Talking Potato
Use the Talking Potato template to add your facial features to a potato image with Face Inset objects. You can also swap out the potato and background images with your own images!

How to Use This Template
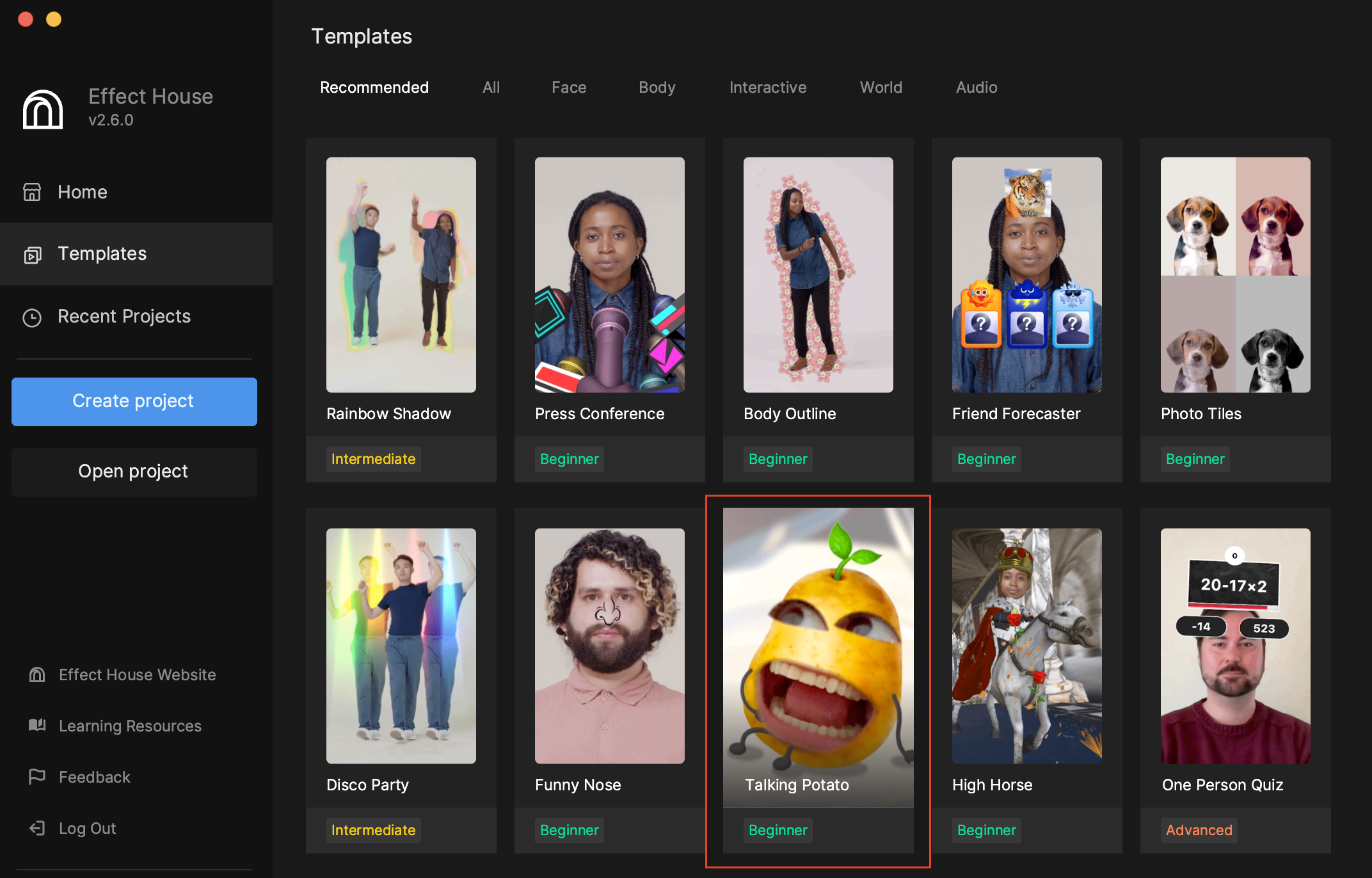
Open Effect House, go to Templates, and select the Talking Potato template.

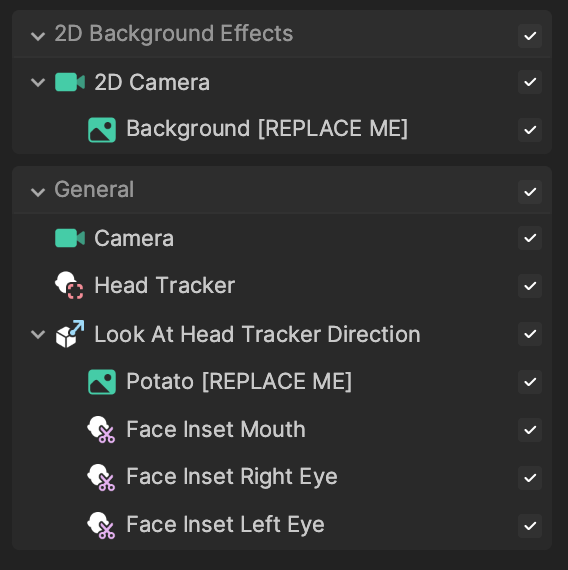
This template comes with background and potato objects pre-configured in the Hierarchy panel.

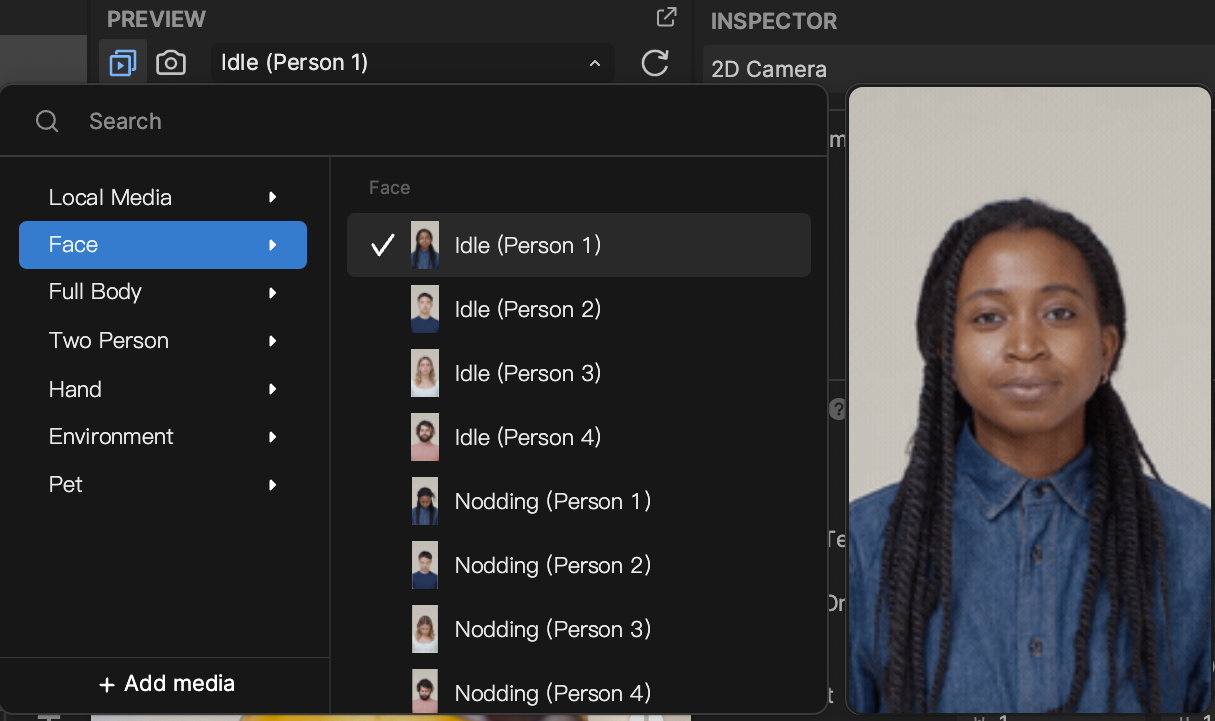
Select a preview media with one face or turn on your camera to detect your face.


Face Tracking Objects
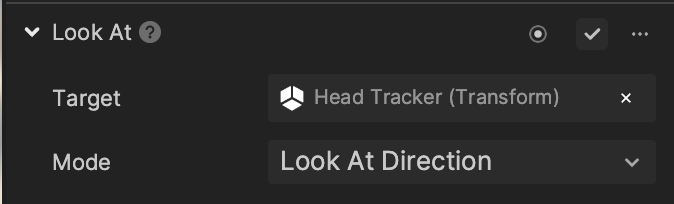
In the General render group, you can see the objects that make up the potato. Look At Head Tracker Direction is comprised of the Potato [REPLACE ME] object and Face Inset objects for your eyes and mouth. Its Look At component is configured to target the Head Tracker object found in the Hierarchy panel.

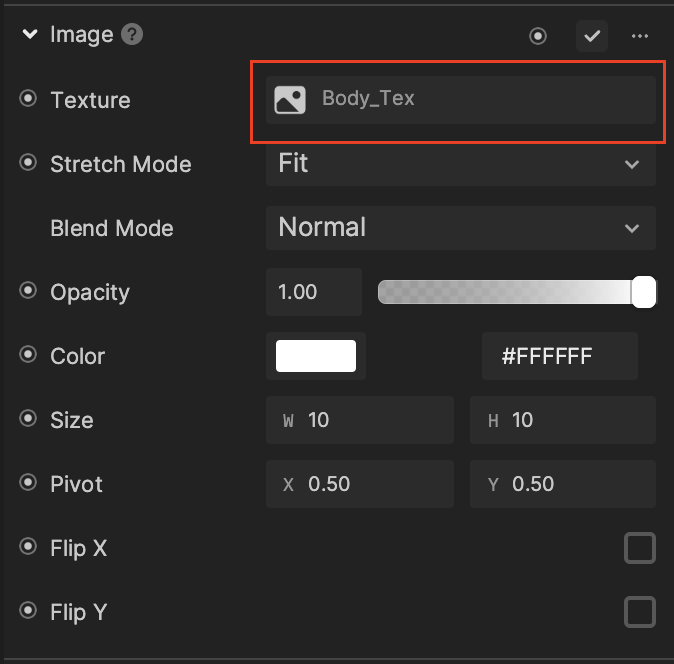
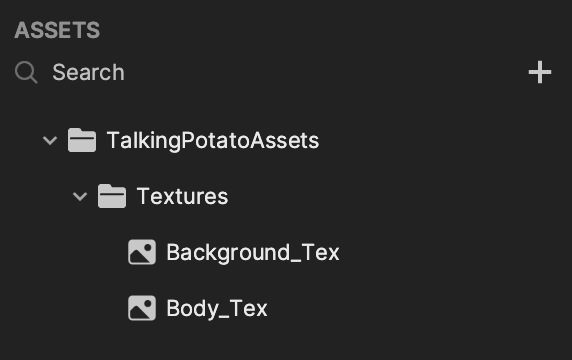
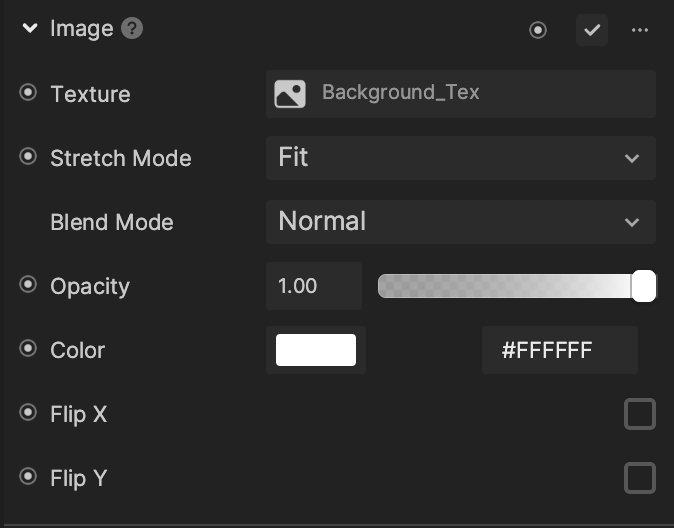
Select the Potato [REPLACE ME] object in the Hierarchy panel and locate its Image component in the Inspector panel. You can see that the target texture is set to Body_Tex, which is the potato texture found in the Assets panel.

Background Objects
The 2D Background Effects render group is simply made up of the Background [REPLACE ME] object, which is an Image object with its texture set to Background_Tex from the Assets panel.

Replace the Image Objects
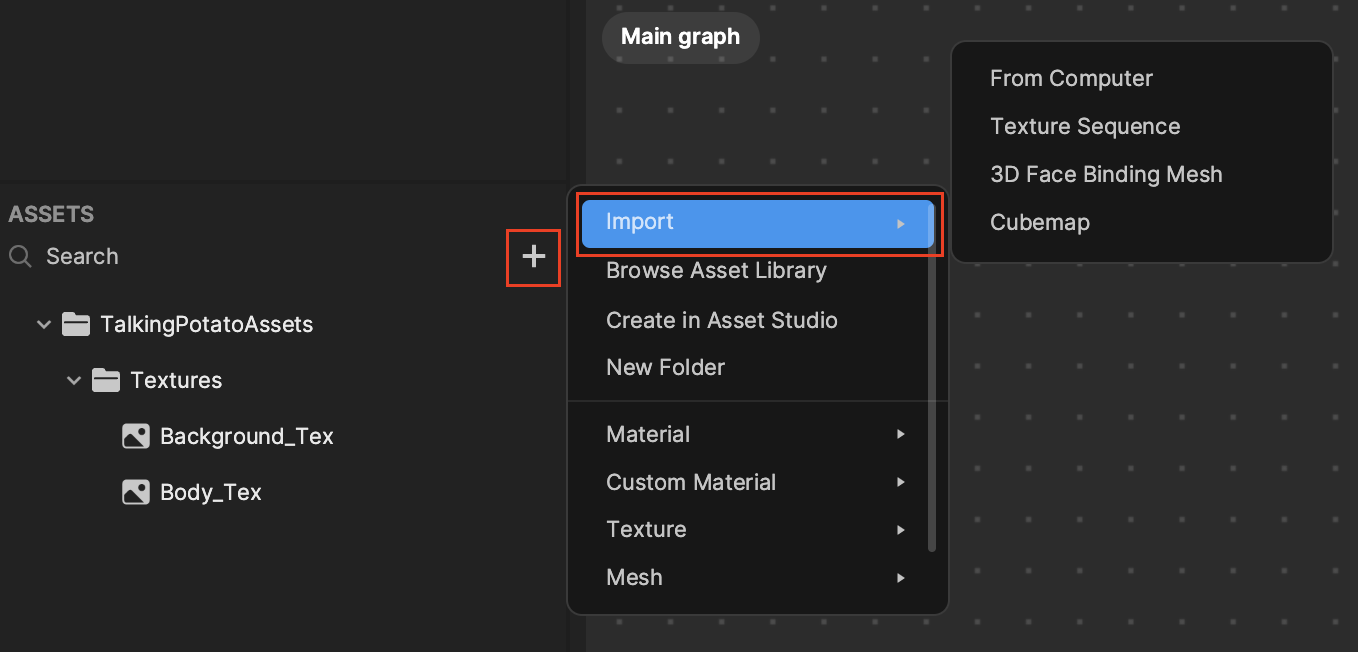
You can swap out the image textures of the Potato [REPLACE ME] and Background [REPLACE ME] with your own images by clicking the Add [+] button in the Assets panel.

Then select either the Potato [REPLACE ME] or Background [REPLACE ME] object in the Hierarchy panel and locate its Image component in the Inspector panel. Click the Texture field and select your imported asset.