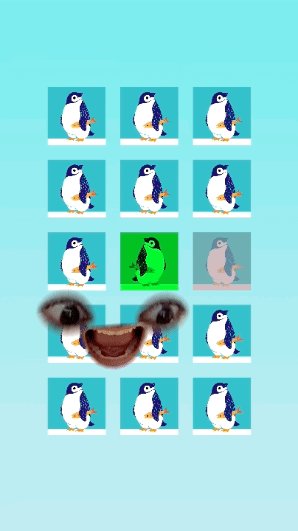
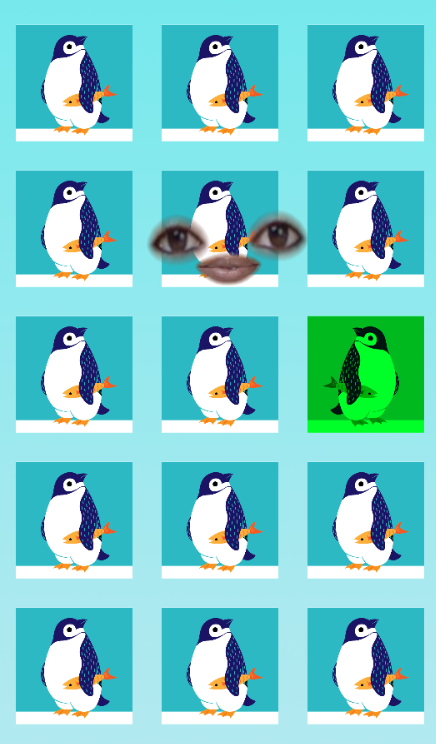
The Odd One
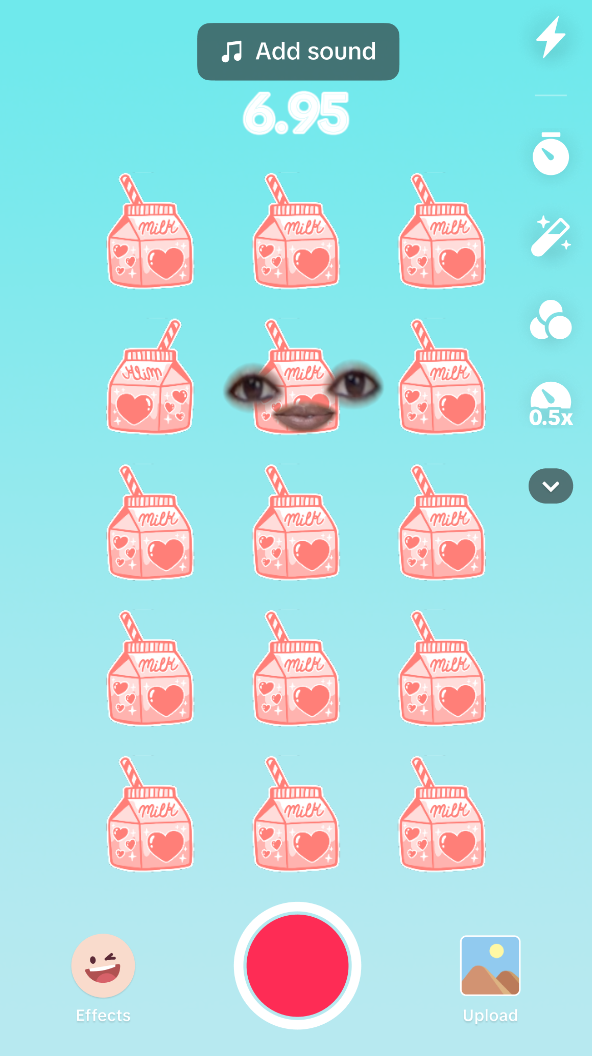
How sharp is your mind? Put your brain to the test by finding the flipped image, or the odd one, in a grid of identical images. You can customize the game by swapping out the image and enabling the Face Inset object.

Open the Template
To use this template in your Effect House project:
- Go to Templates
- Click the Interactiv tab
- Select the The Odd One template

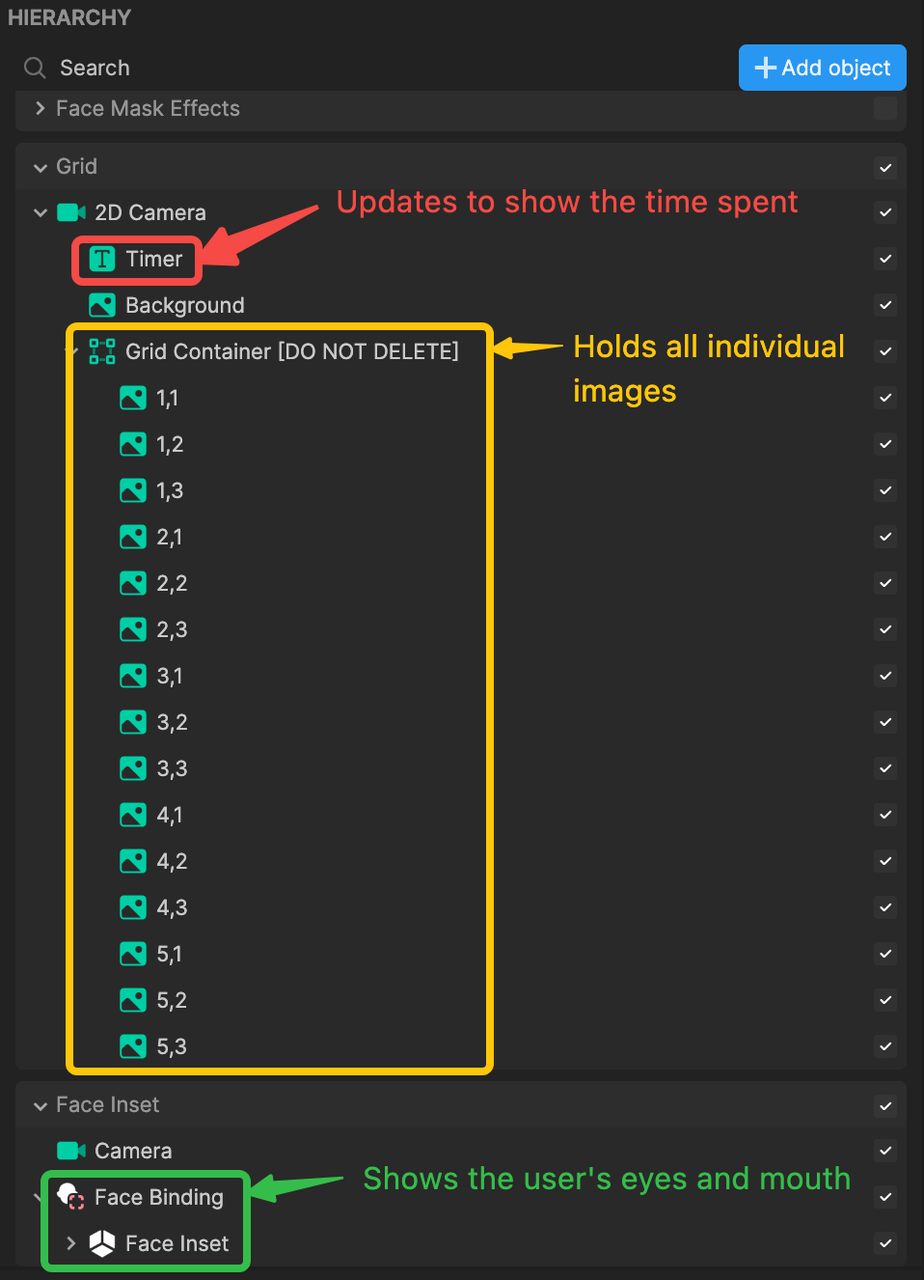
Hierarchy
In the Hierarchy panel, there are four main render groups that make up this mini game:
- Tip contains helpful hints to personalize the game
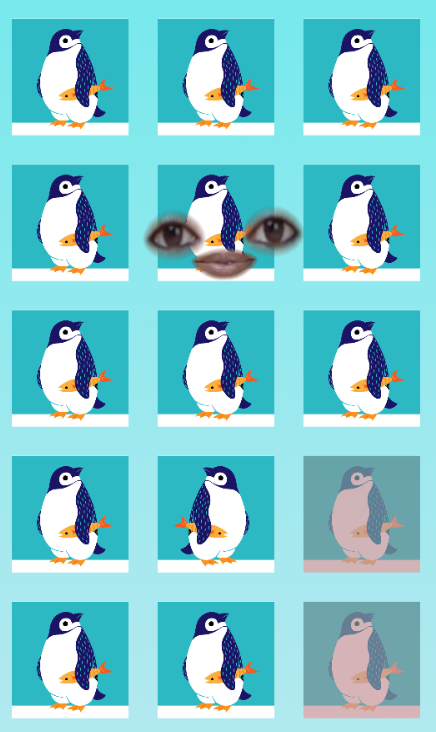
- Face Mask Effects renders an optional lip tint applied to your face inset. You can adjust the lip tint's opacity in the Inspector panel.
- Grid accounts for most of the game elements. Here, the timer and individual images are rendered.
- Timer keeps track of the time spent playing the game and counts up until the correct image is selected
- Background is simply the background texture placed behind the grid images
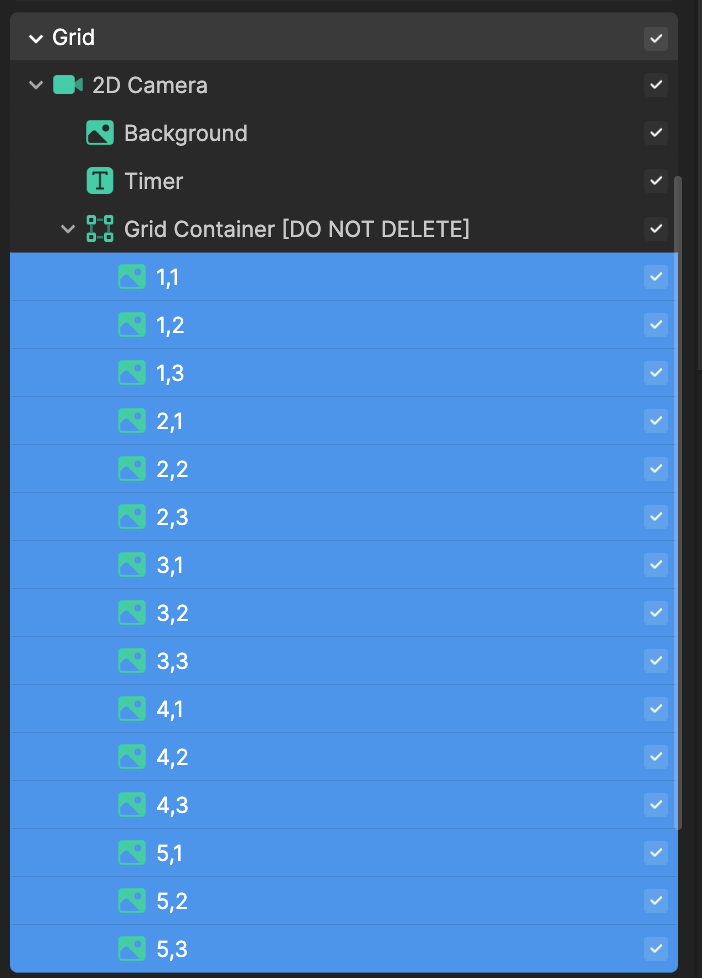
- Grid Container object contains the 15 individual images placed in the grid. They are named based on their coordinate placement within the grid.
- Face Inset creates the face cutout so you can emote and react while playing the game

Customize the Grid Images
Personalize the game by swapping out the penguin images for something else!
Start by uploading your own asset. Let's try importing an image from Asset Library:
- In the Assets panel, click the Add asset button [+]

- Click Browse Asset Library
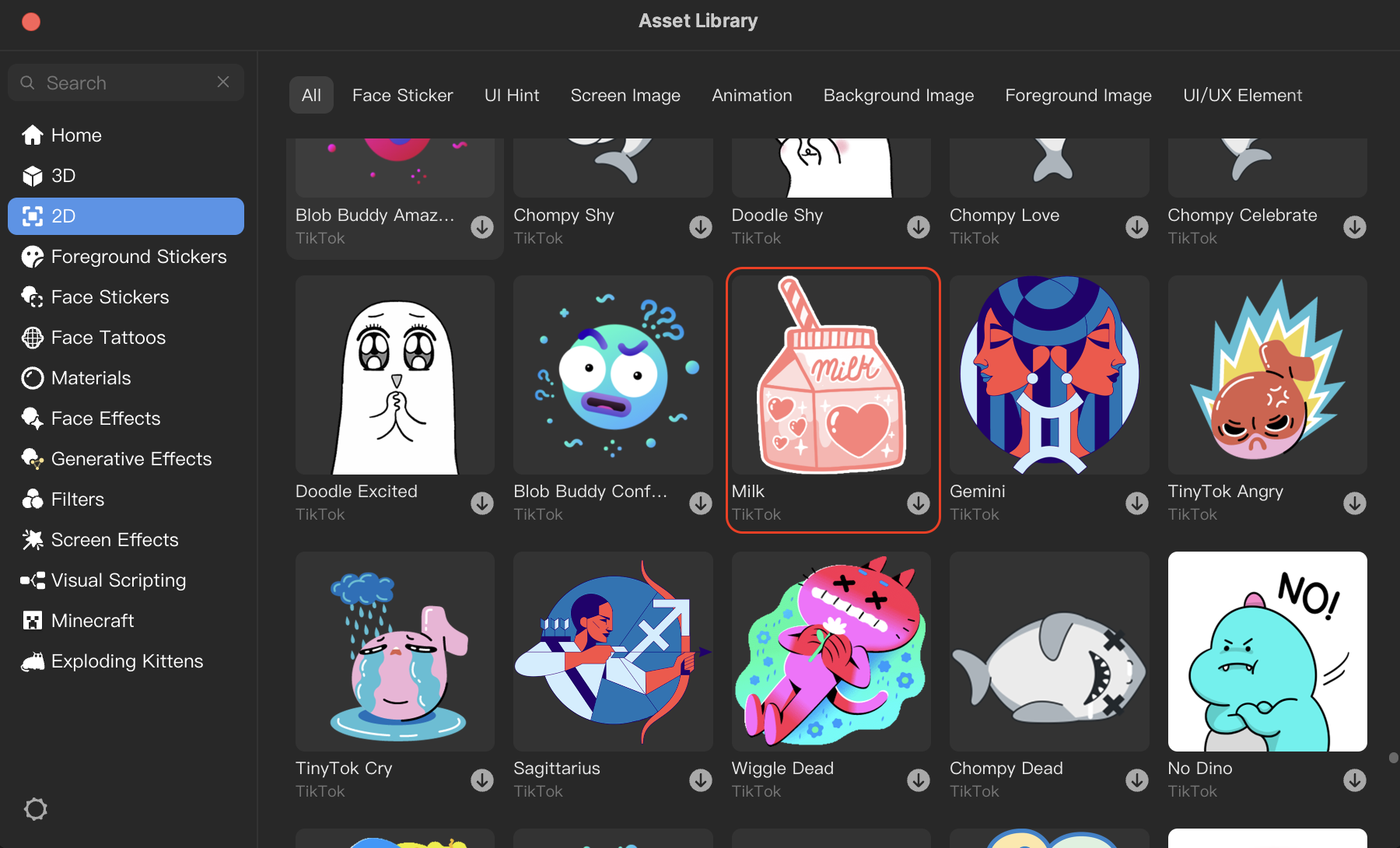
- Go to 2D and select an asset, like Milk

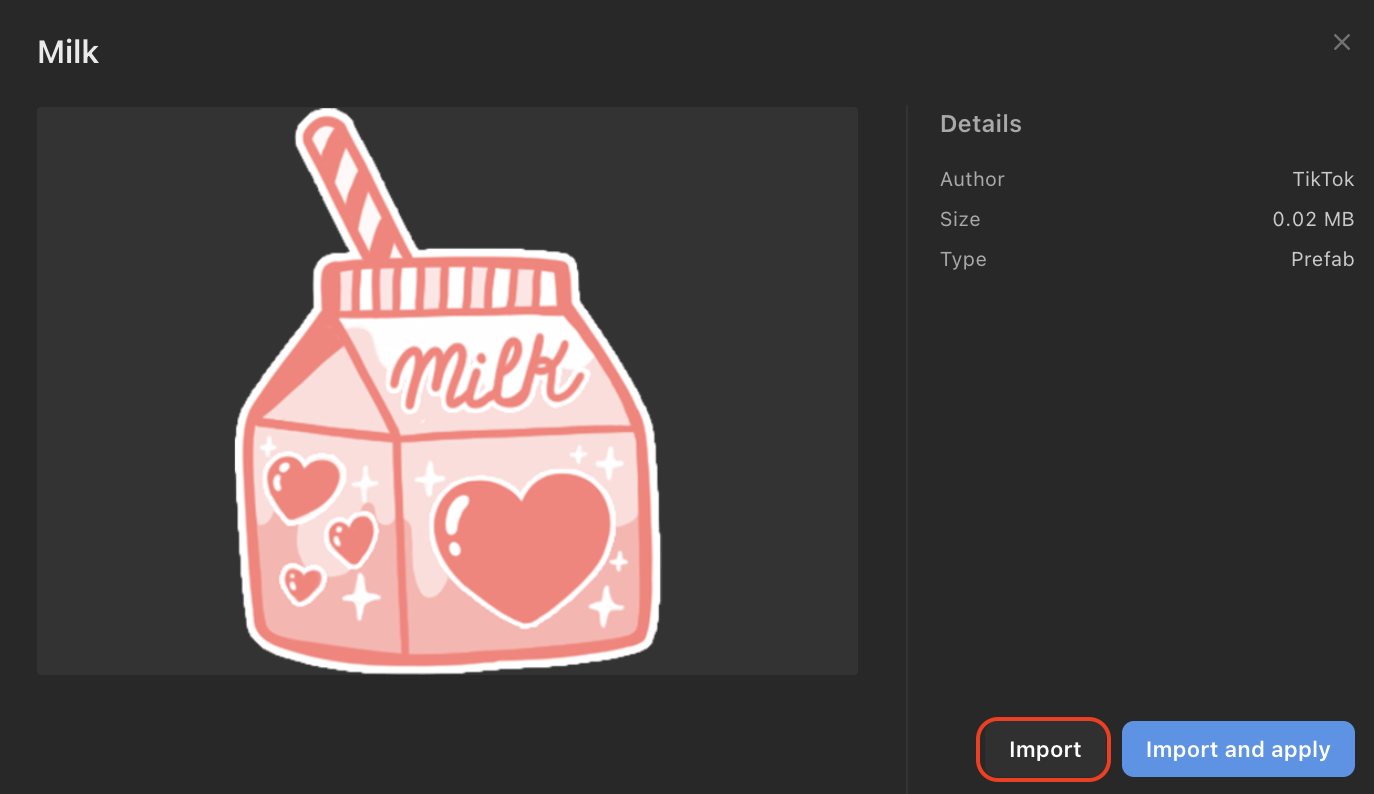
- Click Import

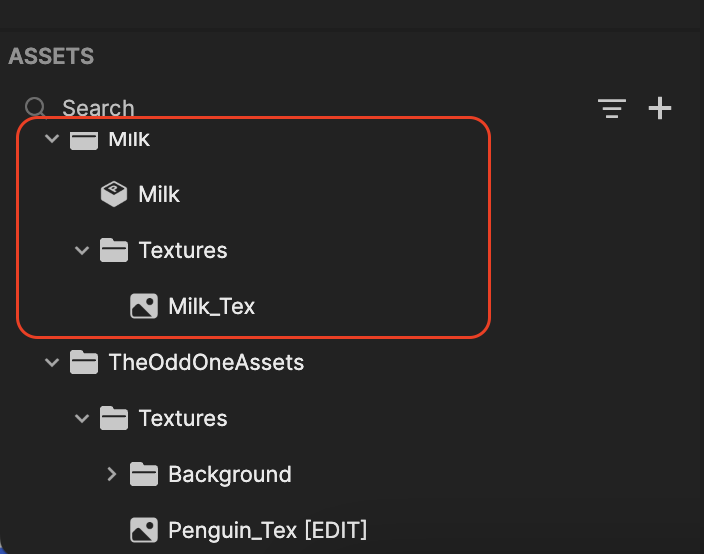
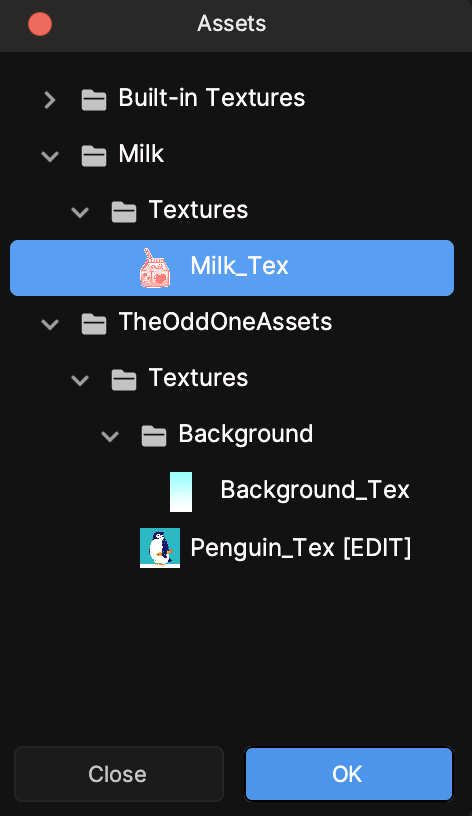
- The Milk asset appears in the Assets panel, along with the default textures

Now we can swap out the image textures in the grid:
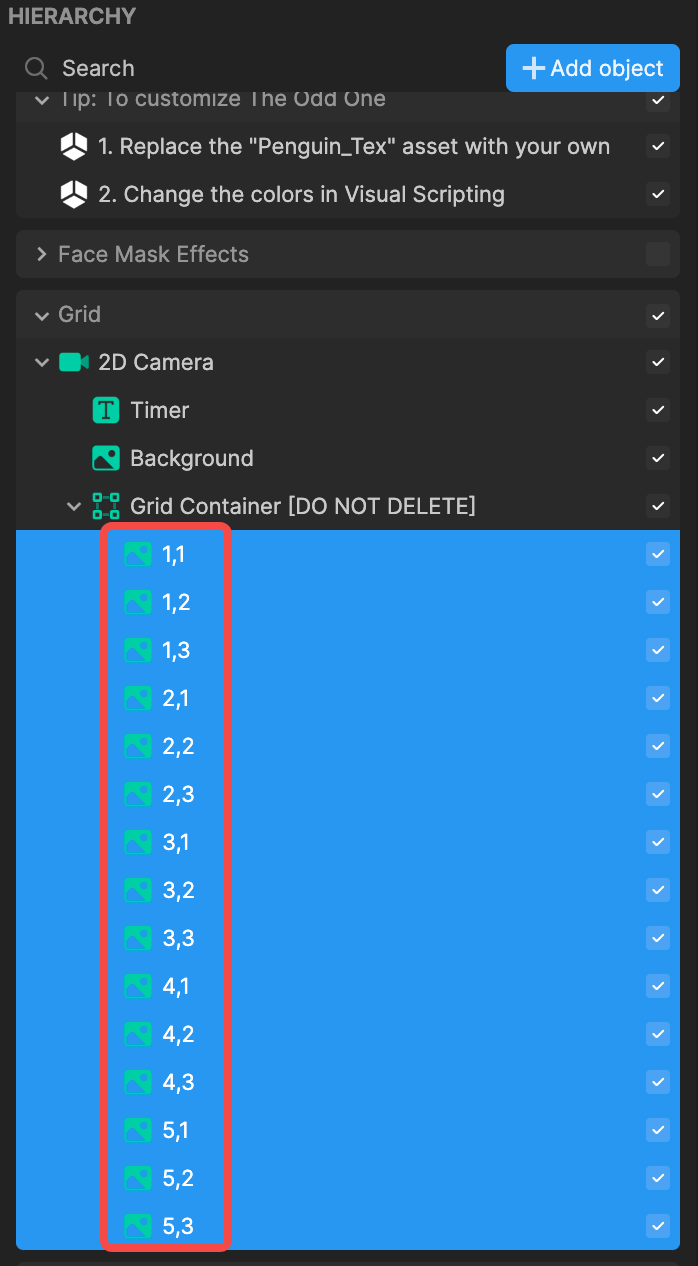
Go to the Hierarchy panel
Select all images in Grid Container (*Shortcut: Select 1,1, press the Shift key, and then select 5,3*)

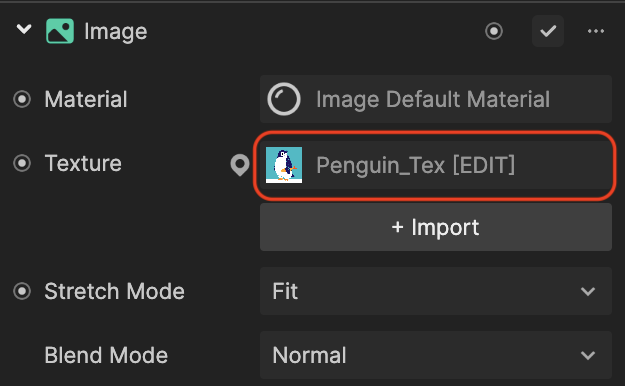
Go to the Inspector panel to locate the Image component
Click the Texture field

- Select the imported asset texture. In this case, Milk_Tex.

- Click OK to apply the new texture

Visual Scripting
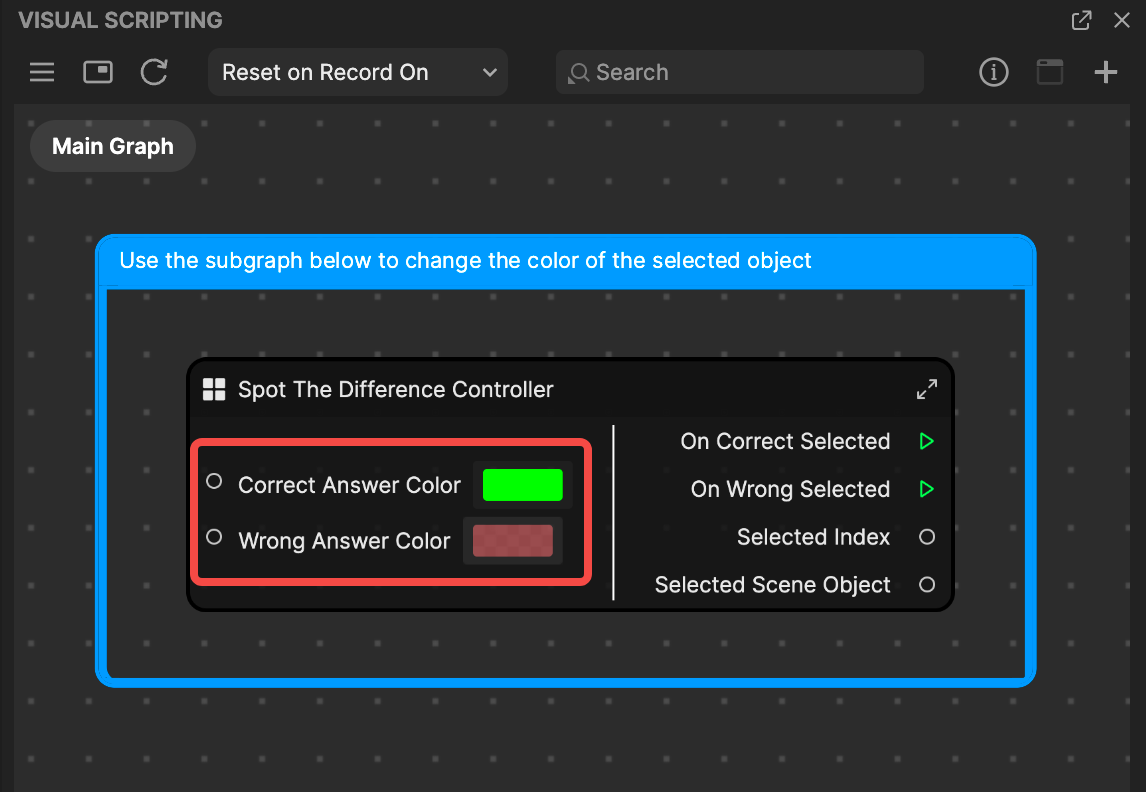
The Spot The Difference Controller subgraph allows you to change the colors that appear when you select the correct or wrong image.

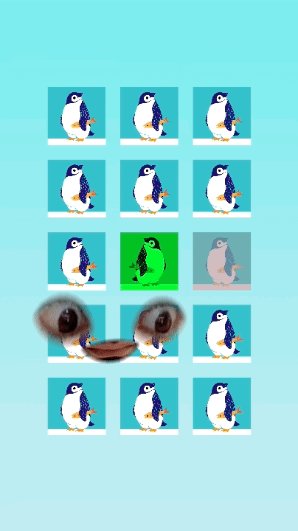
If you click the correct image (the odd one), the image is highlighted in the Correct Answer Color selection. In this case, the default is bright green. Notice that the timer also stops!

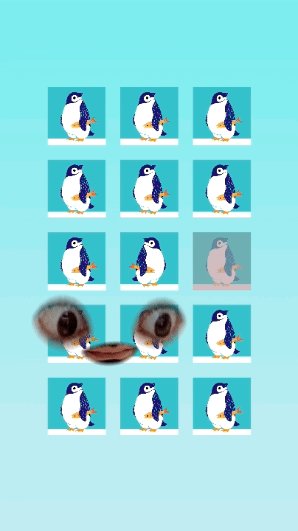
Similarly, if you click the incorrect image, the image is highlighted in the Wrong Answer Color selection. It almost looks like the image is grayed out.