Unlit
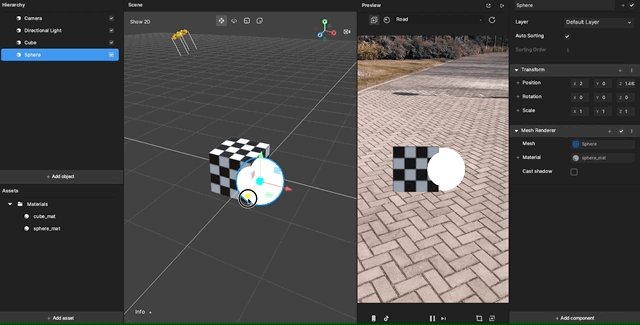
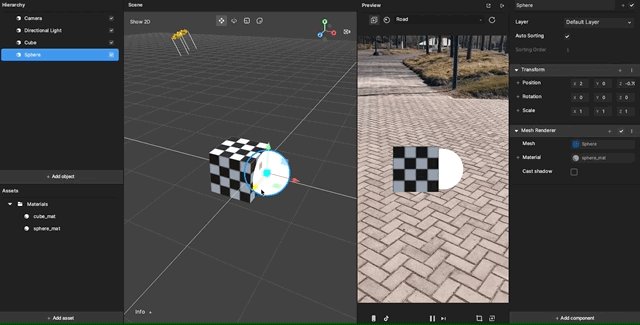
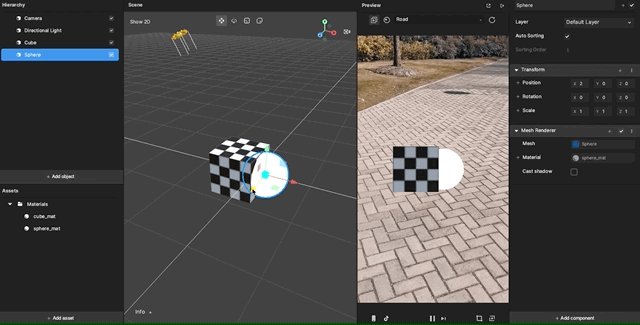
Unlit material shows colors from a texture or a single color without being affected by environmental lights or shadows.
Create an Unlit Material
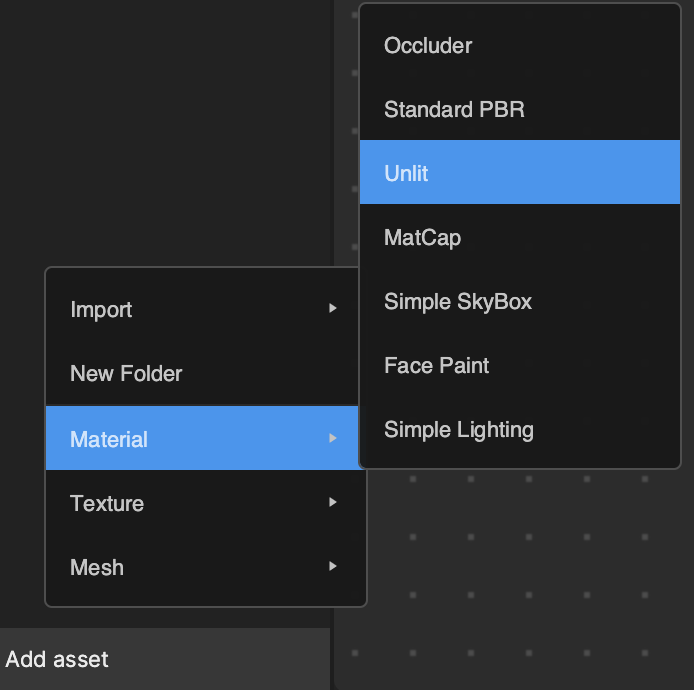
You can add an Unlit material by clicking the Add button [+] > Material > Unlit in the Assets panel.

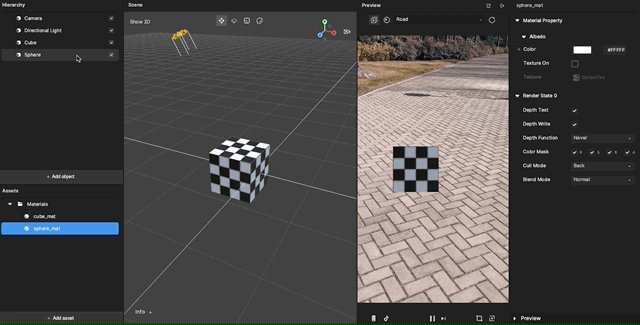
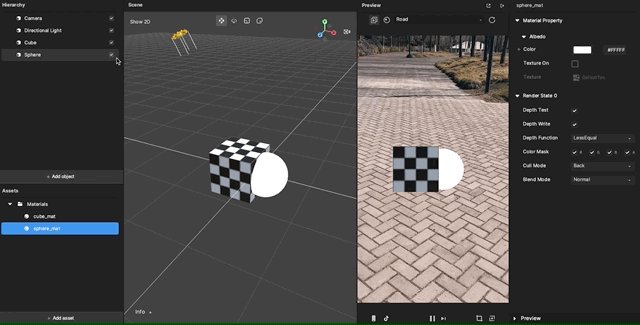
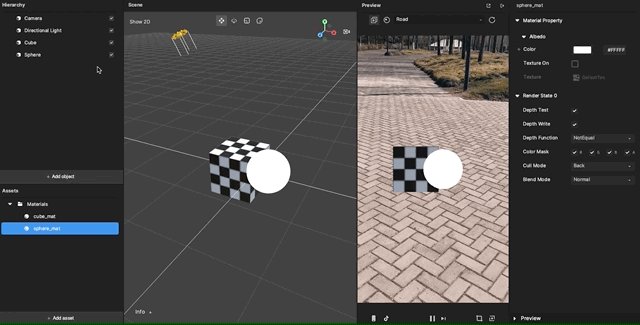
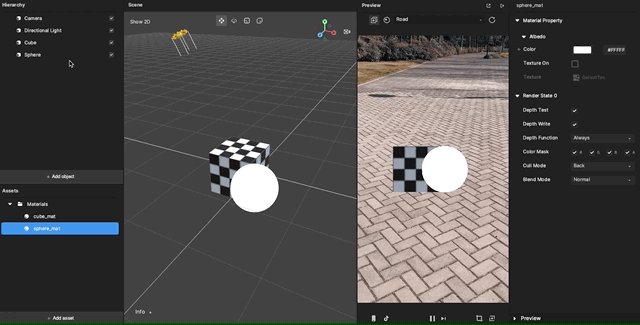
Material Properties

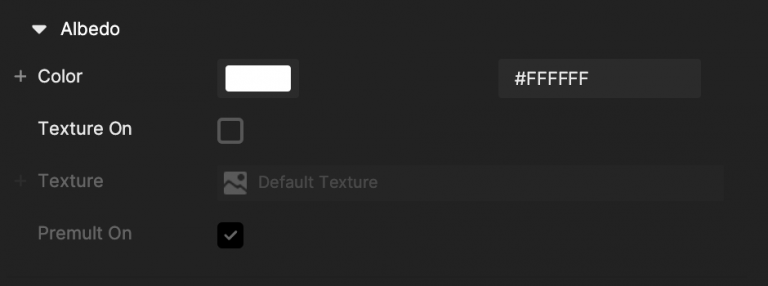
Albedo: Albedo is the diffuse reflection of a surface. Think of it as the original color of the material without any lighting.
- Color: Set up the material’s Albedo color by the hexadecimal color code or by picking a color from the color wheel.
- Texture On: If selected, you can choose a texture as the material’s Albedo color. The color you set up will become the filter color of the texture.
- Texture: Texture
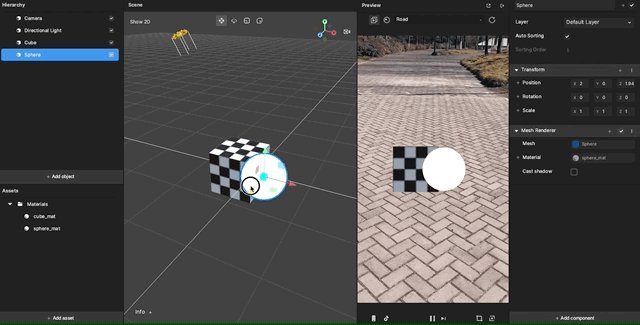
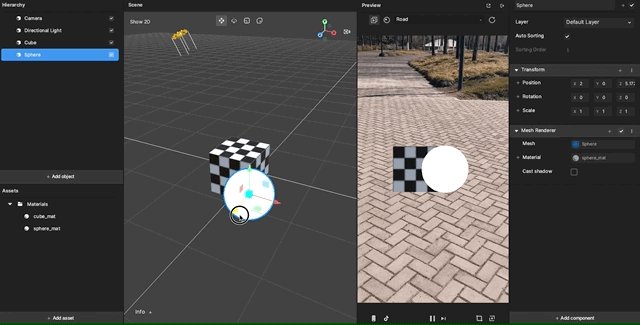
- Premult On: If selected, the color image is masked (multiplied) by its own Alpha channel.

Opacity: When selected, the material will calculate a new Alpha value by multiplying the R channel value of this new Opacity Texture. Learn more about Standard PBR.

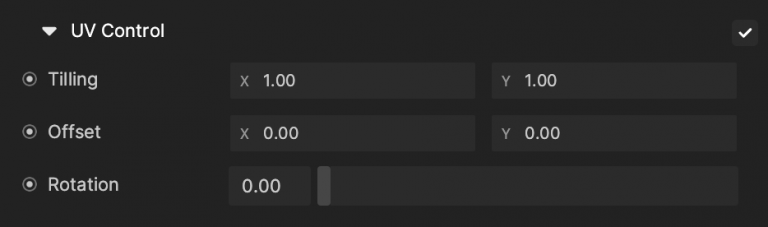
UV Control: Changes how textures are sampled in a PBR material. Use UV Control to adjust the Tiling, Offset, and Rotation of textures.
- Tiling
- X: (Default: 1)
- Y: (Default: 1)
- Offset
- X: (Default: 0)
- Y: (Default: 0)
- Rotation
- Default: 0
- Range: (0,1)
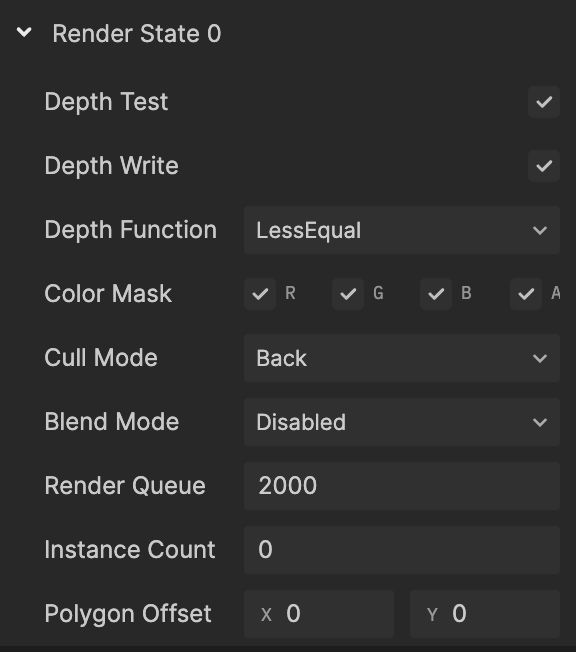
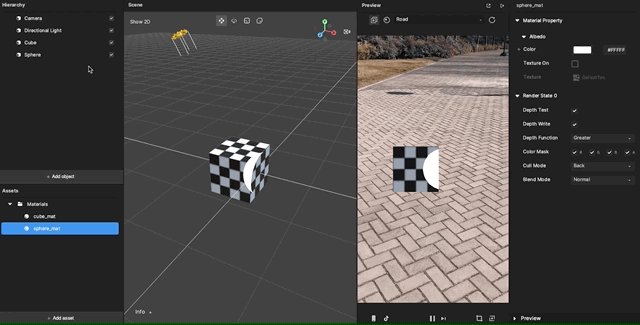
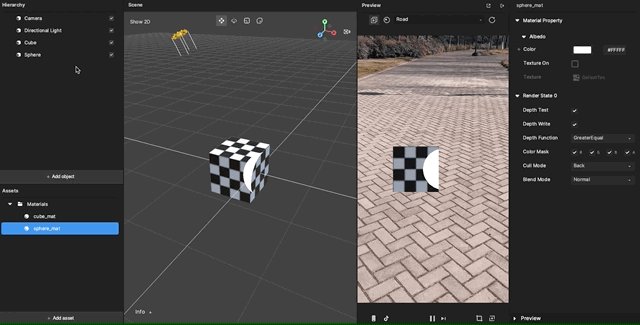
Render State 0

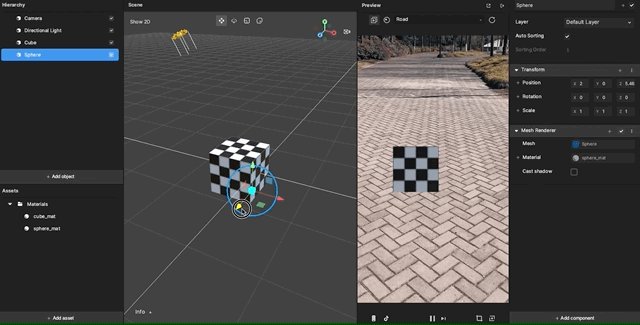
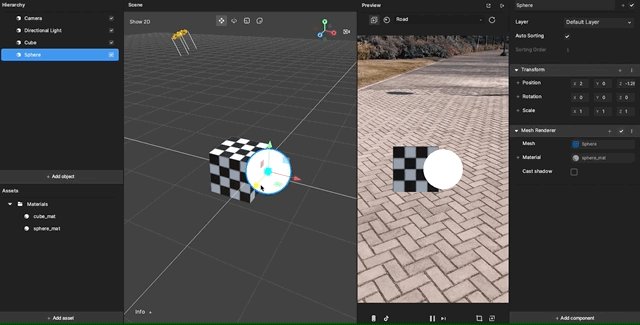
Depth Test: If checked, depth test should be performed and compared in the depth buffer.
Depth Write: If checked, the geometry depth is written to the depth buffer. Uncheck it if you are rendering objects that are transparent.
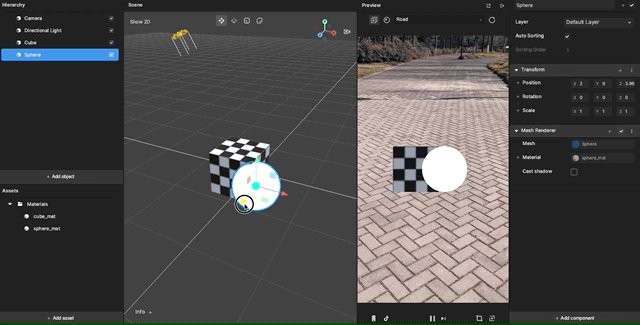
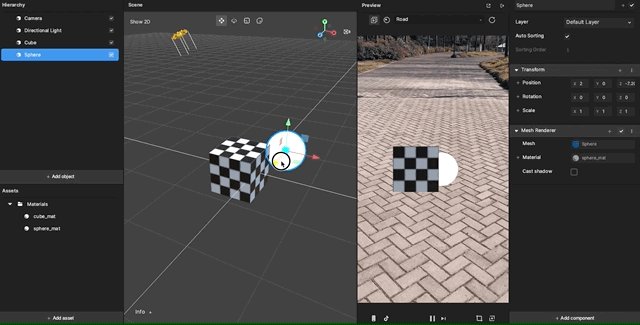
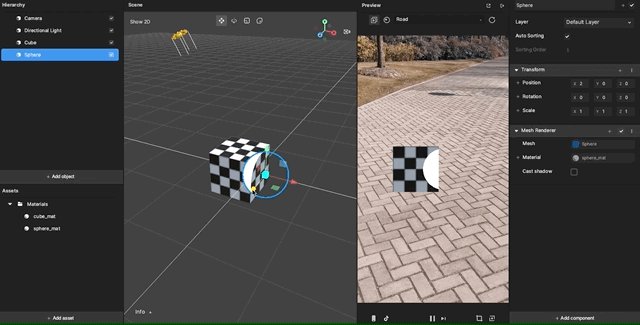
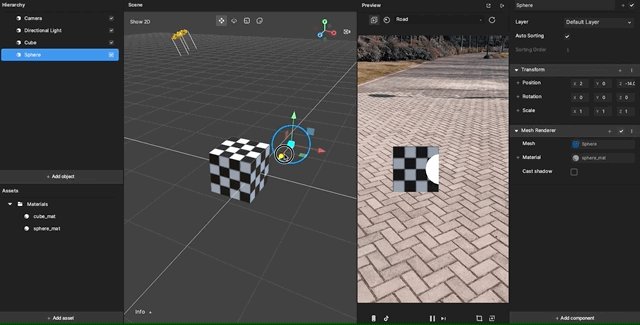
Depth Function: Determine how the depth testing gets performed.
- Default: Less Equal.
- Never: The depth test never passes and the object will never be rendered.

- Less: Draw the part of the object when it is in front of the existing objects and hide the parts that are behind the existing objects.

- Equal: Draw the part of the object that is at the same depth as the existing objects and hide the parts that are in front or behind the existing objects.
- Less Equal: Draw the part of the object that is in front or at the same depth as the existing objects and hide the parts that are behind the existing objects.

- Greater: Draw the part of the object that is behind the existing objects, and hide the parts that are in front of the existing objects.

- Not Equal: Draw the part of the object that is not at the same depth as the existing objects.

- Greater or Equal: Draw the part of the object that is behind or at the same depth as the existing objects and hide the parts that are in front of the existing objects.

- Always: The depth test always passes. Always render the object with the material.

Color Mask: If the following are left unselected, writing to the unselected channel into the render target will be stopped.
- R: Red
- G: Green
- B: Blue
- A: Alpha channels

Cull Mode: The polygon has front and back sides.

- None: Both inside and outside faces will render.
- Back: Polygons that face away from the viewer will not render.
- Front: Inside facing polygons will render.
Blend Mode instructs how the current material blends with the background. The default mode is Transparent.