Card Matching Game
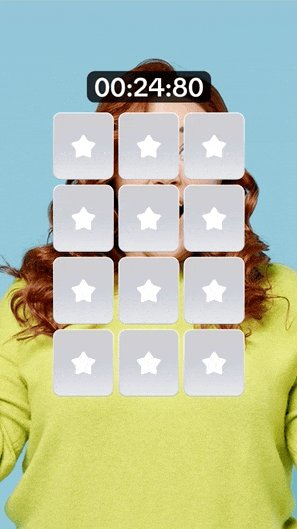
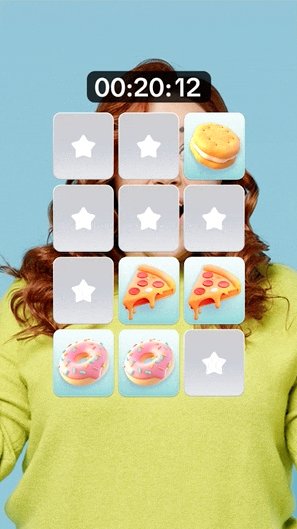
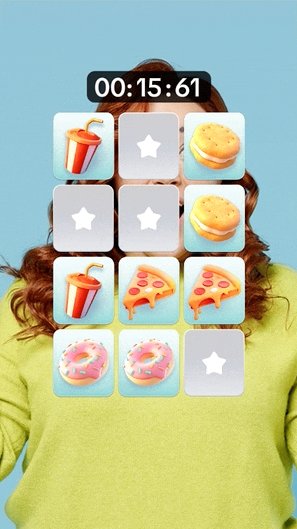
The Card Matching Game is a template for the classic memory-match card game. Players must tap to flip cards and find matching pairs. The goal is to match all pairs as quickly as possible. Once all pairs are found, a victory animation plays. If time runs out, you can tap the retry button. You can customize this effect by using your own images and adding more cards!

Open the Template
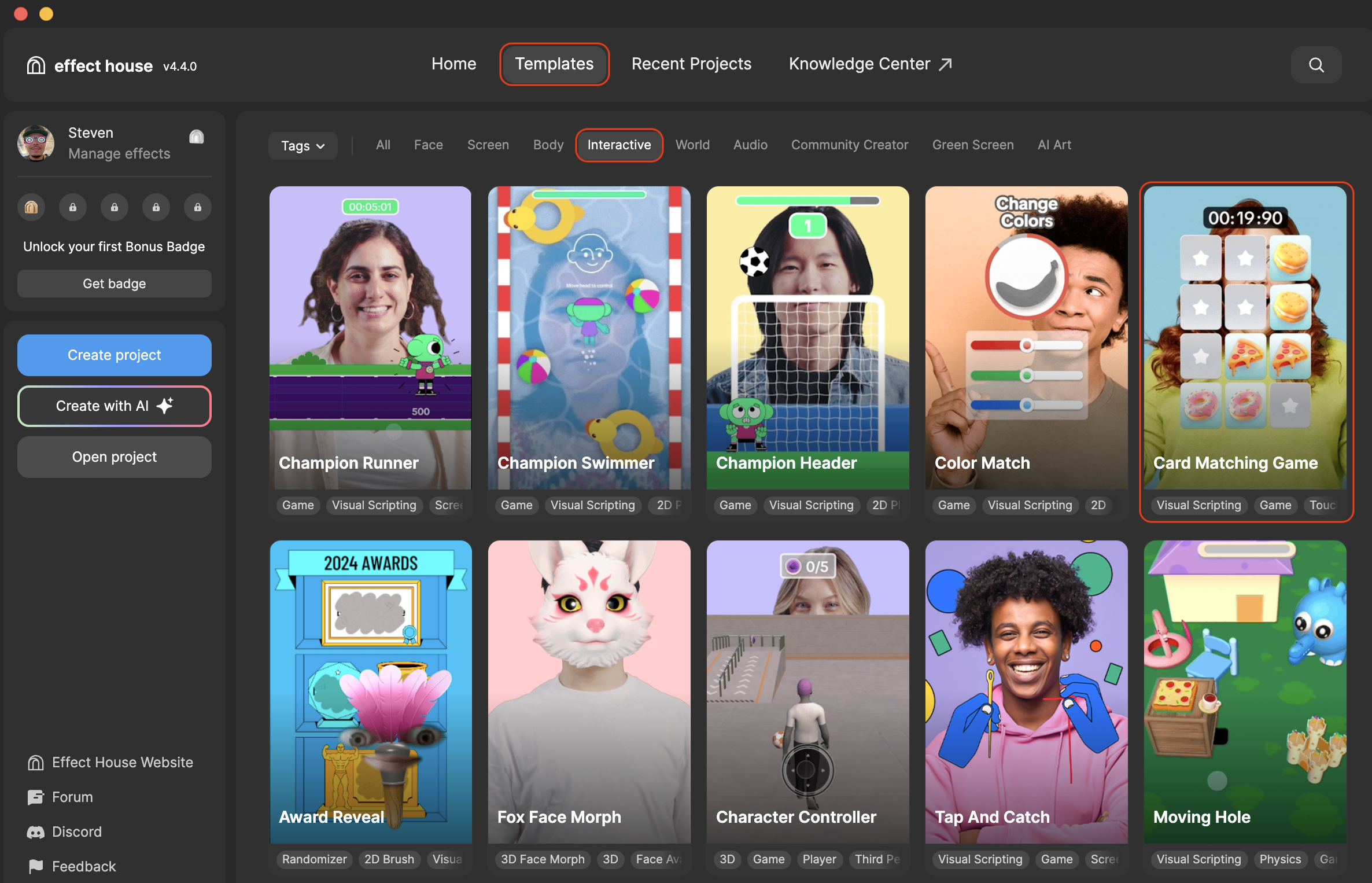
To use this template in your Effect House project:
- Go to Templates
- Click the Interactive tab
- Select the Card Matching Game template

Hierarchy
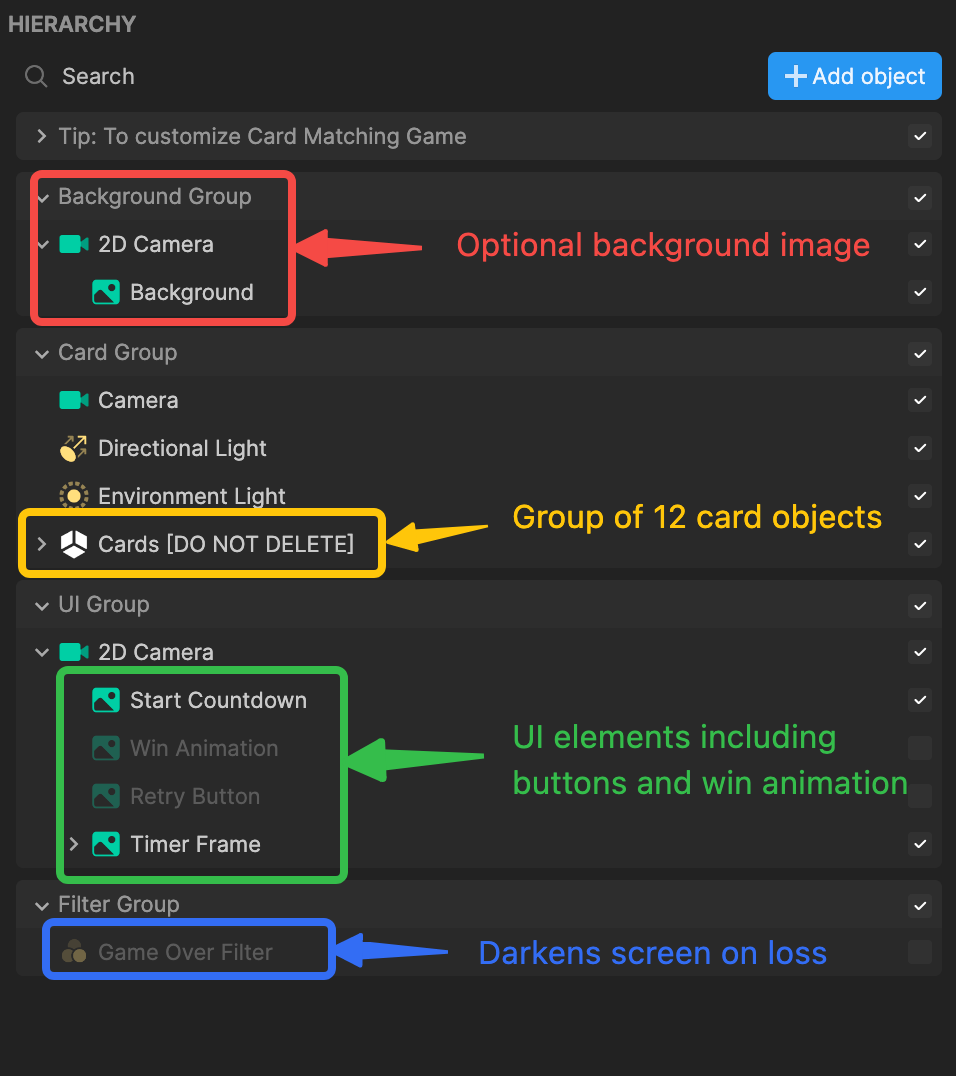
The Hierarchy panel consists of the following render groups:
- Tip: To customize Card Matching Game contains helpful hints to customize the effect
- Background Group renders the optional background you can add to the effect. By default, the background is not visible but you can enable it in Visual Scripting.
- Card Group renders the various cards that are 3D Objects
- UI Group renders the initial countdown, win animation, retry button, and the timer frame
- Filter Group renders the black and white filter that appears over the effect if you lose

Customize the Card Face Images
You can customize this template by adding your own images to the Assets panel and then swapping them out in the Visual Scripting panel.
To import your own images to the Assets panel:
- Go to the Assets panel
- Click the Add asset button [+]
- Go to Import and click From Computer
- Select your images and click Open
To add multiple images at the same time, Command + click (Mac) or Control + click (Windows) onto the images you'd like to select before clicking Open. You can also simply drag the images directly from your computer folder into the Assets panel.
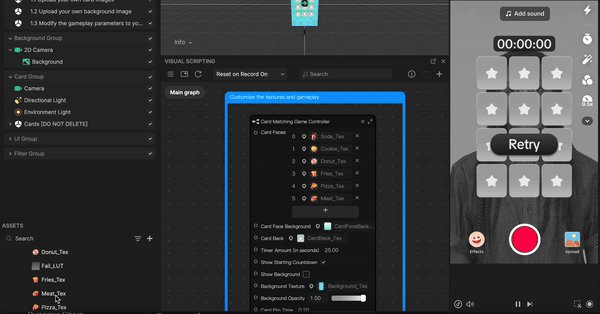
Now that your images are imported, you can now swap them out in the Visual Scripting panel
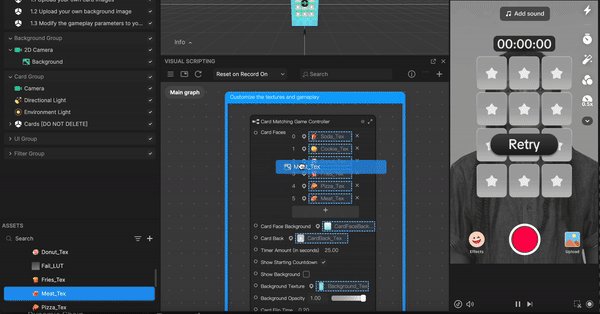
- In the Assets panel, click on one of your imported images and drag it into the Visual Scripting panel under Card Faces and the image you want to swap out

With the same logic described above, repeat this process for the other images. To further customize this template, you can also follow this same process to swap out the Card Face Background image and the Background Texture image.
Add or Remove Card Faces
You can add more images for the cards to display, but the total number of cards on your screen will always remain at 12.
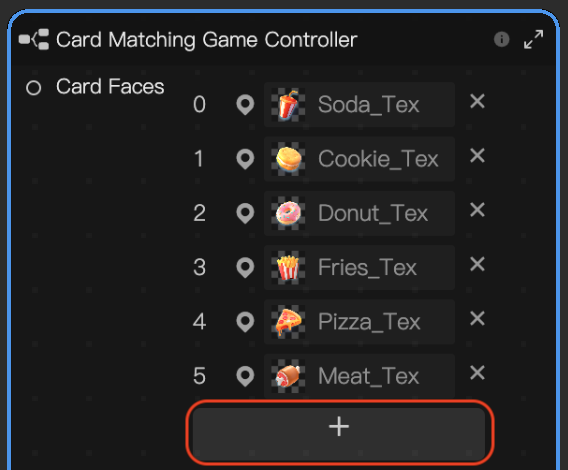
To add more Card Faces:
- Go to the Visual Scripting panel
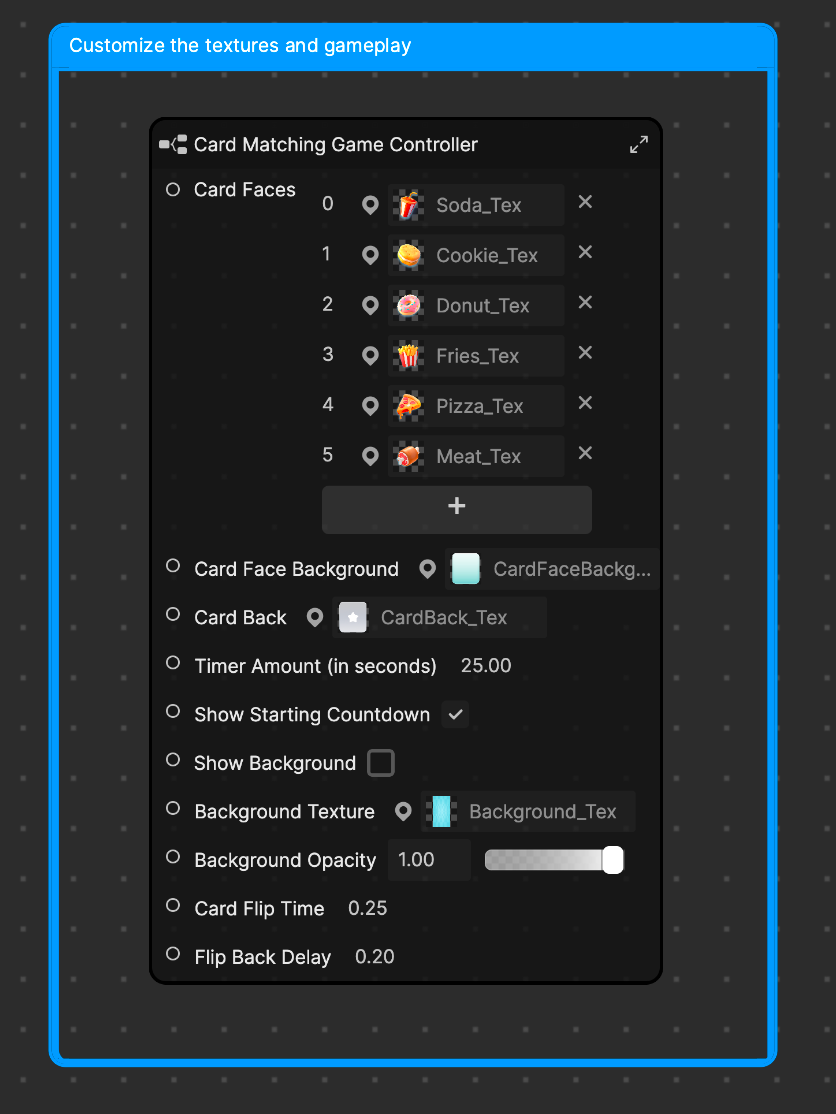
- Go to the Card Matching Game Controller node and locate Card Faces
- Click the Add button [+]. Don’t forget to replace the Default Texture of the new card face with your own image from the Assets panel.

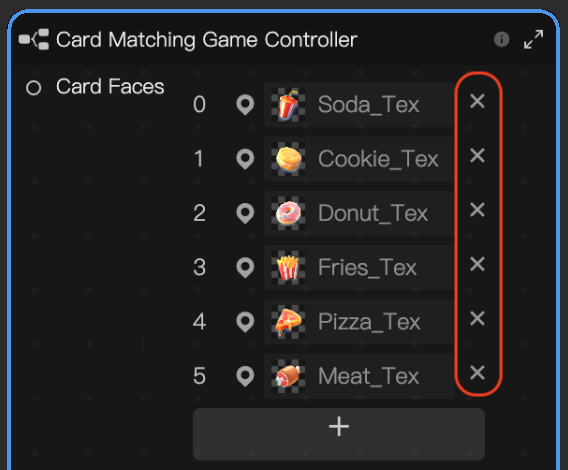
To remove Card Faces:
- Go to the Visual Scripting panel
- Go to the Card Matching Game Controller node and locate Card Faces
- Choose a card face you'd like to remove and click x

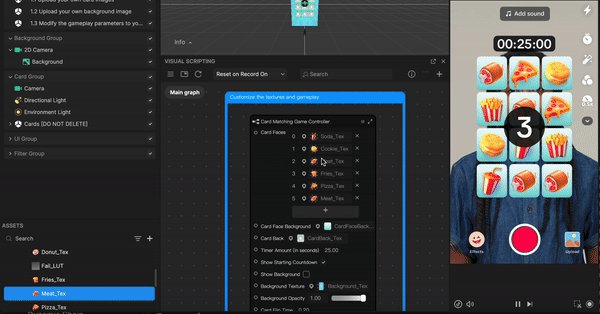
Visual Scripting
The Visual Scripting panel houses a series of properties for you to further customize this template.

- Card Faces is where you can add your own images to appear on the faces of the cards. Any number of images can be uploaded. If more than 6 are uploaded, the game will choose 6 randomly each time the game restarts.
- Card Face Background is the background image that displays behind the card faces. You can change the default blue background to your own image.
- Card Back is the image that displays before the card faces appear. You can change the default grey star to your own image.
- Timer Amount (in seconds) controls the time limit on the game
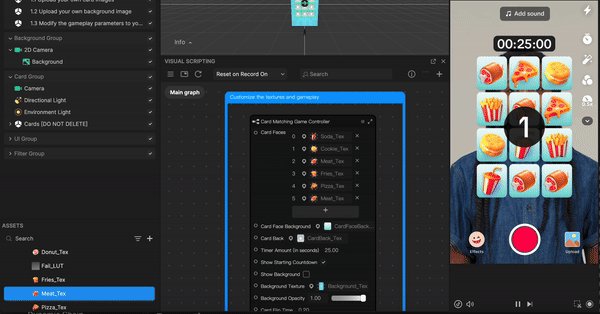
- Show Starting Countdown enables the initial countdown, which displays the card layout for a few moments before obscuring them. Disabling this option makes the game more difficult.
- Show Background enables the background texture
- Background Texture is the background texture. You can change this background to your own image.
- Background Opacity controls the transparency of the background texture
- Card Flip Time is the time, in seconds, it takes to play the card flip animation
- Flip Back Delay is the time, in seconds, the flipped pair of cards displays before flipping back