Change Hair Color
The Change Hair Color template allows you to trigger a hair color change every time a facial movement is detected.

How to Use This Template
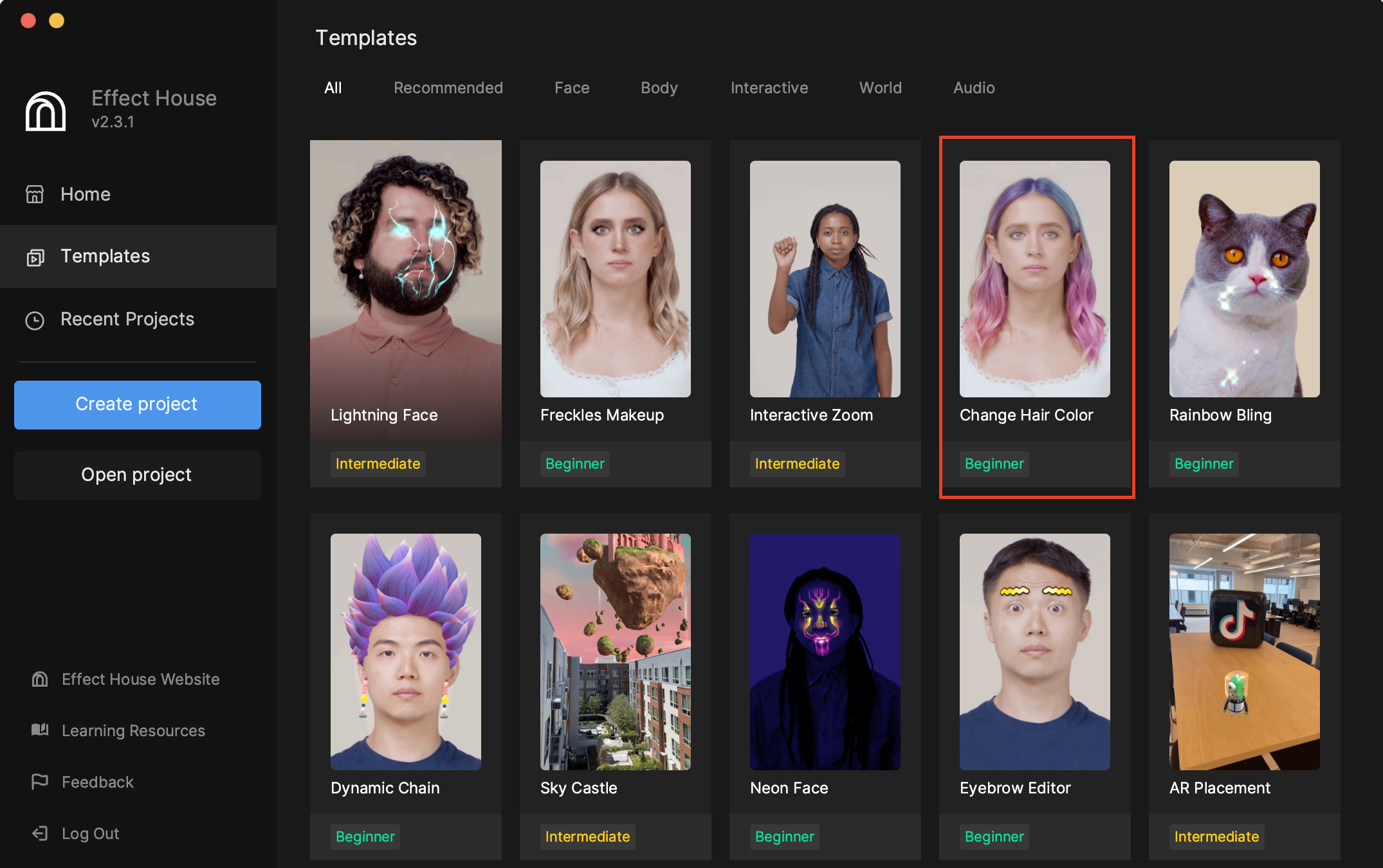
Open Effect House, go to Templates, and select the Change Hair Color template.

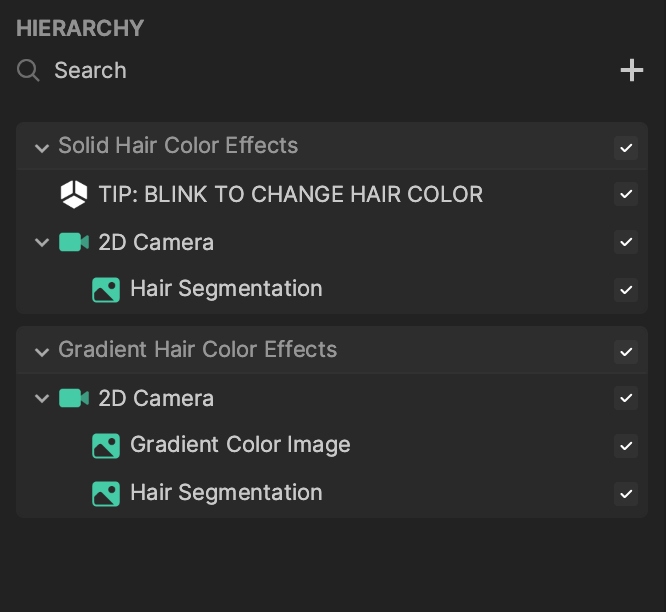
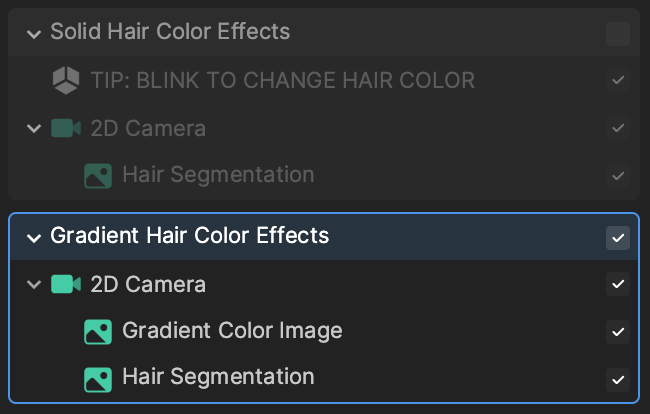
In the Hierarchy panel, you will see two groups: one for Solid Hair Color Effects, and one for Gradient Hair Color Effects.

Solid Hair Color Effects
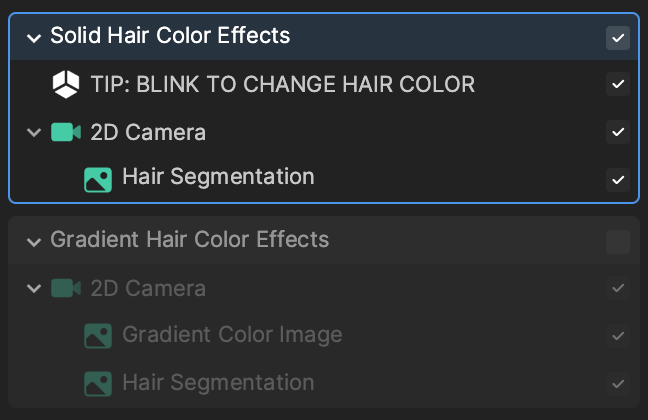
To view Solid Hair Color Effects in the preview, make sure it’s the only group selected in the Hierarchy panel.

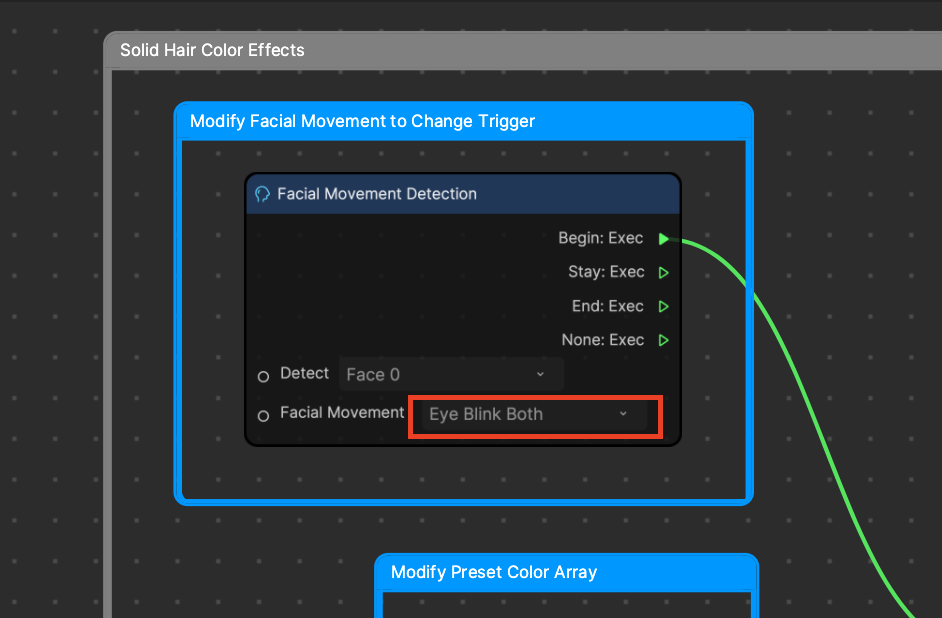
View the Solid Hair Color Effects group of nodes in the Visual Scripting panel.
By default, the hair color changes whenever Eye Blink Both is detected. You can customize the Facial Movement setting in the Facial Movement Detection node to change when the hair color change is triggered.

There are two color changing modes that you can choose from: a preset color mode, and a random color mode.
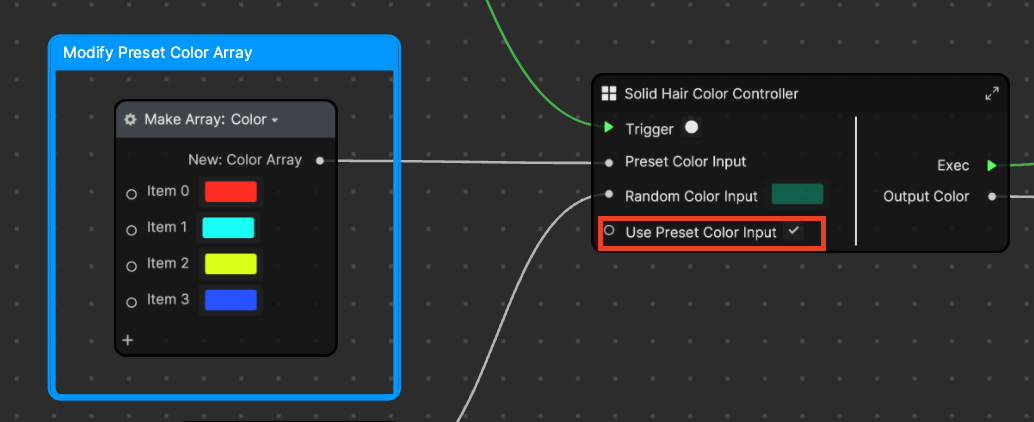
To use a preset color mode, check the Use Preset Color Input in the Solid Hair Controller subgraph. This causes hair color to cycle through the colors set in the Make Array: Color node in order. You can customize and add to these colors.
To use a random color mode, uncheck the Use Preset Color Input in the Solid Hair Controller subgraph. This causes hair color to cycle through random colors.

Gradient Hair Color Effects
To view Gradient Hair Color Effects in the preview, make sure it’s the only group selected in the Hierarchy panel.

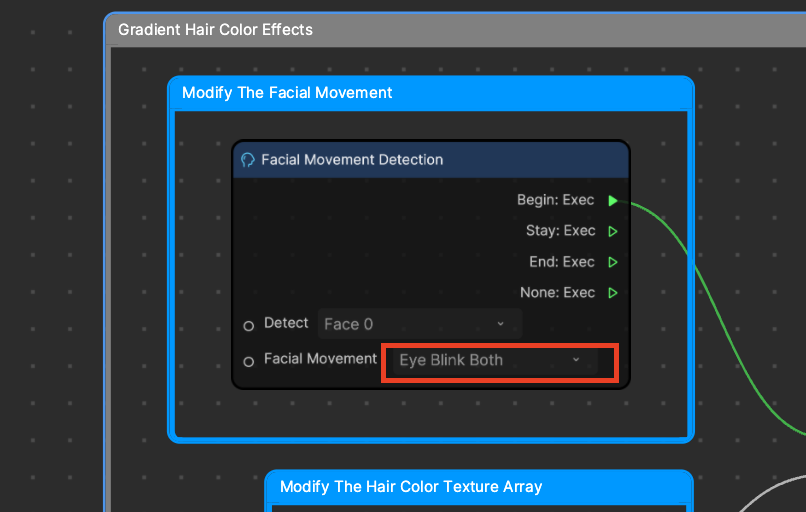
View the Gradient Hair Color Effects group of nodes in the Visual Scripting panel, beneath the Solid Hair Color Effects group of nodes.
By default, the hair color changes whenever Eye Blink Both is detected. As before, you can customize the Facial Movement setting in the Facial Movement Detection node to change when the hair color change is triggered.

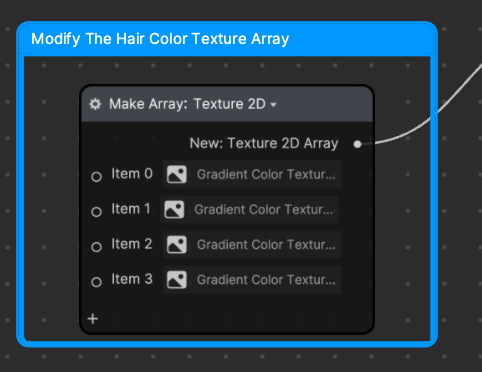
Hair color will cycle through the textures set in the Make Array: Texture 2D node in order. You can design your own textures, import them into the Assets panel, and add them to this array.