Image
Image allows you to create an image plane that you can move, rotate, and resize in the scene.

Add an Image Component
Add an Image component by clicking + Add Component > 2D > Image in the Inspector panel.
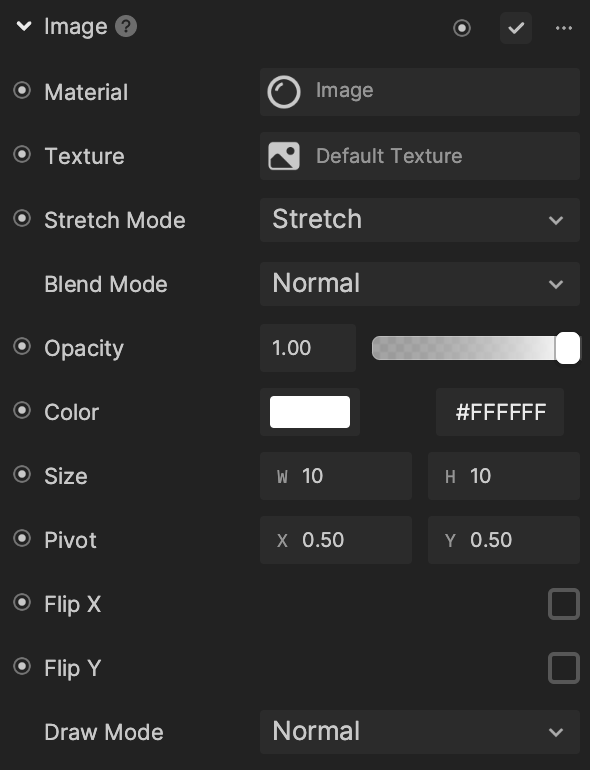
Properties
| Property | Description |
|---|---|
| Material | Adds a material from the Assets panel. |
| Texture | Sets the target image asset for the Image component. You can import a texture directly in the Inspector panel. |
| Blend Mode | Sets the current image to blend with whatever is behind it. |
| Opacity | Sets the transparency of the image. The range is from 0.0 to 1.0, with a default value of 1.0. |
| Color | Sets the color that will blend with the image texture. |
| Size (Width, Height) | The size of the bounding box that limits the dimensions of the image texture. The Size property is used in conjunction with Stretch Mode, and is independent of the image texture’s dimensions. The default value is (10, 10). |
| Pivot (X,Y) | The center of the image plane that affects its movement and rotation. When the Image is manipulated in the scene, it will pivot around the defined point. The default value is (0.5, 0.5).
|
| Stretch Mode | Defines how the image fits into its bounding box. Below are the available Stretch Modes to choose from:
|
| Flip X | Flips the image horizontally. |
| Flip Y | Flips the image vertically. |
| Draw Mode |
|
Blend Mode
| Blend Mode | Description | Preview |
|---|---|---|
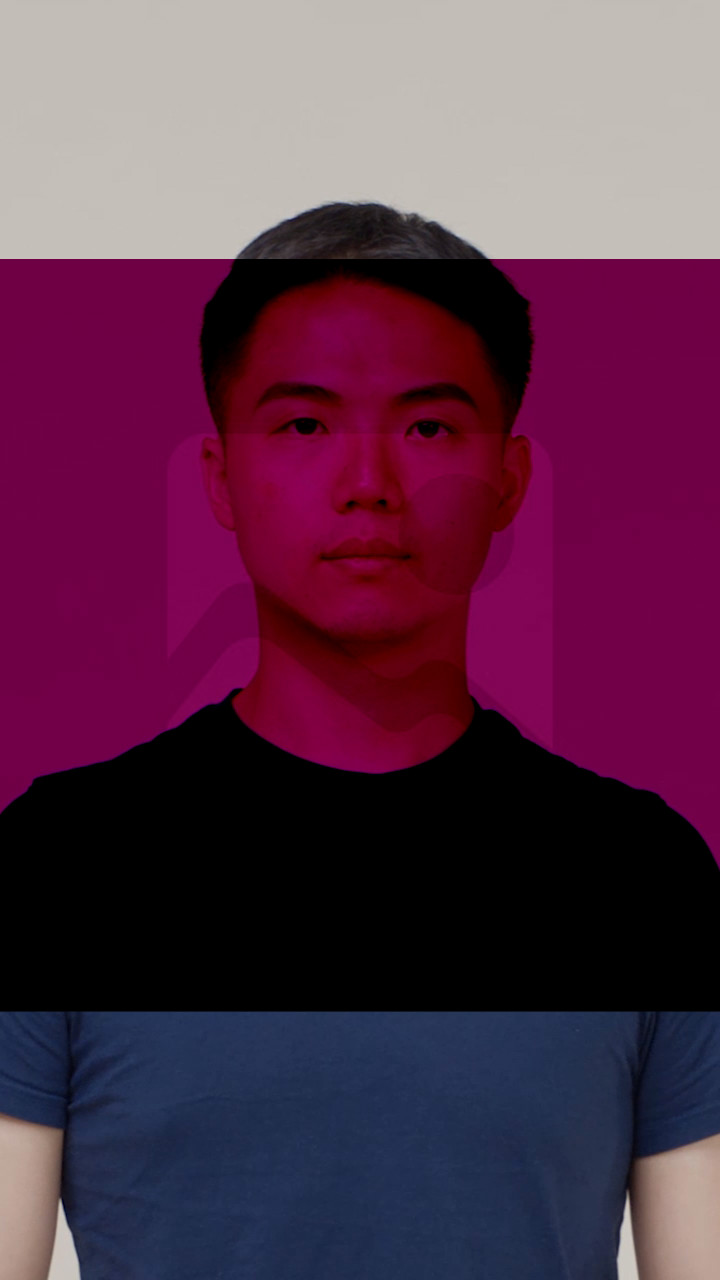
| Normal | Edits or paints each pixel to make it the result color SrcAlpha, OneMinusSrcAlpha. |  |
| Darken | min(a,b): Looks at the color information in each channel and selects the base or blend color, choose whichever is darker as the result color. |  |
| Multiply | a*b: Looks at the color information in each channel and multiplies the base colors by blend colors. |  |
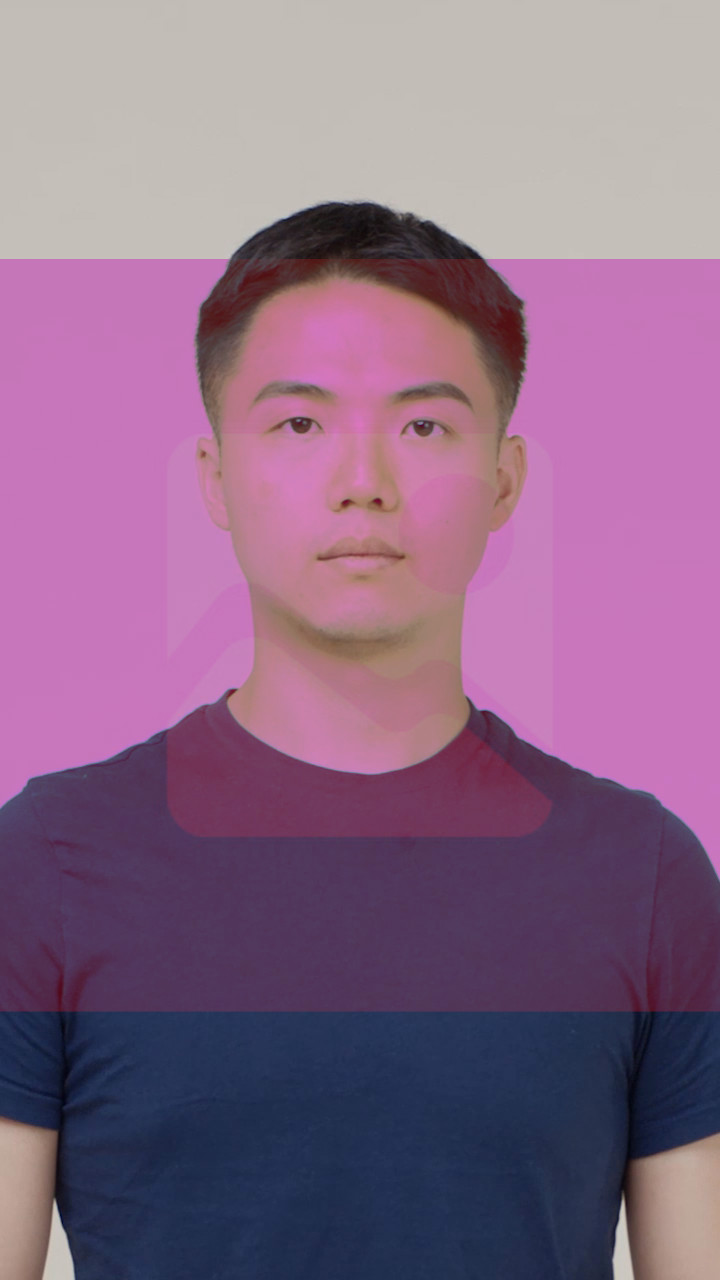
| Lighten | max(a.b): Looks at the color information in each channel and selects the base or blend color whichever is lighter as the result color. |  |
| Screen | 1-(1-a)(1-b): Looks at each channel’s color information and multiplies the inverse of the blend and base colors. The result color is always a lighter color. |  |
| Burn / Color Burn | 1-(1-b)/a: Looks at the color information in each channel and darkens the base color to reflect the blend color by increasing the contrast between the two. |  |
| Linear Burn |  | |
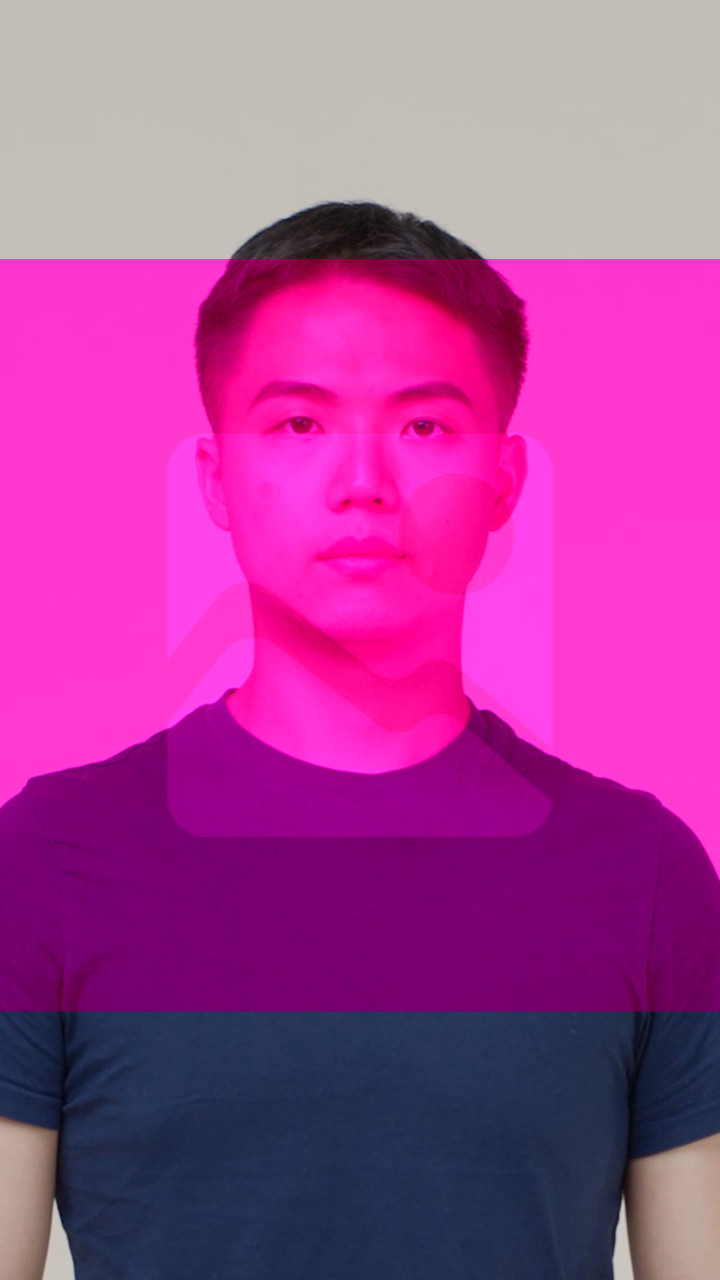
| Dodge / Color Dodge | b / (1 – a): Looks at the color information in each channel and brightens the base color to reflect the blend color by decreasing contrast between the two. |  |
| Linear Dodge |  | |
| Add | a+b: Looks at the color information in each channel and brightens the base color to reflect the blend color by increasing the brightness. |  |
| Subtract |  | |
| Overlay | Patterns or colors overlay the existing pixels while preserving the highlights and shadows of the base color. |  |
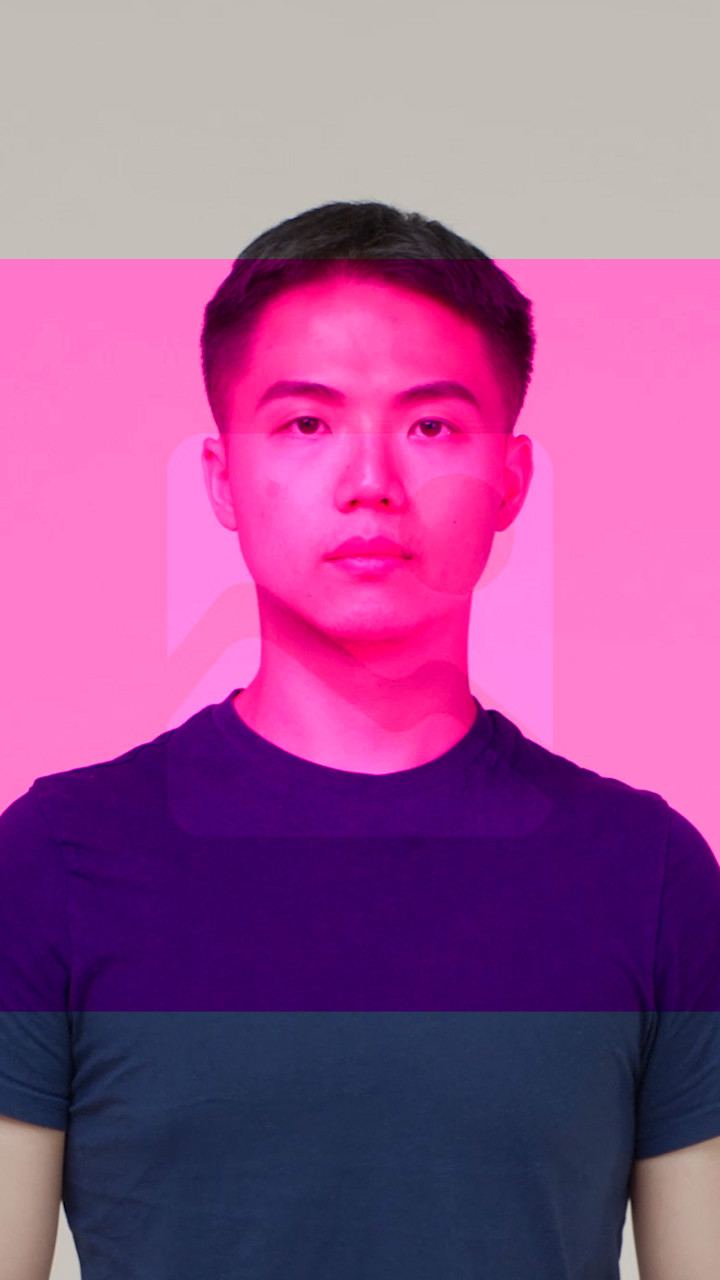
| Soft Light | The effect is similar to shining a diffused spotlight on the image. If the blend color (light source) is lighter than 50% gray, the image is lightened as if it were dodged. If the blend color is darker than 50% gray, the image is darkened as if it were burned in. |  |
| Hard Light | If the blend color (light source) is lighter than 50% gray, the image is lightened, as if it were screened. This is useful for adding highlights to an image. If the blend color is darker than 50% gray, the image is darkened, as if it were multiplied. |  |
| Pin Light |  | |
| Linear Light |  | |
| Vivid Light |  | |
| Hard Mix |  | |
| Average |  | |
| Difference |  | |
| Exclusion | Creates an effect similar to but lower in contrast than the Difference mode. Blending with white inverts the base color values. Blending with black produces no change. |  |
| Negation |  | |
| Phoenix |  | |
| Reflect |  | |
| Snow Color |  | |
| Snow Hue |  |