Face Paint
Face Paint is a built-in material that comes with the 3D Face object.
Add Face Paint
You can add Face Paint by clicking the Add button [+] > Material > Face Paint in the Assets panel.
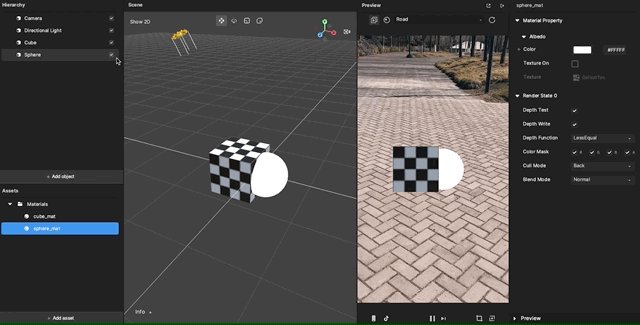
Face Paint Properties

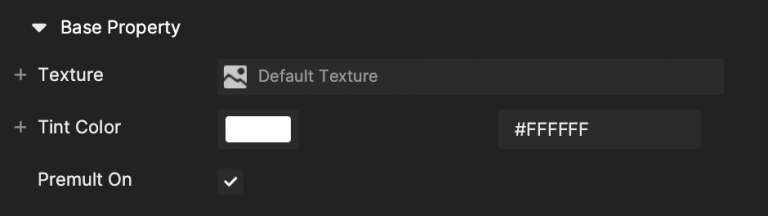
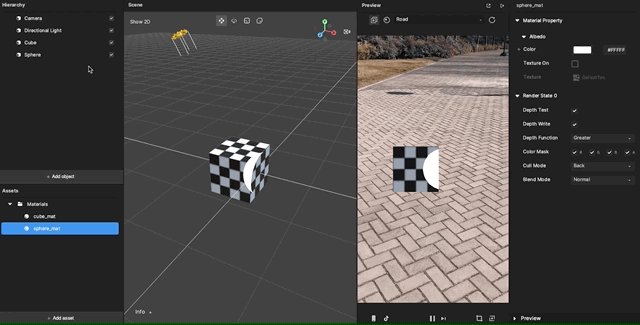
Base Property:
- Texture: Texture
- TintColor: Color used to blend the texture.
- Premult On: The color image was masked (multiplied) by its own alpha channel.

Opacity: When selected, the material will calculate a new Alpha value by multiplying the R channel value of this new opacity texture. Learn more about Standard PBR.

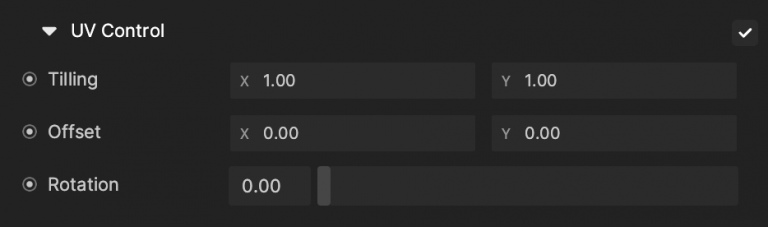
UV Control: Change how textures are sampled in a Face Paint material. Use UV Control to adjust the Tiling, Offset, and Rotation of textures.
- Tiling
- X: (Default: 1)
- Y: (Default: 1)
- Offset
- X: (Default: 0)
- Y: (Default: 0)
- Rotation
- Default: 0
- Range: (0,1)
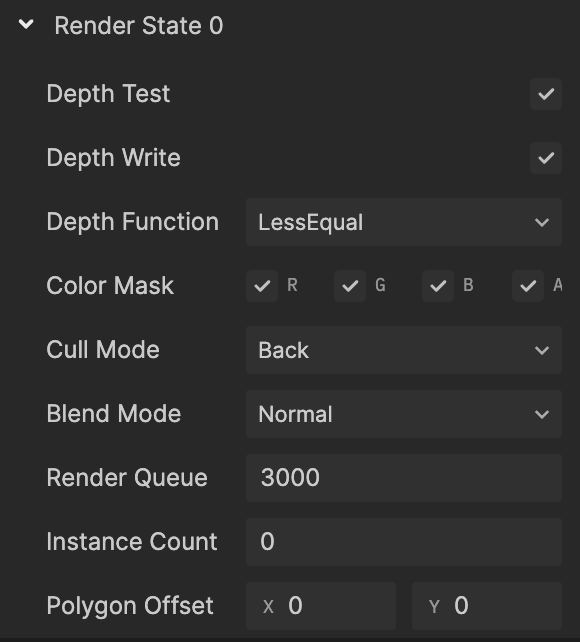
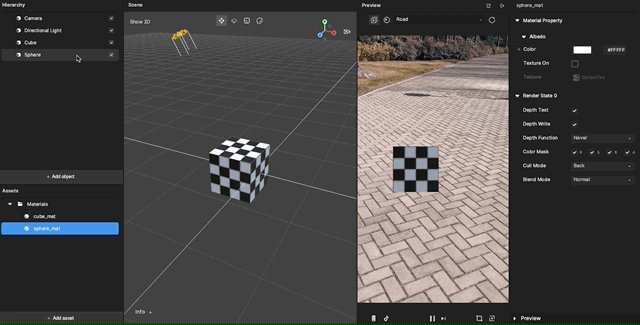
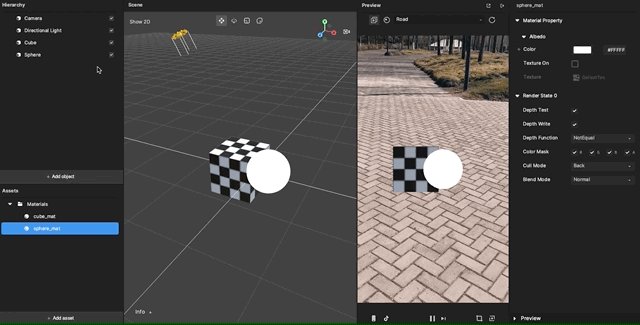
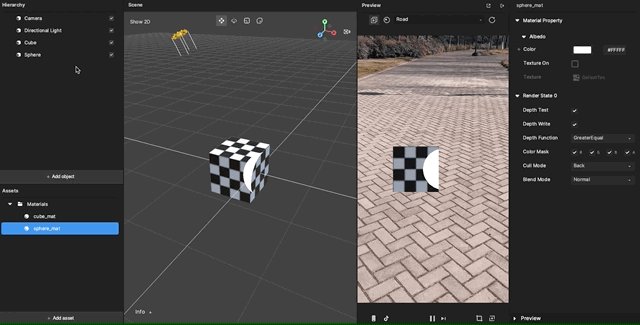
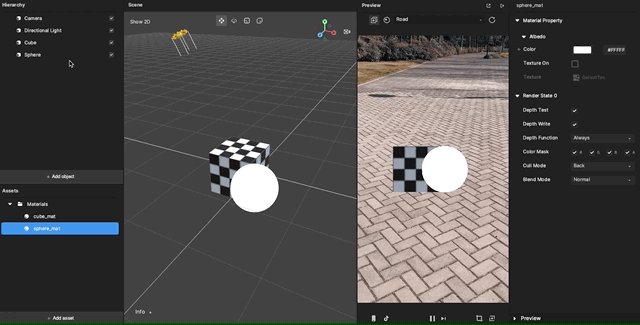
Render State 0

Depth Test: If selected, depth test should be performed and compared in the depth buffer.
Depth Write: If selected, the geometry depth is written to the depth buffer. Deselect it if you are rendering objects that are transparent.
Depth Function: Determine how the depth testing gets performed.
- Never: The depth test never passes and the object will never be rendered.

- Less: Draw the part of the object when it is in front of the existing objects and hide the parts that are behind the existing objects.

- Equal: Draw the part of the object that is at the same depth as the existing objects and hide the parts that are in front or behind the existing objects.
- Less Equal: Draw the part of the object that is in front or at the same depth as the existing objects and hide the parts that are behind the existing objects.

- Greater: Draw the part of the object that is behind the existing objects, and hide the parts that are in front of the existing objects.

- Not Equal: Draw the part of the object that is not at the same depth as the existing objects.

- Greater or Equal: Draw the part of the object that is behind or at the same depth as the existing objects and hide the parts that are in front of the existing objects.

- Always: The depth test always passes. Always render the object with the material.

Color Mask: If the following are left unselected, writing to the unselected channel into the render target will be stopped.
- R: Red
- G: Green
- B: Blue
- A: Alpha channels

Cull Mode: The polygon has front and back sides.

- None: Both inside and outside faces will render.
- Back: Polygons that face away from the viewer will not render.
- Front: Inside facing polygons will render.
Blend Mode instructs how the current material blends with the background. The default mode is Transparent.

- Instance Count: The default is 0
- Polygon Offset: The default is (0, 0)