Countdown
Count down to your special moment with the Countdown template! Use visual scripting and Text objects to customize your own countdown banner.

Open the Template
To use this template in your Effect House project:
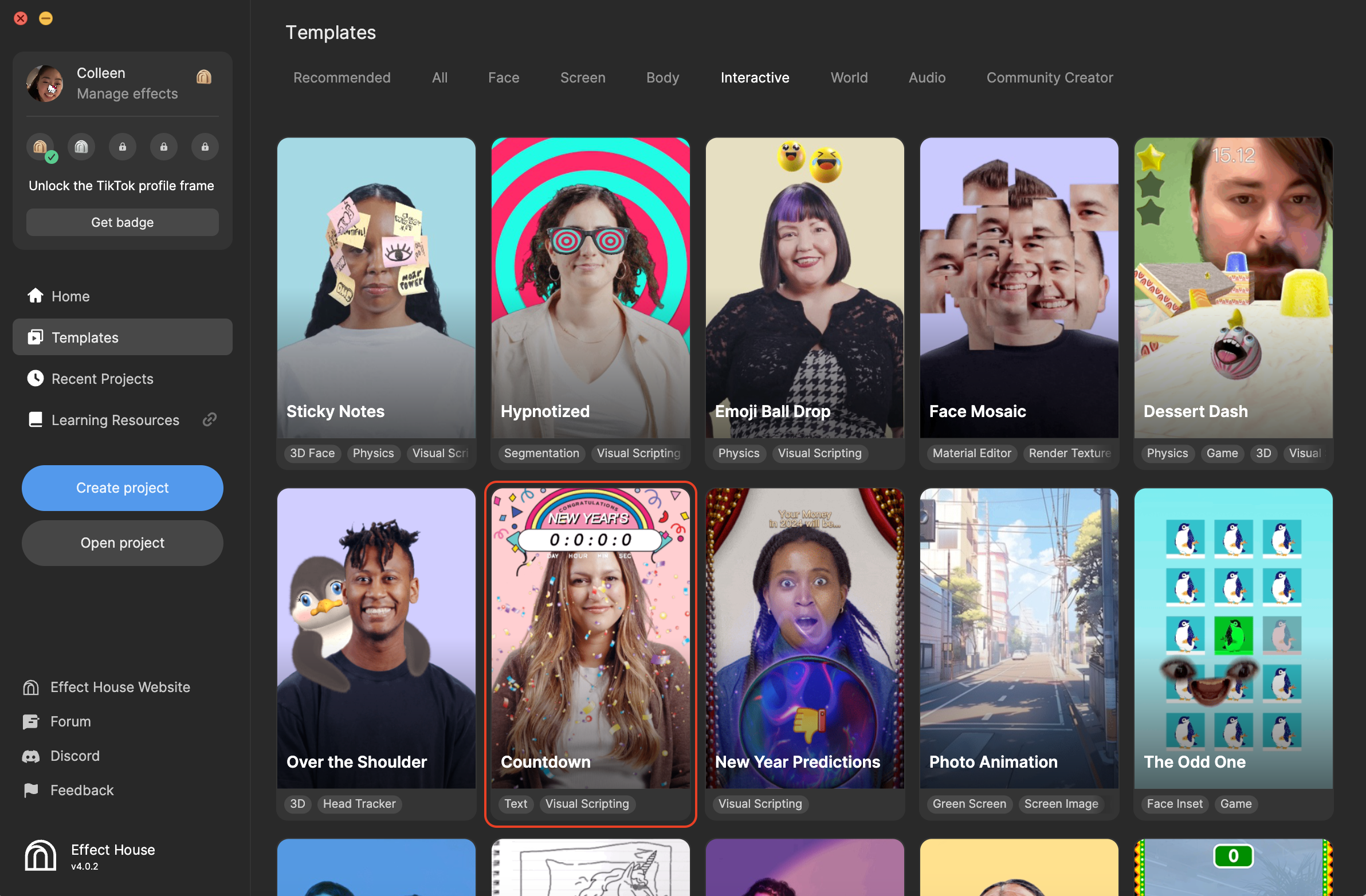
- Go to Templates
- Click the Interactive tab
- Select the Countdown template

Hierarchy
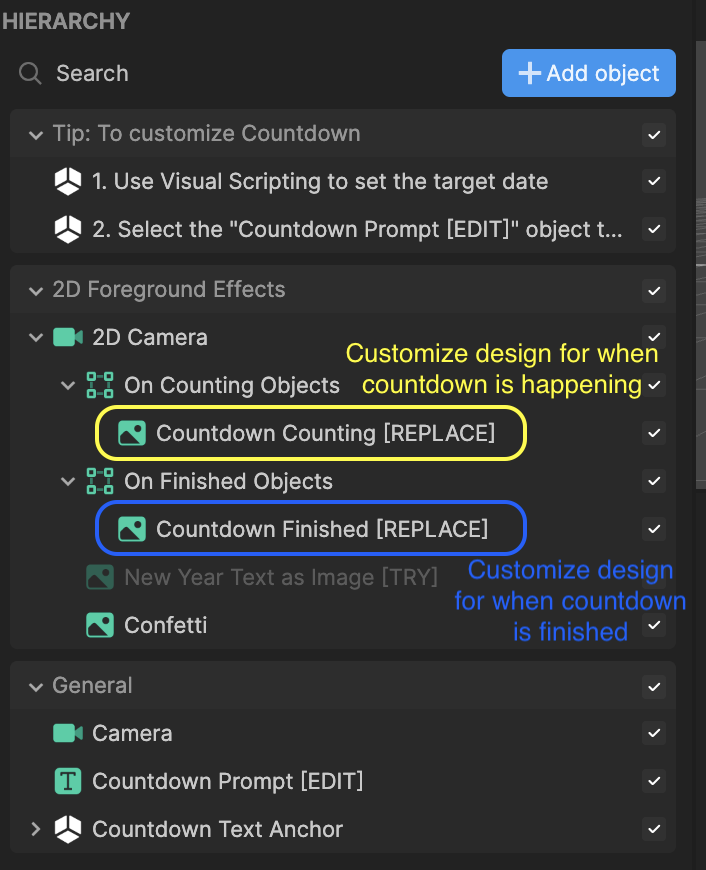
In the Hierarchy panel, there are three main render groups:
- Tip contains helpful hints to personalize the countdown banner
- 2D Foreground Effects renders the countdown designs
- General renders the text in the countdown banner

Customize the Countdown Design
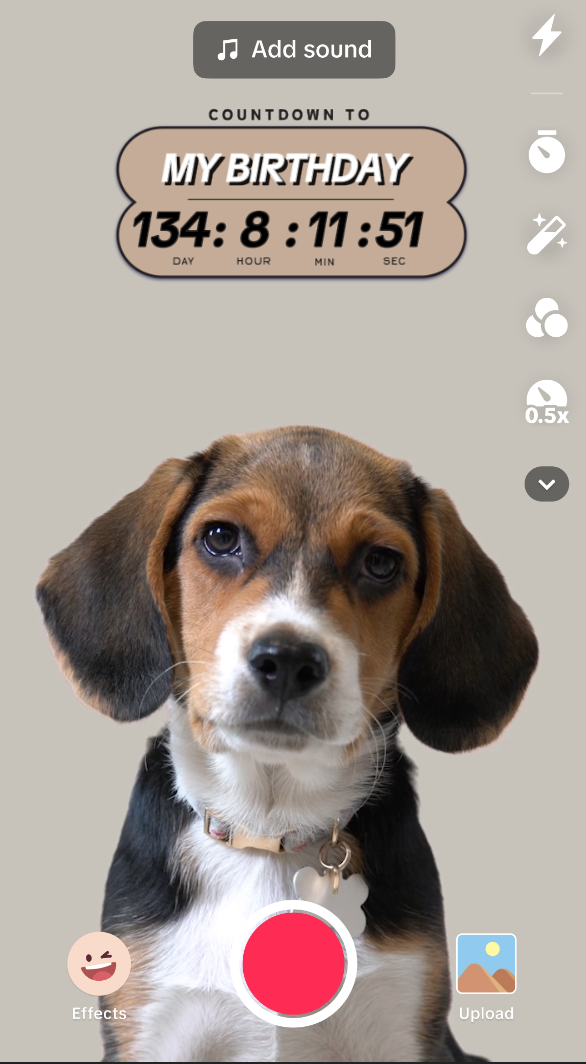
There are two banners used in this countdown effect: Countdown Counting for when the countdown is happening and Countdown Finished for when the countdown is complete.
You can import your own design, or use Asset Library to generate your desired look.
To swap out the countdown banner design:
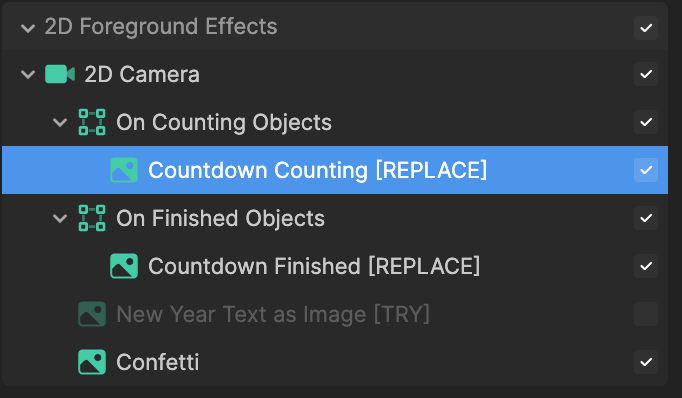
- Go to the Hierarchy panel
- Select a countdown image: Countdown Counting or Countdown Finished

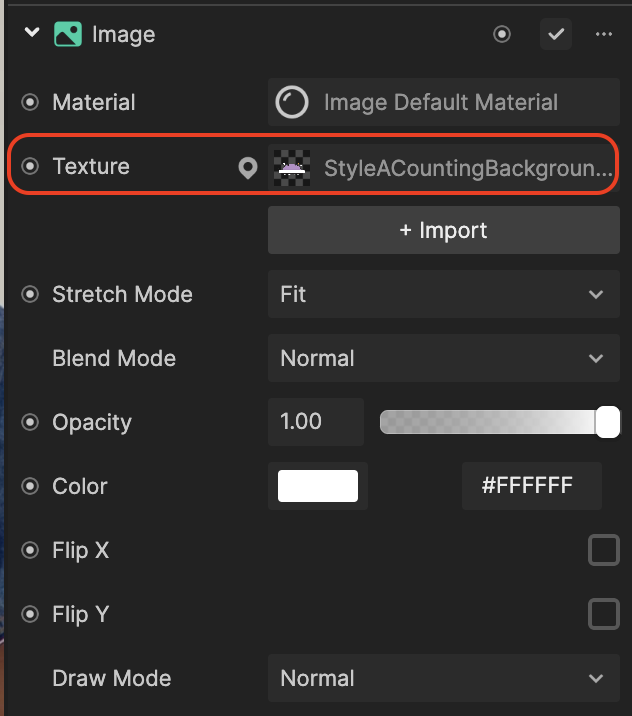
- Go to the Inspector panel and locate the Image component
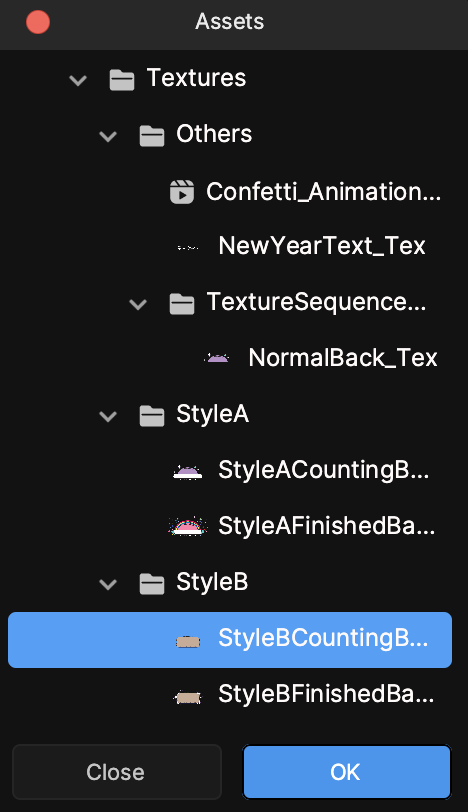
- Click the Texture field

- Select a texture (you can import one or use a provided one, like StyleBCountingBackground_Tex)

- Click OK. The countdown design changes!

To change the countdown prompt:
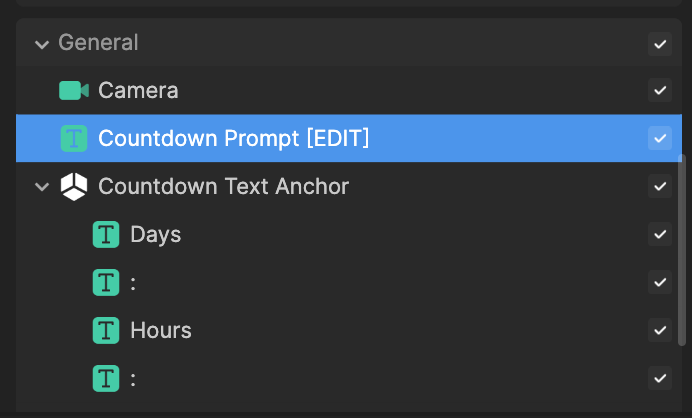
- Go to the Inspector panel
- Click the Countdown Prompt text object

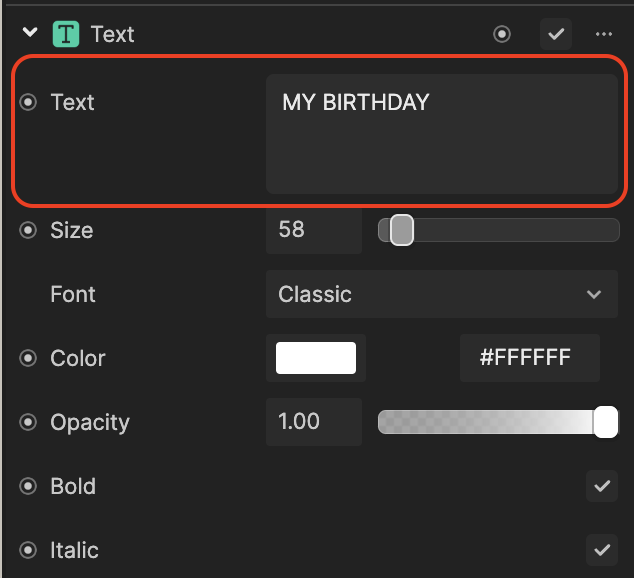
- Go to the Inspector panel and locate the Text component
- Select the Text field and enter your prompt!

Visual Scripting
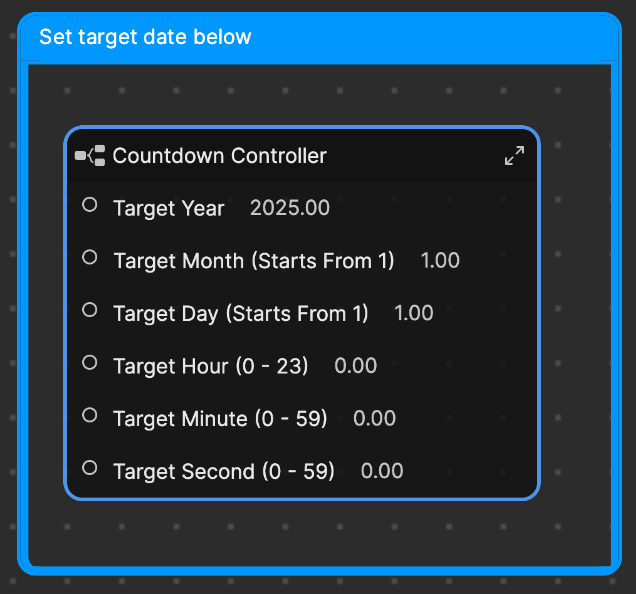
In the Visual Scripting panel, you can define the target date and time with the Countdown Controller subgraph. It then computes the time left and displays it in the countdown banner.

- Target Year is the desired year
- Target Month is the desired month, with 1 being January, 2 being February, 3 being March, and so on
- Target Day is the desired date of the specified month
- Target Hour is the desired hour in military time, with 0 being 12 am, 1 being 1 am, and so on
- Target Minute is the desired minute of the specified hour
- Target Second is the desired second in the specified minute and hour
For example, if you want to define a countdown for New Year's Day 2025, your properties should be as follows:
- Target Year: 2025.00
- Target Month: 1.00
- Target Day: 1.00
- Target Hour: 0.00
- Target Minute: 0.00
- Target Second: 0.00