Gate

Use Gate to perform on a gate open or close. The current state of the gate (open or closed) determines whether the Enter input passes through to the Next output or not. Gate is in the Control category.
Input
| Name | Data Type | Description |
|---|---|---|
| Enter | Exec | The input execution that triggers this node. |
| Open | Exec | The execution that sets the gate status to open, allowing the Enter input to pass through to the Next output. |
| Close | Exec | The execution that sets the gate status to closed, stopping the Enter input from passing through to the Next output. |
| Toggle | Exec | The execution that reverses the current gate status. Open becomes closed and vice versa. |
| Start Closed | Boolean | The starting status of the gate. If set to true the gate begins in a closed status. |
Output
| Name | Data Type | Description |
|---|---|---|
| Next | Exec | Execute the next node if the gate status is currently open. If the gate is closed, no execution is taken. |
Example

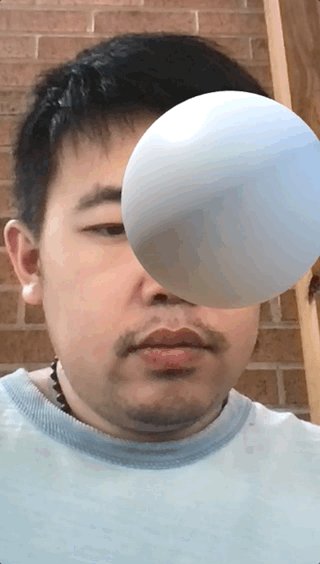
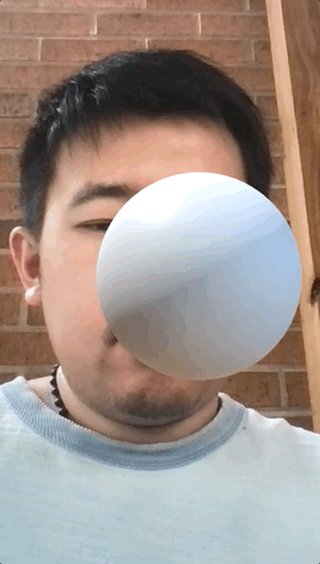
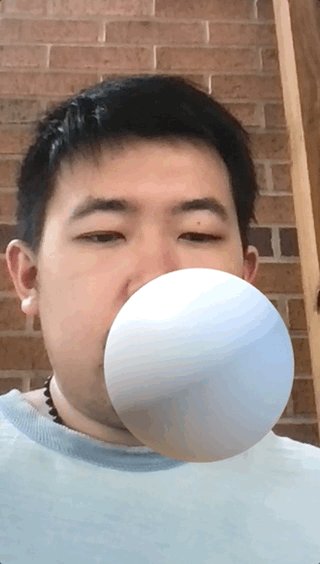
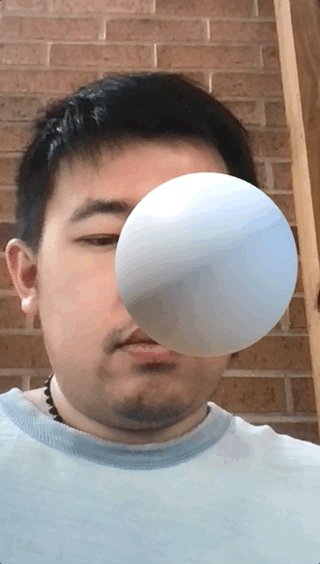
This example uses the Gate component to achieve complex controls of a sphere's position. The control function sets the y position of the sphere in respect to the head tracker. It triggers the Gate component every time the user blinks, but restricts the control function to only execute when the gate is opened.
The gate starts with a closed state by ticking the Start Closed toggle. A mouth open trigger is used to open the gate, while a single hand appearance is used to close the gate. It uses eyebrows to toggle the gate open and close status.
