Masquerade
In this tutorial, you'll learn how to apply any face mask to your face using the Face Mask object.

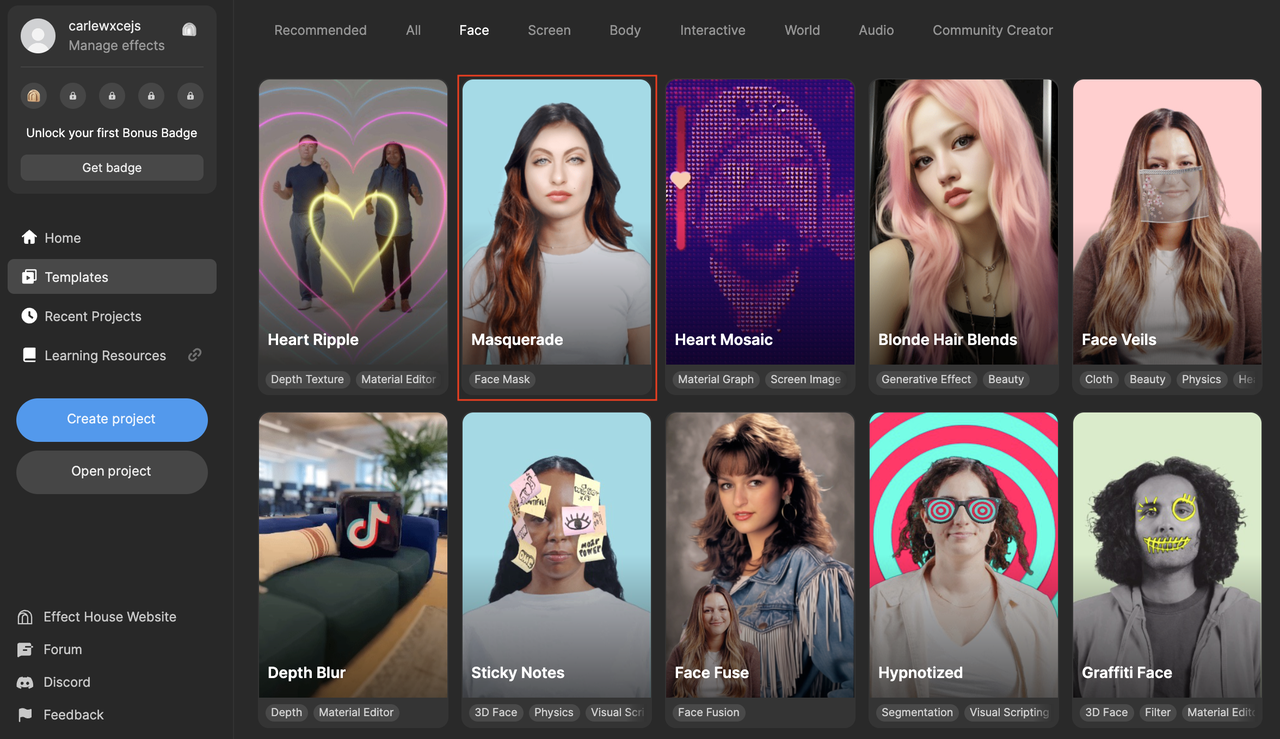
Open the Template
To use the template in your Effect House project:
- Go to Templates
- Click the Face tab
- Select the Masquerade template

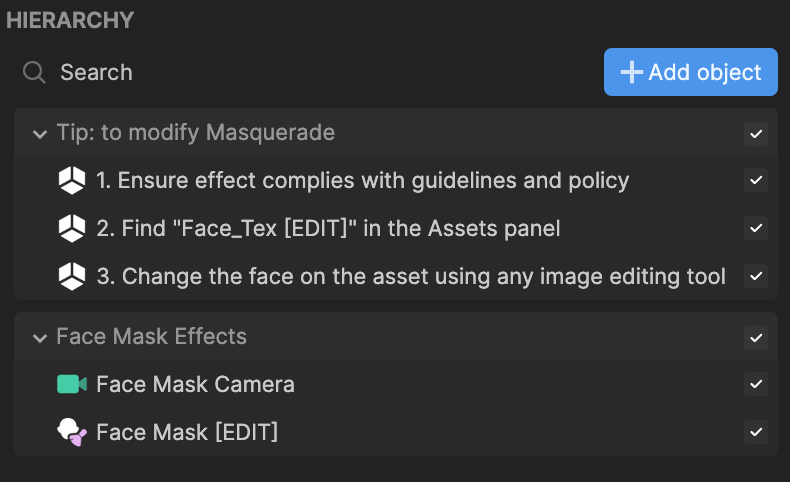
Hierarchy
There is one render group in the Hierarchy panel. The Face Mask Effects render group contains the Face Mask object that will be used to apply a texture to your face, as well as its corresponding Face Mask Camera.

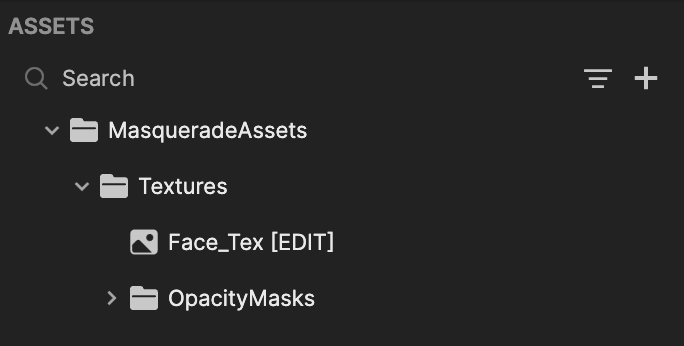
Assets
The Assets panel contains the built-in assets for this template. This includes the Face_Tex texture that is applied to the face.

Replace Assets
To create and apply face masks of your own, you will need to upload your own custom textures.
- Go to the Assets panel
- Click on the Add asset button [+]
- Select Import, then From Computer
- Upload your desired face mask texture
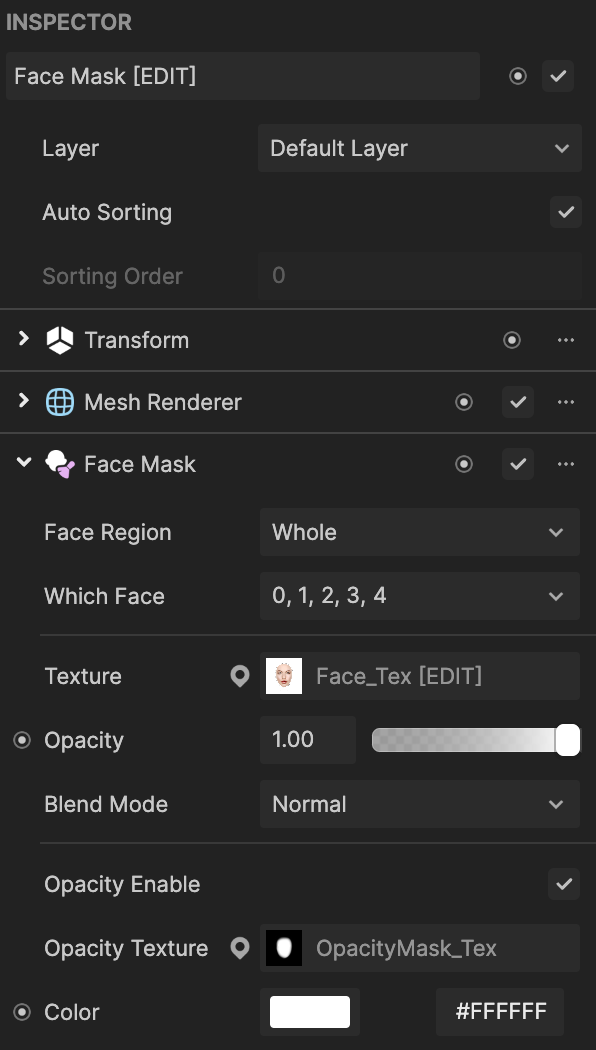
- Then, in the Hierarchy panel, select the Face Mask object
- In the Inspector panel, replace the Texture property with the new face mask texture you just uploaded

- View your changes in the Preview panel and make adjustments as needed!