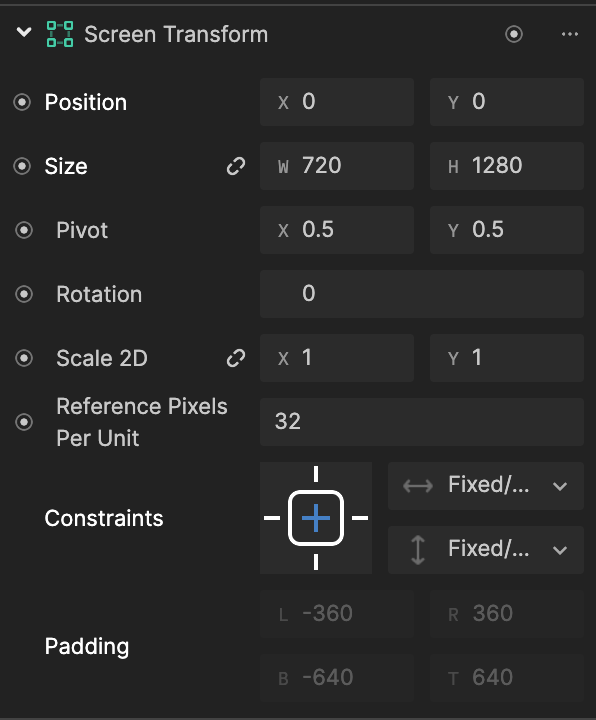
Screen Transform
The Screen Transform component allows you to manipulate the position, rotation, and size of 2D Scene Object or Screen Image.

Screen Transform is a built-in component for 2D Scene Object and Screen Image, and can be found in the Inspector panel.
Properties
| Property | Description |
|---|---|
| Position (X, Y) | The location of the pivot point of the bounding rectangle relative to the center of the screen. The default value is (0, 0). |
| Size (Width, Height) | The fixed size of the bounding rectangle in pixels. The default value is (720, 1280). Click the link icon to uniformly scale the width and height. This will maintain the object's proportions while scaling. |
| Pivot (X, Y) | The position of the rotation center. The default value is (0.5, 0.5), which is the center of the 2D object.
|
| Rotation | The object's rotation around the pivot center. The default value is 0. |
| Scale 2D (X, Y) | Stretches the object, distorting its aspect ratio. The default value is (1,1). Click the link icon to uniformly scale the X and Y axes. This will maintain the object's proportions while scaling. |
| Reference Pixels Per Unit | Controls the resolution. The default value is 32 px. |
| Constraints | Controls a 2D object's position and size in relation to its parent object |
| Padding | Specifies the fixed distance in pixels between an edge of the 2D object and its parent’s edge when pinned. The padding has four values representing the distances to the left, right, top, and bottom edges of the parent’s bounding box. Positive values position the edge inward, while negative values extend it outward, based on the boundary defined by the anchors. |