Filter
Use Filter to transform color inputs. You can make effects black and white or enhance your effect with fun cinematic colors.


In the Demo Effects section, you will learn how to apply filters to different parts of the screen. Download the following files to get started:
Here are some filter textures you can use:
Add a Filter Object
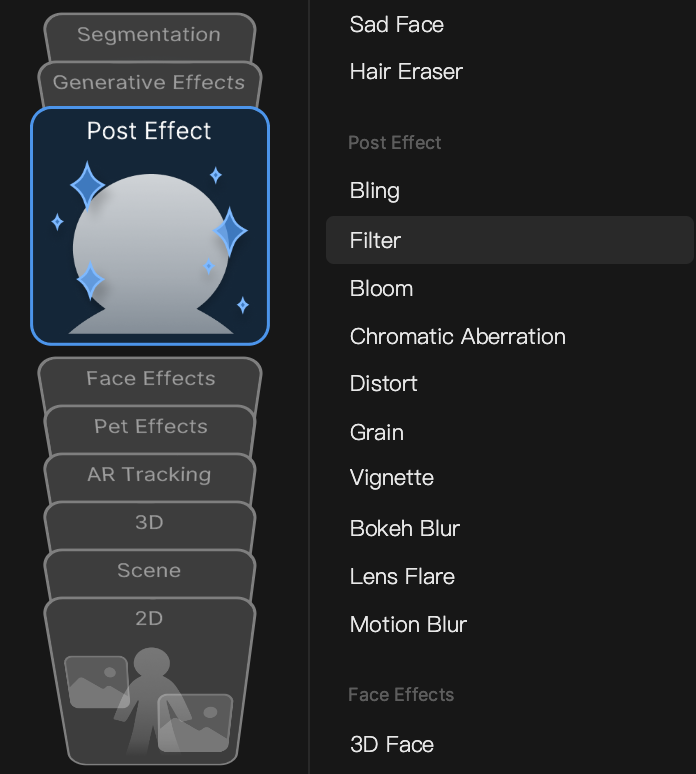
Go to the Hierarchy panel and click the Add button [+] > Post Effect > Filter.

Adding a Filter object automatically adds a Camera component in the Inspector panel. This makes it easier to apply filters to that camera’s render texture.
Object Hierarchy
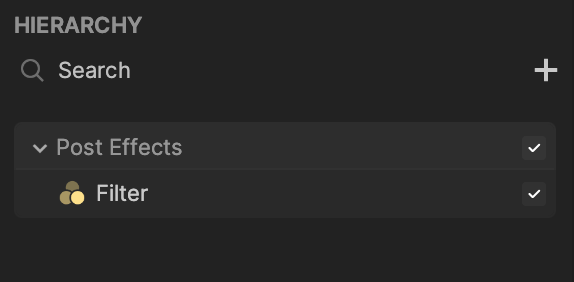
Starting in Effect House v2.0.0, the Filter object is automatically added to the Post Effects render group in the Hierarchy panel. Learn more about render groups.

Components
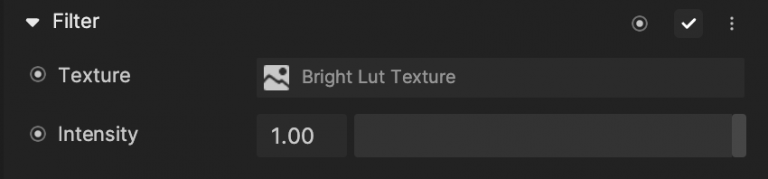
The Filter object is made up of the following components, found in the Inspector panel:
Create a LUT Texture
A lookup table (LUT) contains a preset filter texture. You can easily apply a LUT filter to color grade your effect. You can use a built-in LUT asset for your filter effect or create your own.

Use a Built-In LUT Texture
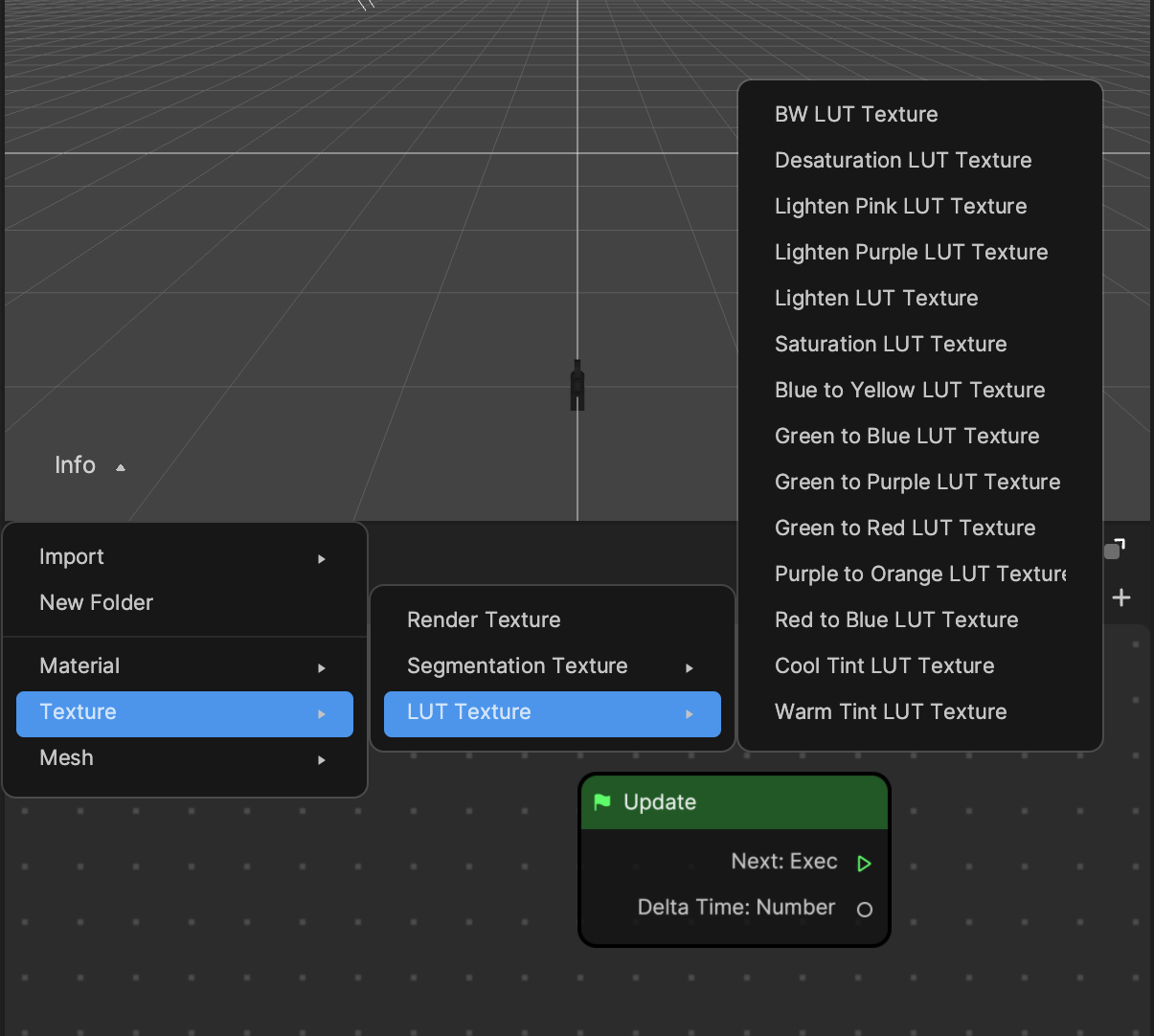
You can use a built-in filter texture by clicking the Add button [+] > Texture > LUT Texture and selecting an option in the Assets panel.

Customize a Filter’s Texture
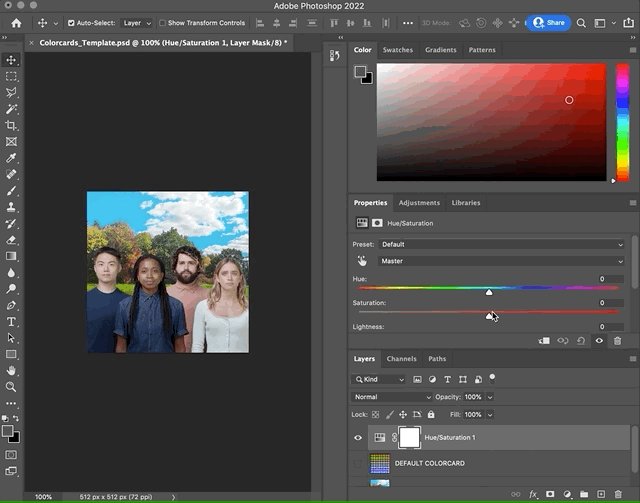
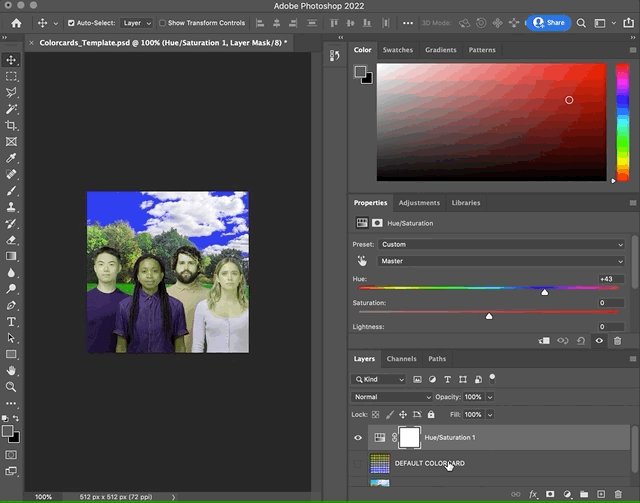
To create your own LUT filter texture, you can use an image editing application. In the following section, you’ll learn how to use Photoshop and the Colorcards_Template.psd file to make your own filter texture.
Check out the following demo video!
Download the following Photoshop file:
Here are some LUT textures you can download:
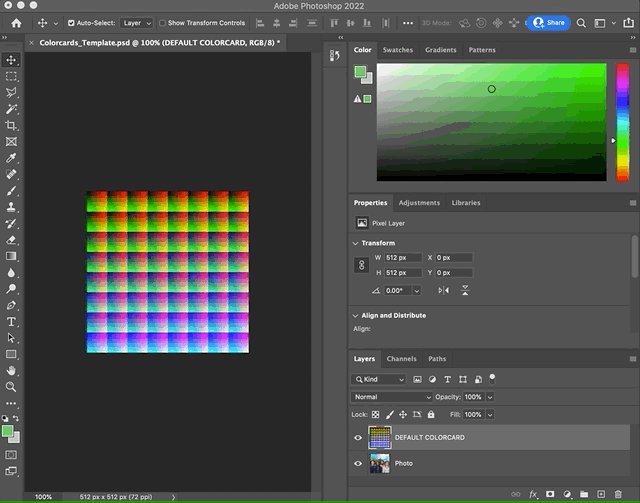
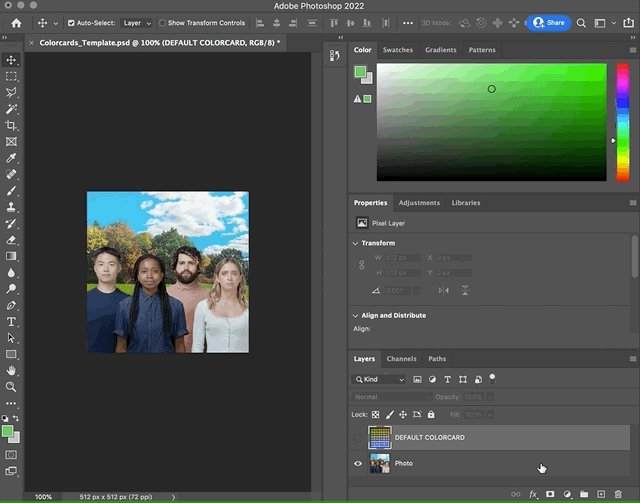
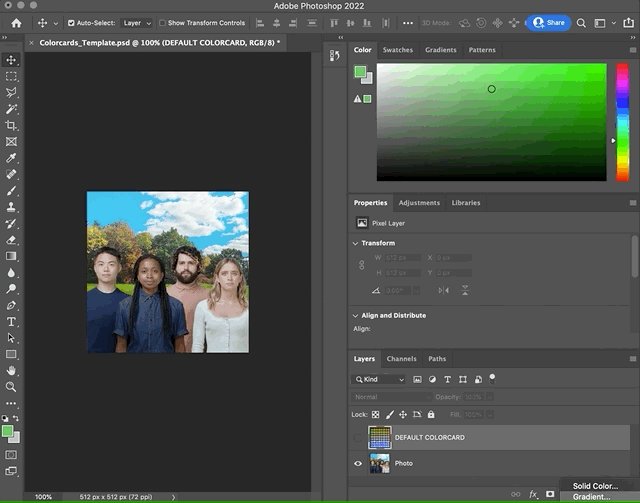
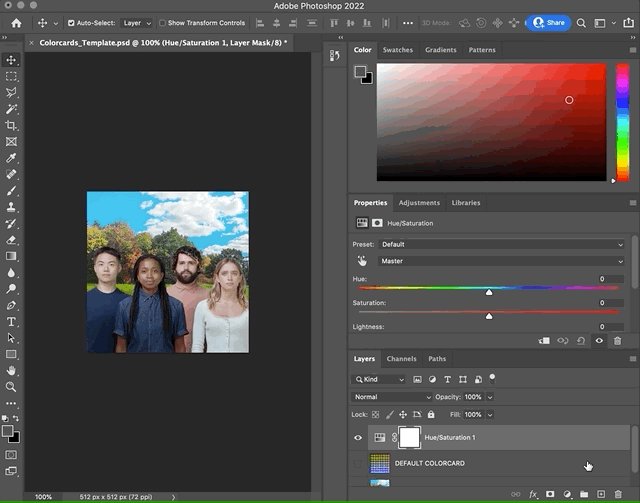
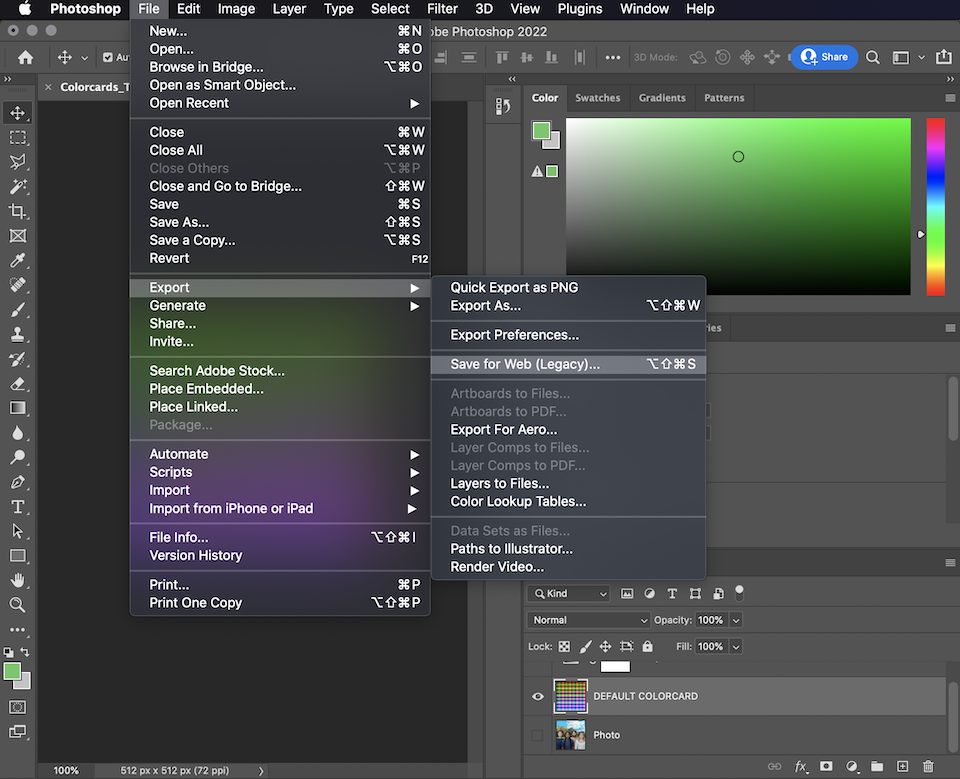
First hide the DEFAULT COLORCARD layer and add new adjustment layers with the default photo.
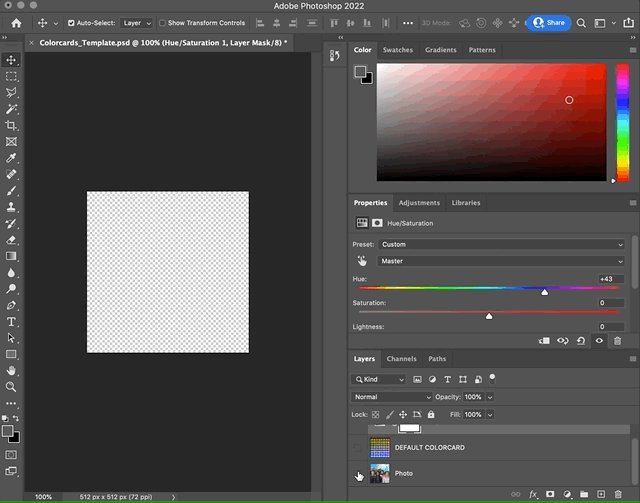
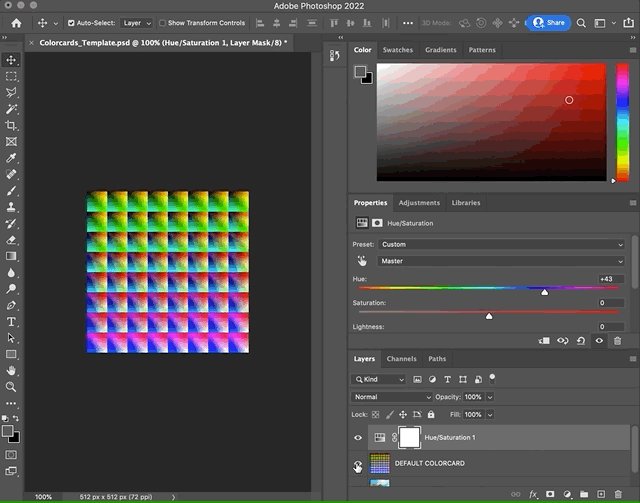
Once you’re satisfied with the result, hide the photo layer and show the DEFAULT COLORCARD layer. Make sure the DEFAULT COLORCARD layer is below the color layer.


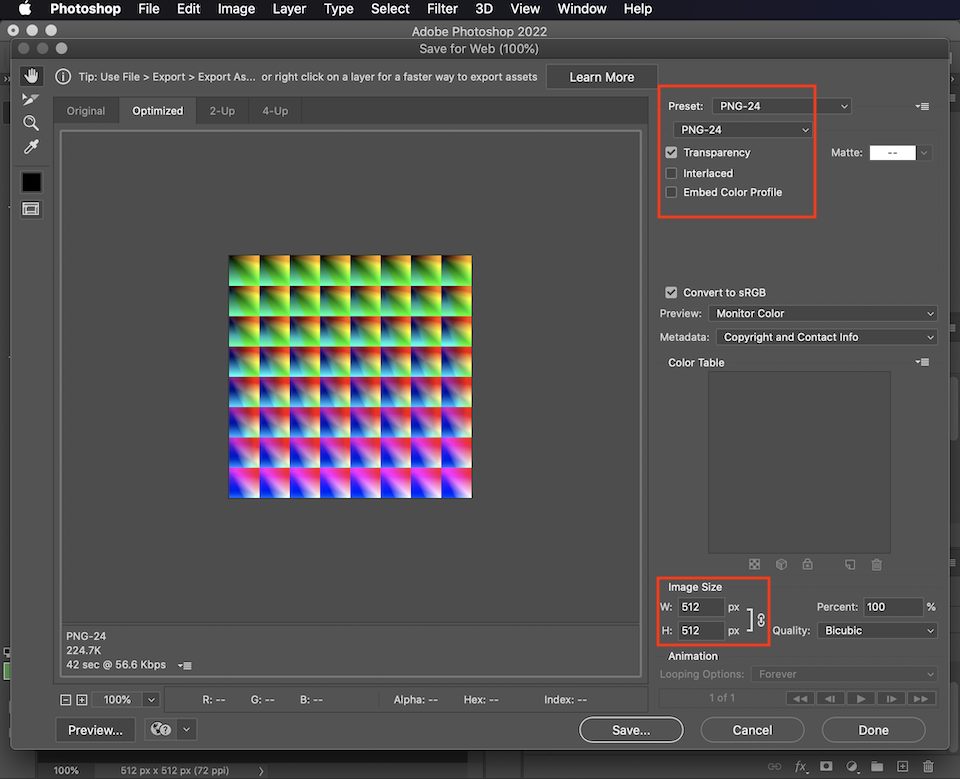
Save it as a PNG file.


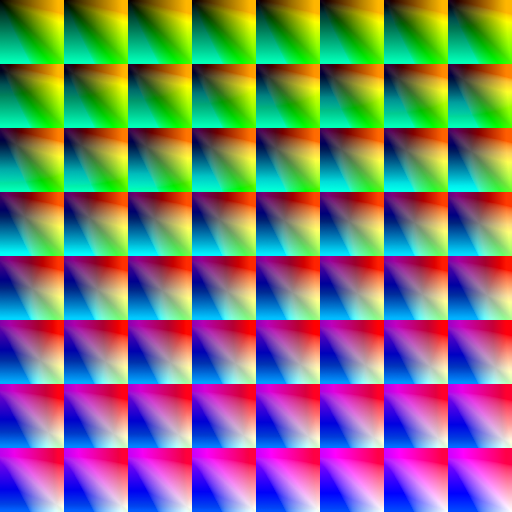
Your end result should look like a color card similar to the following image:

Import a Texture
Import your prepared filter texture, or color card, by clicking the Add button [+] > Import > From Computer in the Assets panel. Learn more about the recommended texture specifications for your 2D image.
Apply a LUT Texture to Filter Texture
Click the Filter object in the Hierarchy panel to access its properties in the Inspector panel. Then replace Bright LUT Texture, the default texture, with your new imported texture.
Demo Effects
Demo Effect: Half and Half
In this demo, you will learn how to apply filters to parts of the screen.

If you haven’t already, download the following file:
Follow along with this video tutorial:
- Add a Filter object by clicking the Add button [+] > Post Effect > Filter in the Hierarchy panel.
- Create a Render Texture by clicking the Add button [+] > Texture > Render Texture in the Assets panel.
- Select the new Render Texture in the Assets panel and change the Input Texture property to Final Render Output in the Inspector panel.
- Select the Filter object in the Hierarchy panel to see the Camera component in the Inspector panel.
- Replace the default Render Texture with the new Render Texture.
- Add a 2D image by clicking the Add button [+] > 2D > Image in the Hierarchy panel.
- Select the new Image object in the Hierarchy panel and change the Texture property to the new Render Texture in the Inspector panel.
- To reorient the image, check Flip X and change the Rotation to 180 degrees in the Inspector panel.
- Expand Advanced Settings and change Draw Mode to Filled in the Inspector panel.
- Adjust the Start Point value to 0.5.
- Add a new Texture asset by clicking the Add button [+] > Texture > LUT Texture > Black and White in the Assets panel.
- Select the Filter object in the Hierarchy panel to see the Camera component in the Inspector panel.
- From the Inspector panel, replace the LUT Texture component’s default Texture property to Black and White.
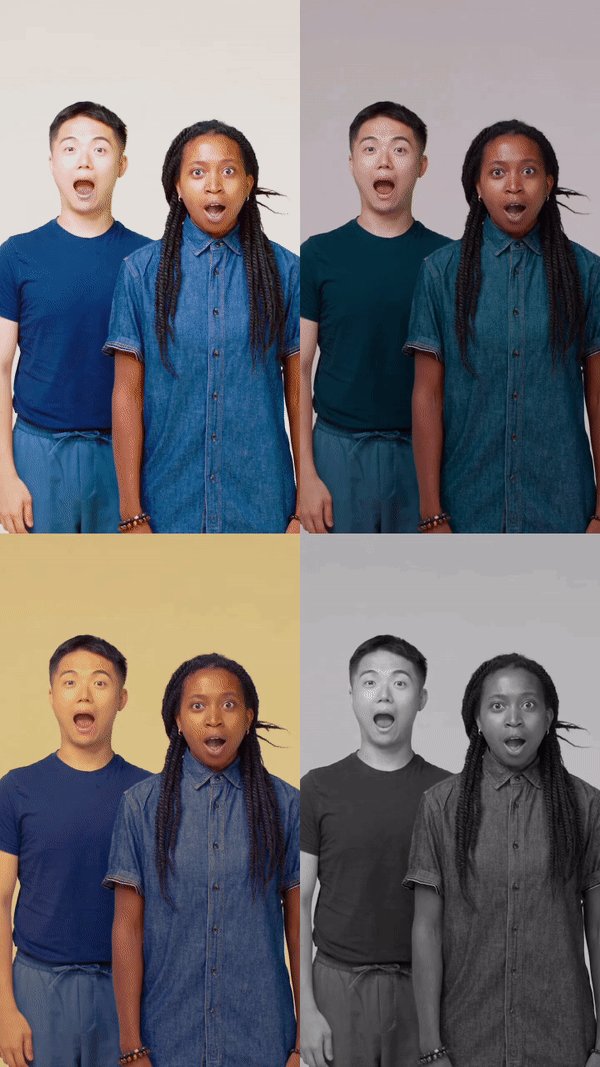
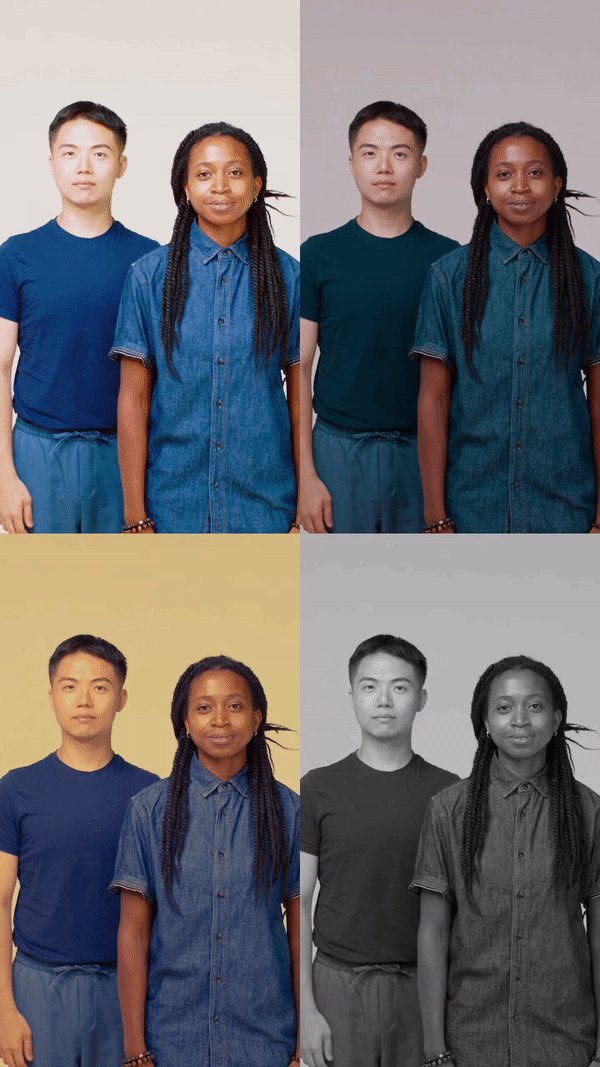
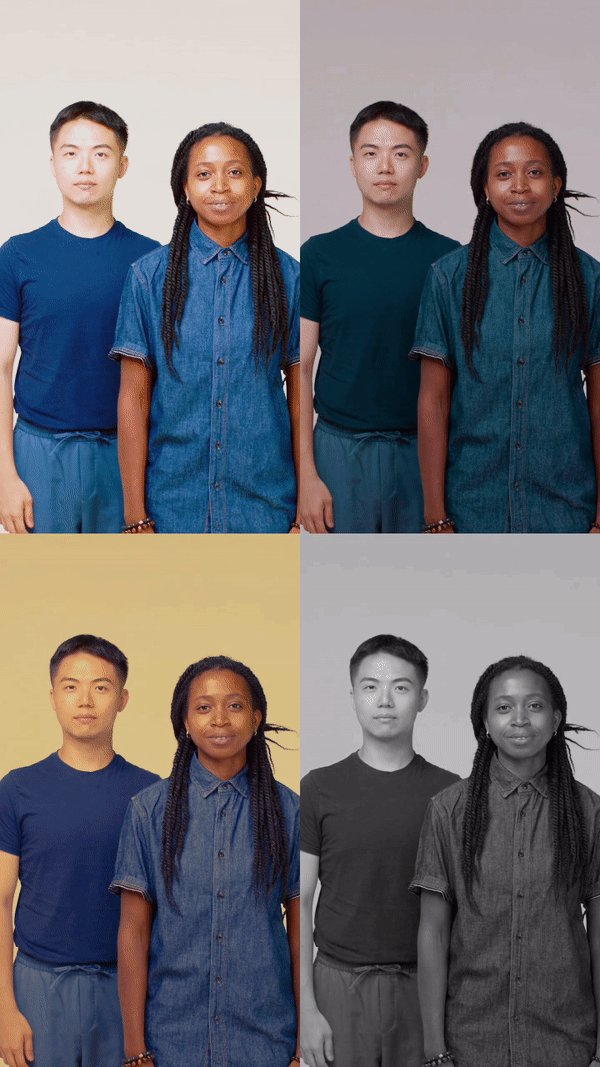
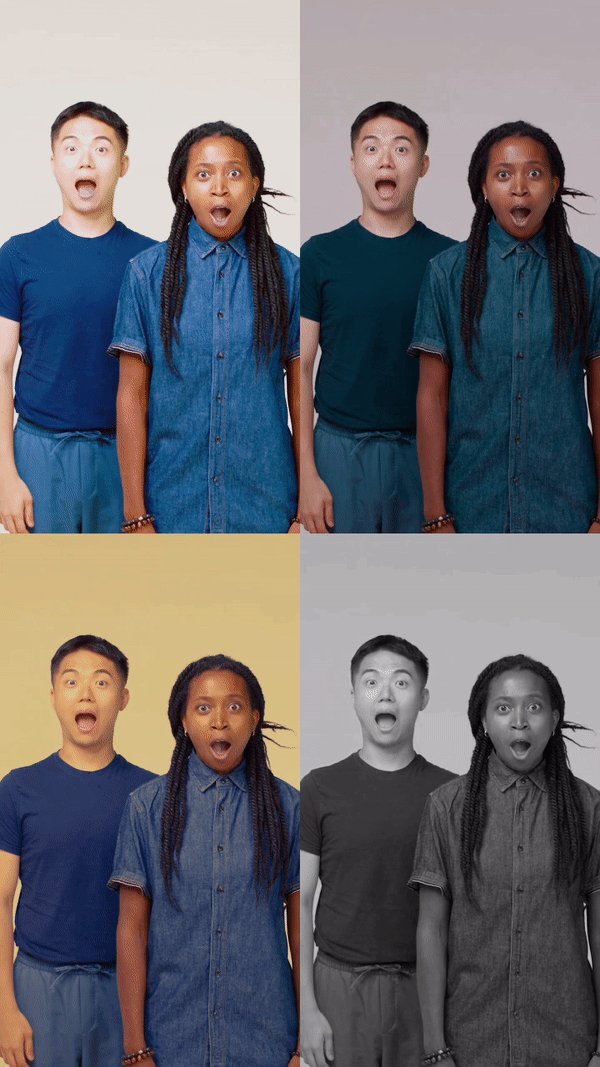
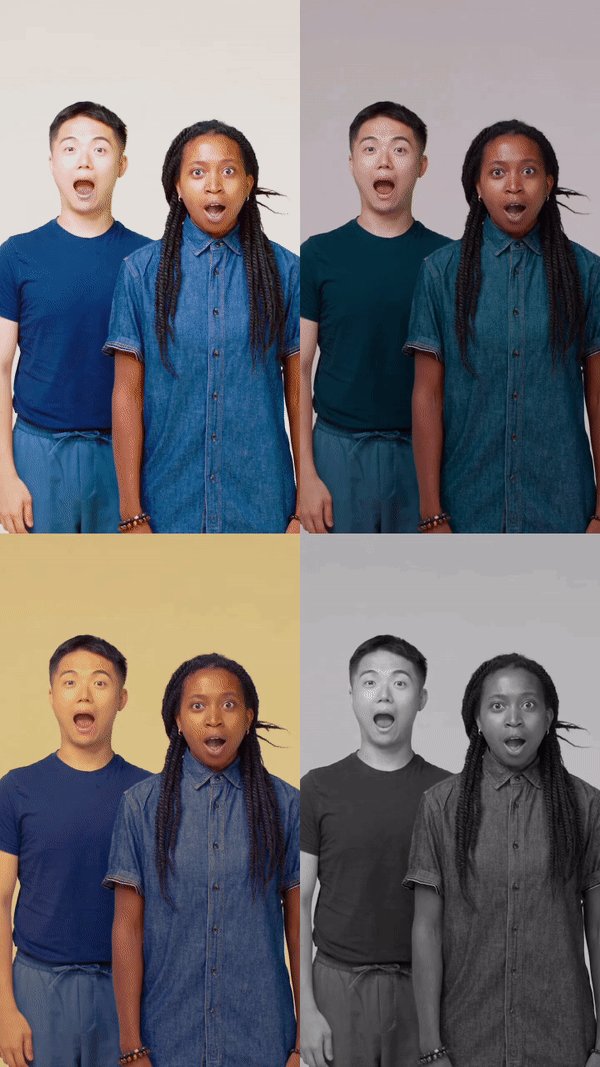
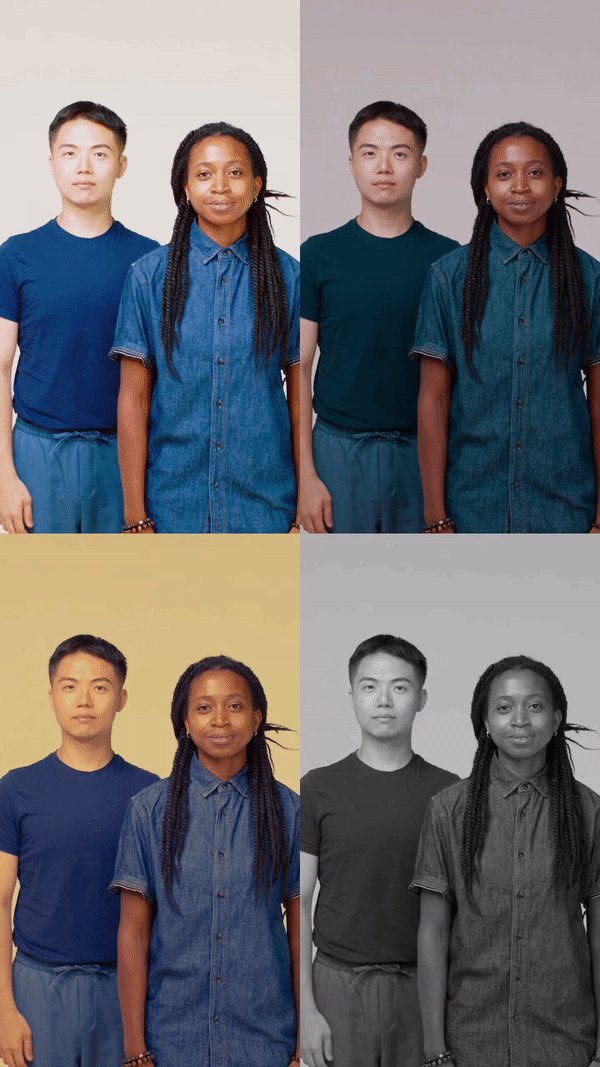
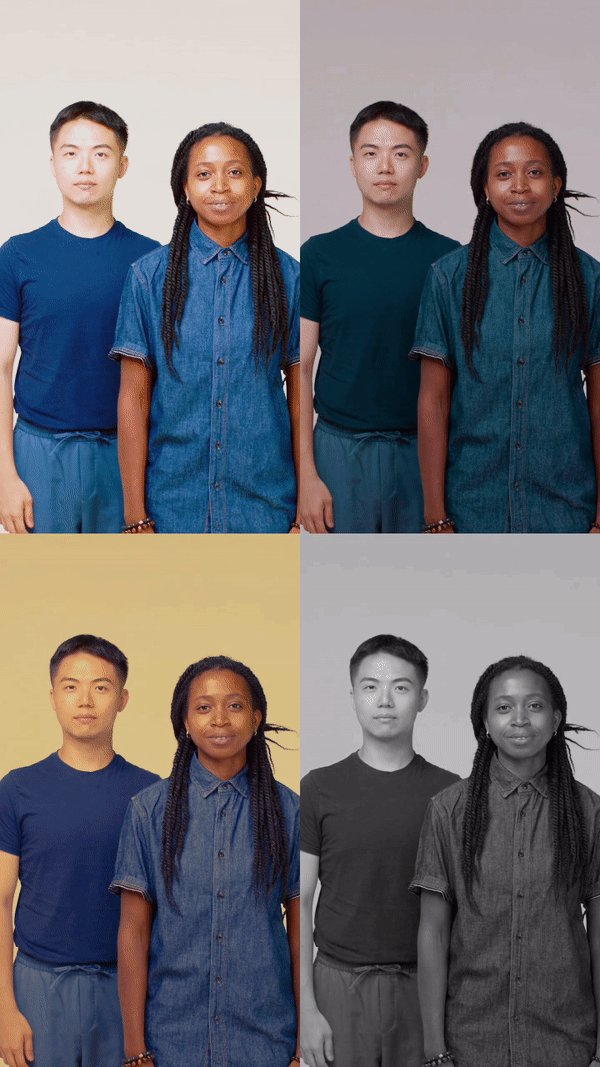
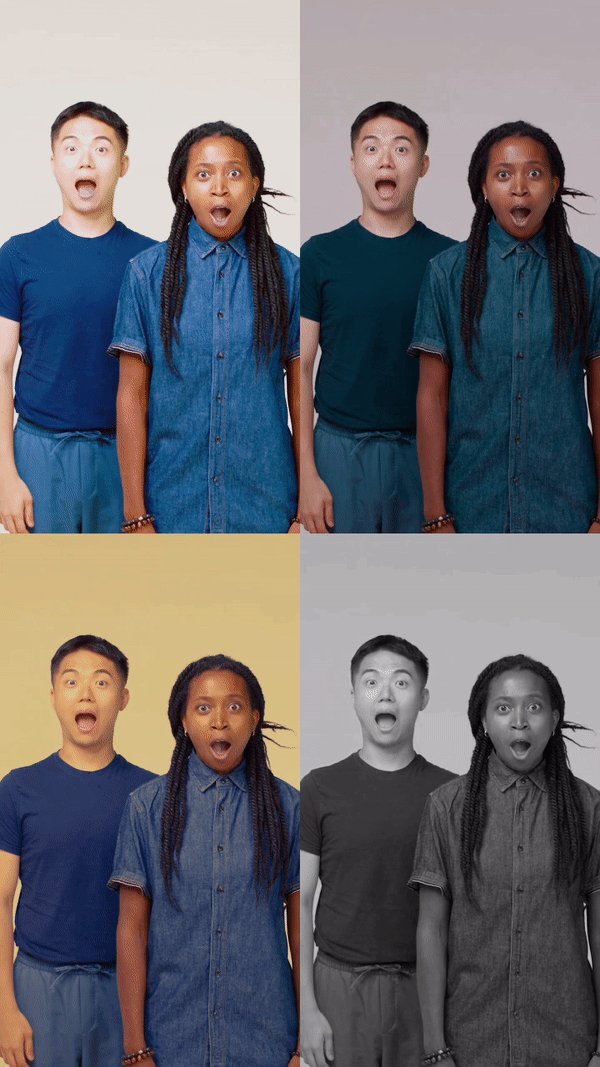
Demo Effect: Four Screens
In this demo, you will learn how to apply filters to four images on the screen.

If you haven’t already, download the following file:
Start by applying a filter to the first image:
- Add a Filter object by clicking the Add button [+] > Post Effect > Filter in the Hierarchy panel.
- Create a Render Texture by clicking the Add button [+] > Texture > Render Texture in the Assets panel.
- Select the new Render Texture in the Assets panel, and then change the Input Texture property to Final Render Output in the Inspector panel.
- Select the Filter object in the Hierarchy panel to see the Camera component in the Inspector panel.
- Replace the Camera component’s default Render Texture with the new Render Texture.
- Add a 2D image by clicking the Add button [+] > 2D > Image in the Hierarchy panel.
- Select the new Image object in the Hierarchy panel and change the Texture property to the new Render Texture in the Inspector panel.
- To reorient the image, check Flip X and change the Rotation to 180 degrees in the Inspector panel.
- From the Scene panel, resize the image to fit the upper left quadrant of the scene.
Apply a filter to the second image:
- Duplicate the Image object in the Hierarchy panel to create Image (1).
- Duplicate the Render Texture in the Assets panel to create Render Texture (1).
- Duplicate the Filter in the Hierarchy panel to create Filter (1).
- With Filter (1) selected in the Hierarchy panel, go to the Inspector panel and replace the Camera component’s Render Texture with Render Texture (1).
- Add a new Texture asset by clicking the Add button [+] > Texture > LUT Texture > Green to Purple in the Assets panel.
- From the Inspector panel, replace the LUT Texture component’s default Texture property to Green to Purple.
- Select Image (1) from the Hierarchy panel, then change the Image component’s Texture property to Render Texture (1) from the Inspector panel.
- From the Scene panel, drag and resize the image to fit the upper right quadrant of the scene.
Apply a filter to the third image:
- Duplicate the Image object in the Hierarchy panel to create Image (2)**.
- Duplicate the Render Texture in the Assets panel to create Render Texture (2).
- Duplicate the Filter in the Hierarchy panel to create Filter (2).
- With Filter (2) selected in the Hierarchy panel, go to the Inspector panel and replace the Camera component’s Render Texture with Render Texture (2).
- Add a new Texture asset by clicking the Add button [+] > Texture > LUT Texture > Black and White in the Assets panel.
- From the Inspector panel, replace the LUT Texture component’s default Texture property to Black and White.
- Select Image (2) from the Hierarchy panel, then change the Image component’s Texture property to Render Texture (2) in the Inspector panel.
- From the Scene panel, drag and resize the image to fit the lower left quadrant of the scene.
Apply a filter to the fourth image:
- Duplicate the Image object in the Hierarchy panel to create Image (3).
- Duplicate the Render Texture in the Assets panel to create Render Texture (3).
- Duplicate the Filter in the Hierarchy panel to create Filter (3).
- With Filter (3) selected in the Hierarchy panel, go to the Inspector panel and replace the Camera component’s Render Texture with Render Texture (3).
- Add a new Texture asset by clicking the Add button [+] > Texture > LUT Texture > Warm in the Assets panel.
- From the Inspector panel, replace the LUT Texture component’s default Texture property to Warm.
- Select Image (3) from the Hierarchy panel, then change the Image component’s Texture property to Render Texture (3) in the Inspector panel.
- From the Scene panel, drag and resize the image to fit the lower right quadrant of the scene.