Rainbow Bling
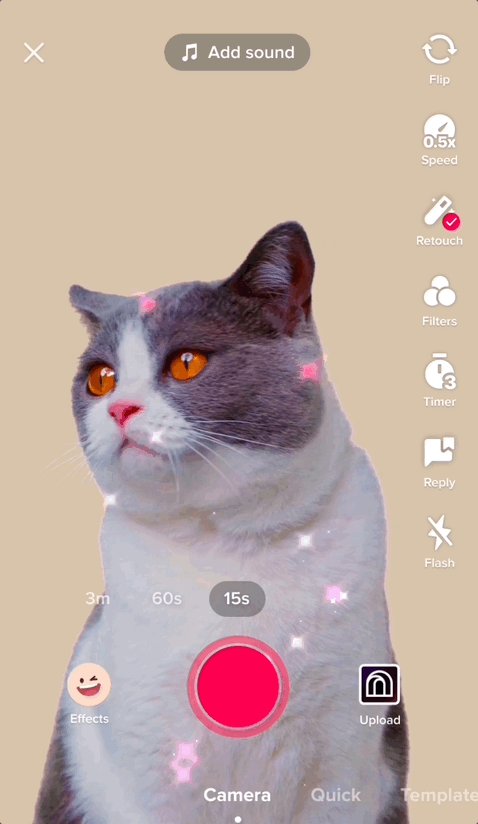
The Rainbow Bling template is a showcase template that teaches you how to apply colorful shimmers to your effect. This template also uses a filter to apply warm color grading to the screen. In this guide you will learn how to edit this template to create a unique look for your effect.

How to Use This Template
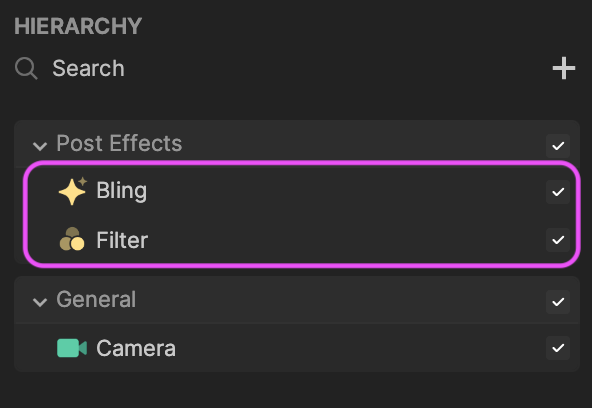
Open Effect House, go to Templates, and select the Rainbow Bling template. In the Hierarchy panel, there are two main objects in the Post Effects render group that control the appearance of the effect: Bling and Filter.

Bling
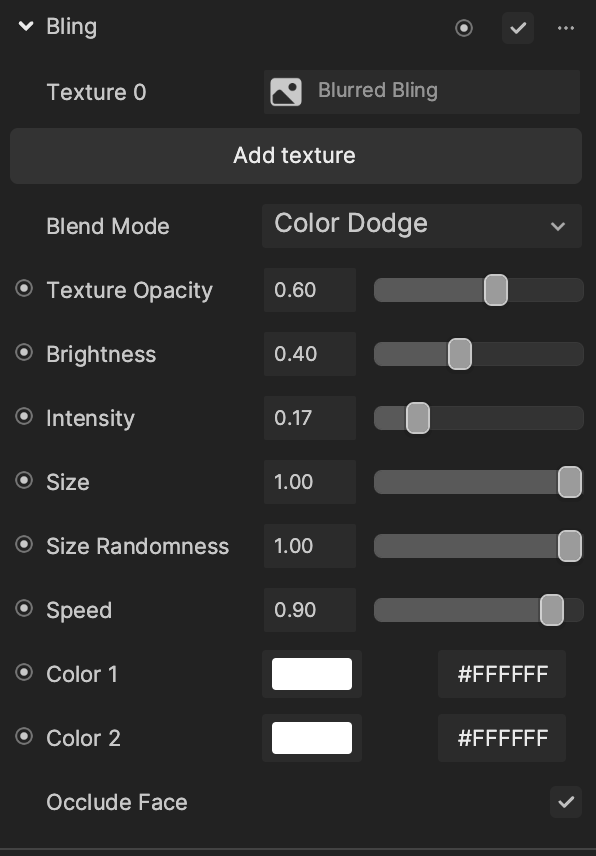
This Bling object is responsible for applying the small sparkles on the screen. Select the Bling object in the Hierarchy panel to see all the customizable parameters in the Inspector panel.

To customize how the sparkles on the screen look, you can swap the Texture input with any texture you want to be shown on the screen.

Feel free to play around with other parameters provided by the template to achieve your unique look! Learn more about the Bling component.
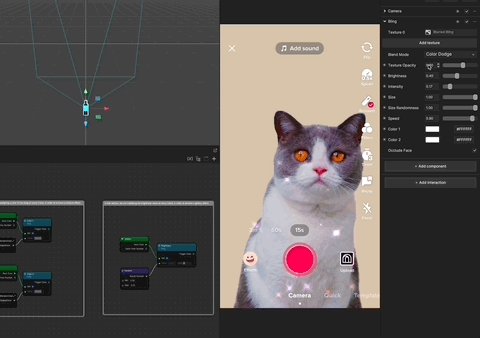
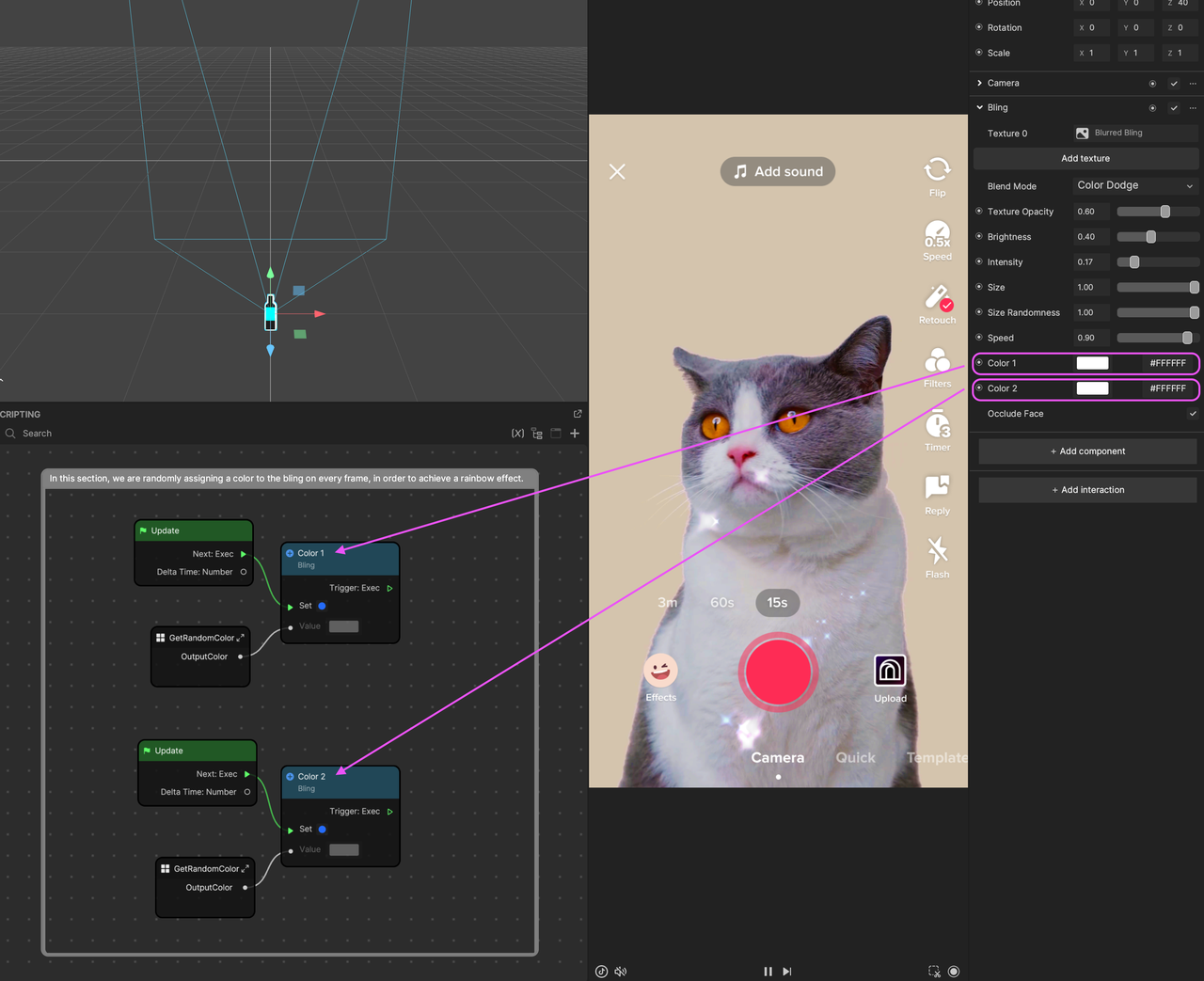
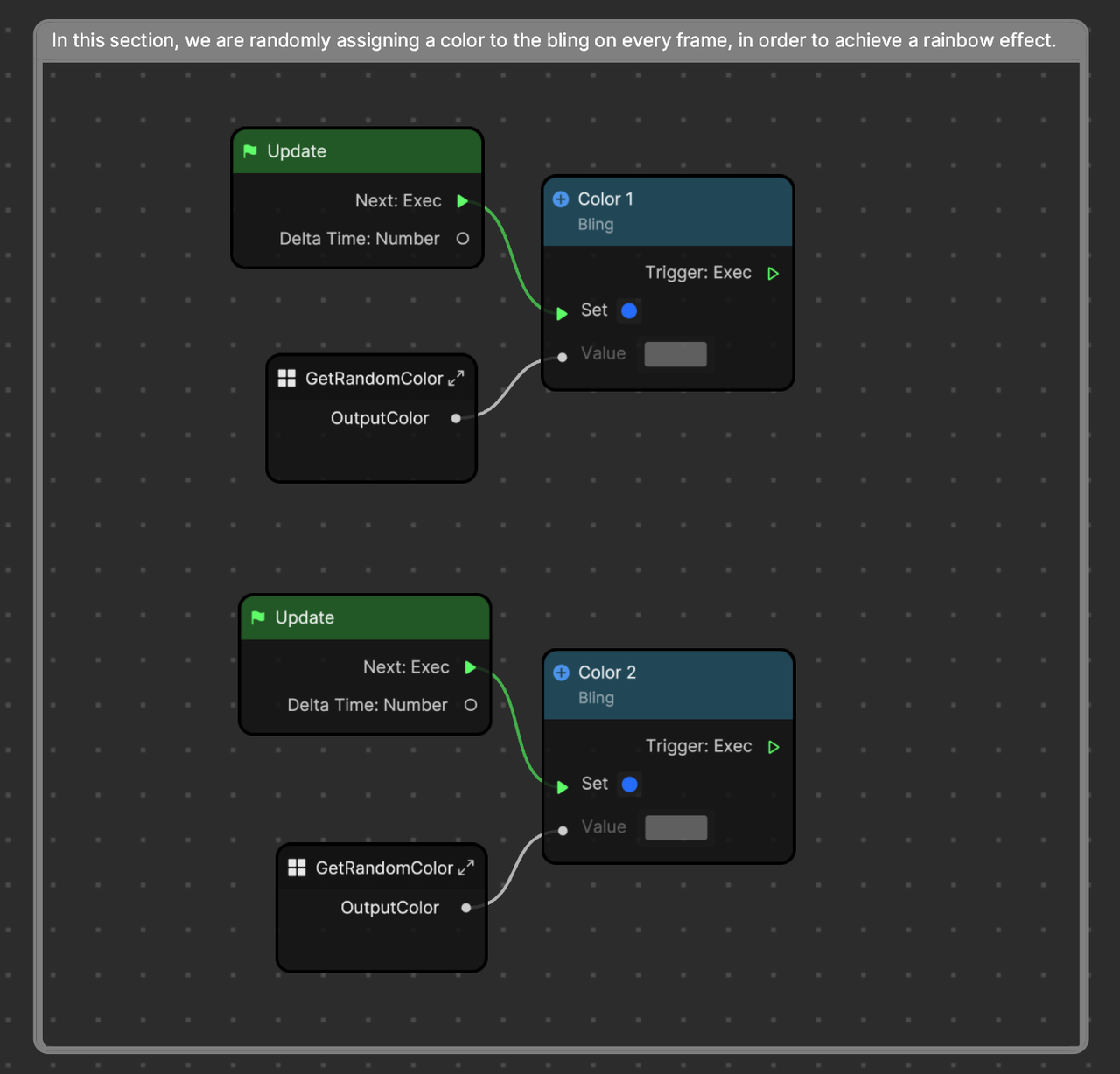
To achieve the rainbow colors on the Bling component, you can use Visual Scripting to apply random colors to the Color1 and Color2 input in every frame.

In the Visual Scripting panel, there is a Set Color node for both Color 1 and Color 2. You can use the subgraph called GetRandomColor to retrieve a random color that will apply to the color input. The Update event is used to update the color value every frame.

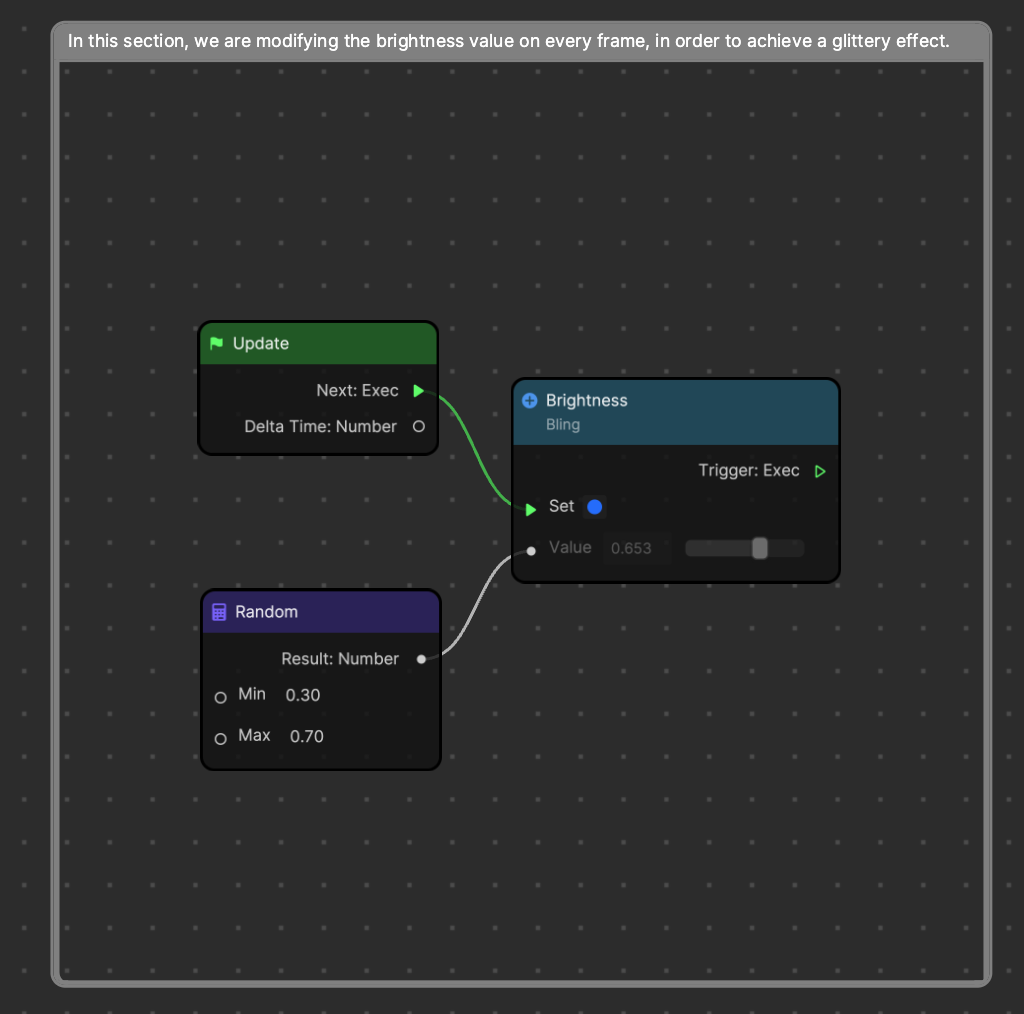
The same technique is used to change the Brightness value of every frame.

With these techniques, you can achieve a rainbow, sparkle look! Feel free to customize the value so you can come up with your own unique look!
Filter
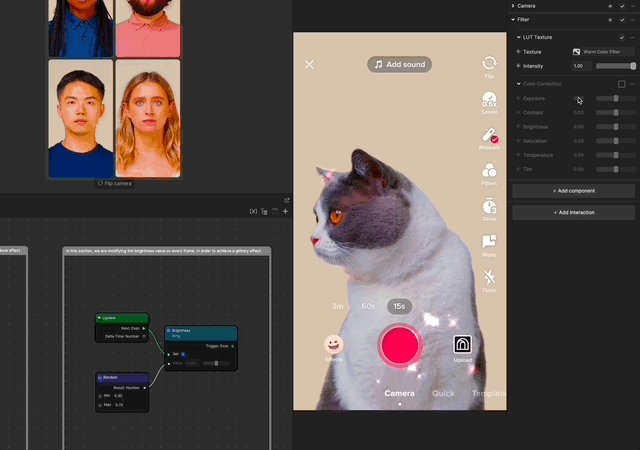
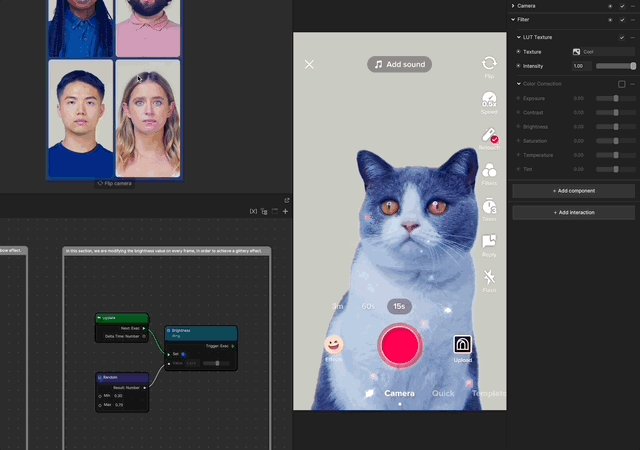
In this showcase, a Filter is also used to apply color grading to our effect. In this case, a warm color filter is applied to the screen.

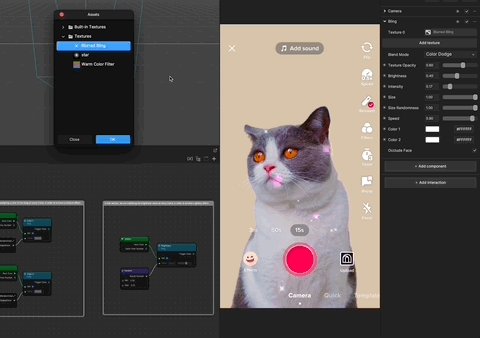
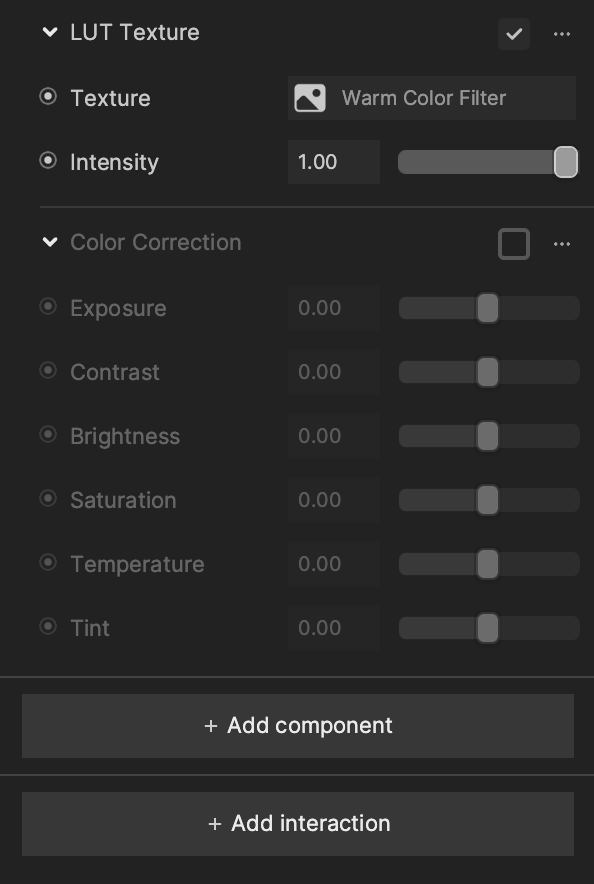
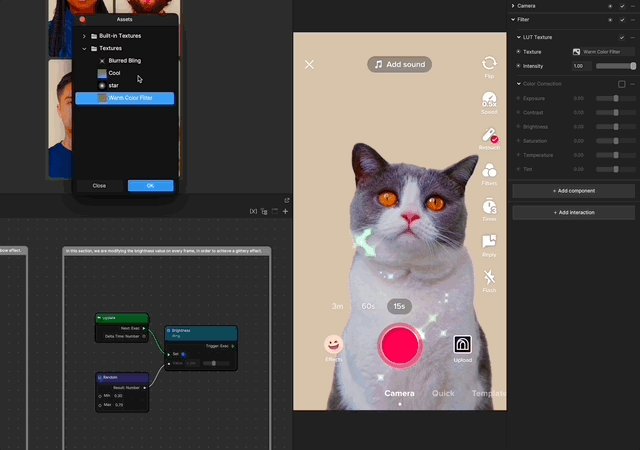
To change the color filter, you can use the LUT Texture component.
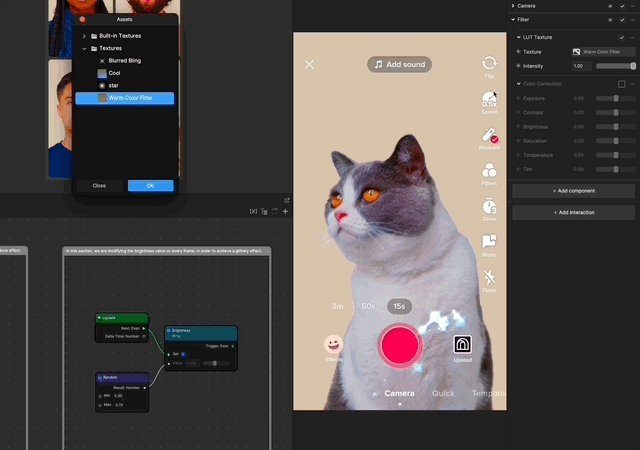
Now that you have your own custom LUT texture, you can replace the filter effect by selecting the Filter object in the Hierarchy panel, and then going to the Inspector panel, clicking the Texture input and selecting your custom LUT texture.

Congratulations, you’ve just created a rainbow bling effect! Go out there and make some shiny sparkles.