Introduction to Effect House
Effect House is an effect development platform that empowers effect creators to build augmented reality (AR) experiences and effects. With Effect House, you can create everything from bunny ears and makeup to floating castles and interactive games. It doesn't matter if you're a design expert or a complete beginner - anyone can use Effect House to create fun, original, and inspiring augmented reality (AR) effects.





This guide provides an overview of the Effect House interface and the rich library of guides, tutorials, and templates for creating an effect. Our goal is to help you jumpstart the effect creation process so that you can publish and share your effects with the TikTok community.
We’re excited to share all the ways you can create AR effects for TikTok!
Download Effect House
Start by downloading the latest version of Effect House on the download page.

Log Into Effect House
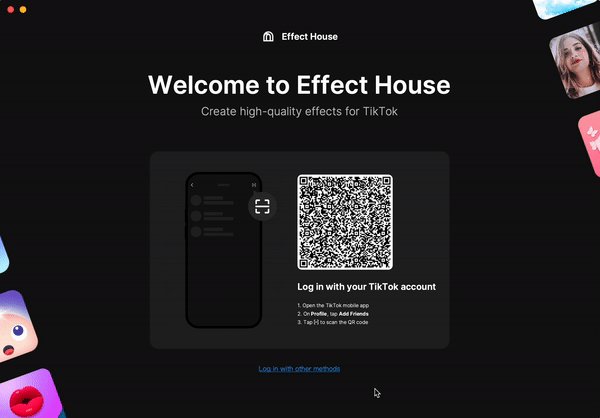
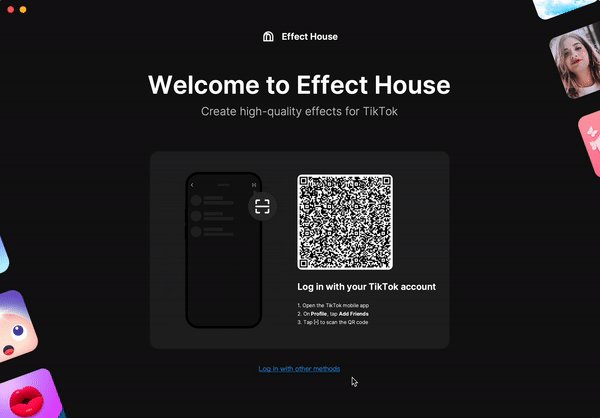
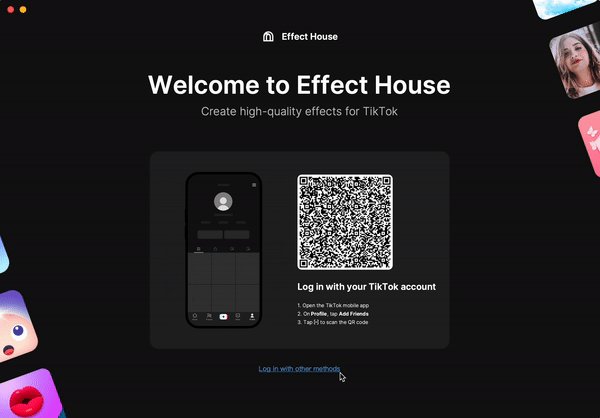
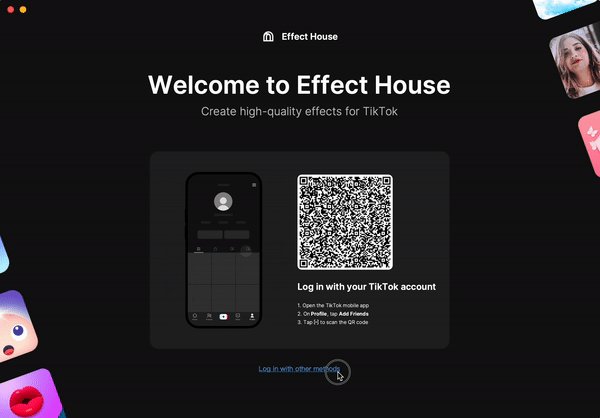
Once you've successfully downloaded Effect House, locate and open the application. You will be prompted to log in with your TikTok account by scanning a unique QR code. Simply open the TikTok app on your device, go to Profile, tap Add friends, and then tap the scanner icon.
Alternatively, you can use a different method to log in by clicking Log in with other methods.

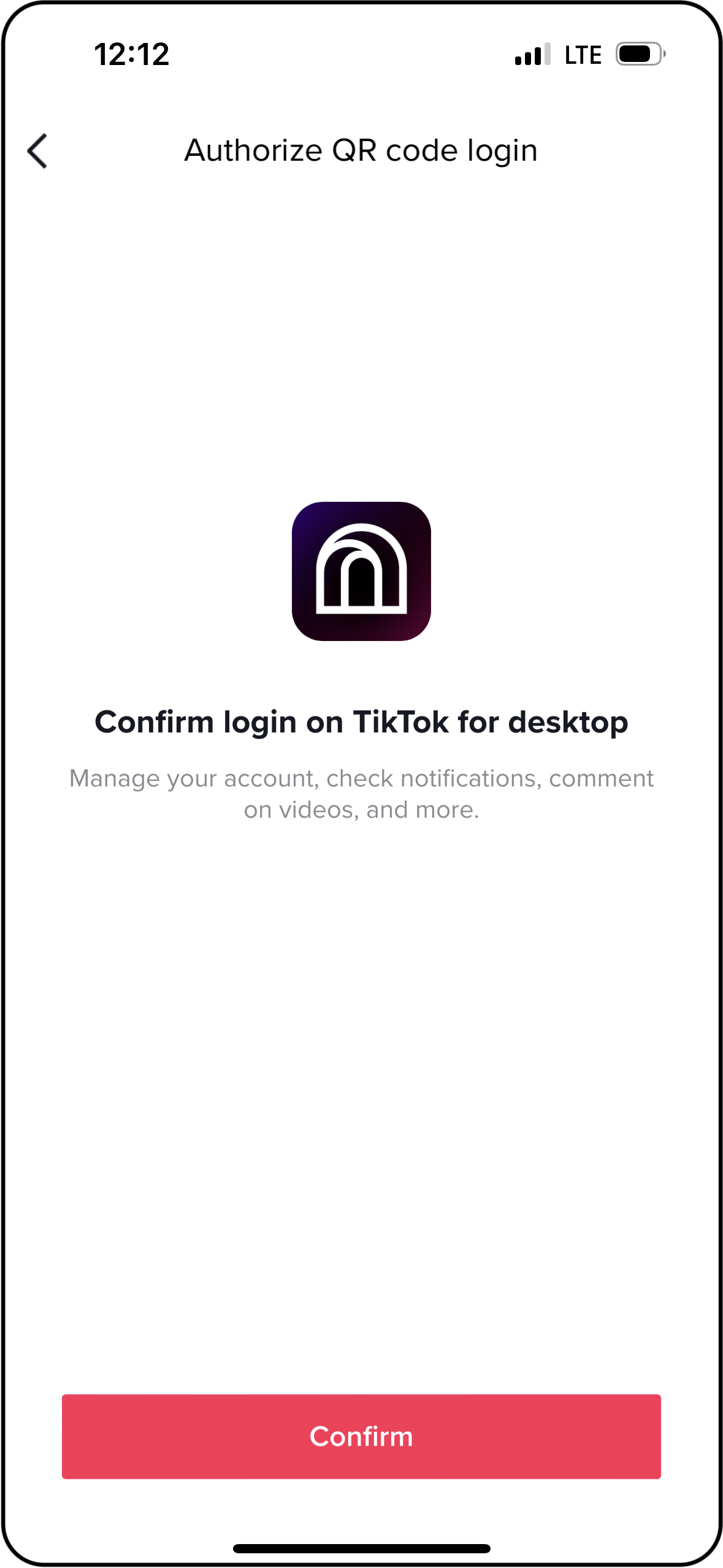
After you scan the QR code, you will be asked to authorize the QR code login from your phone by tapping Confirm.

The Home Screen
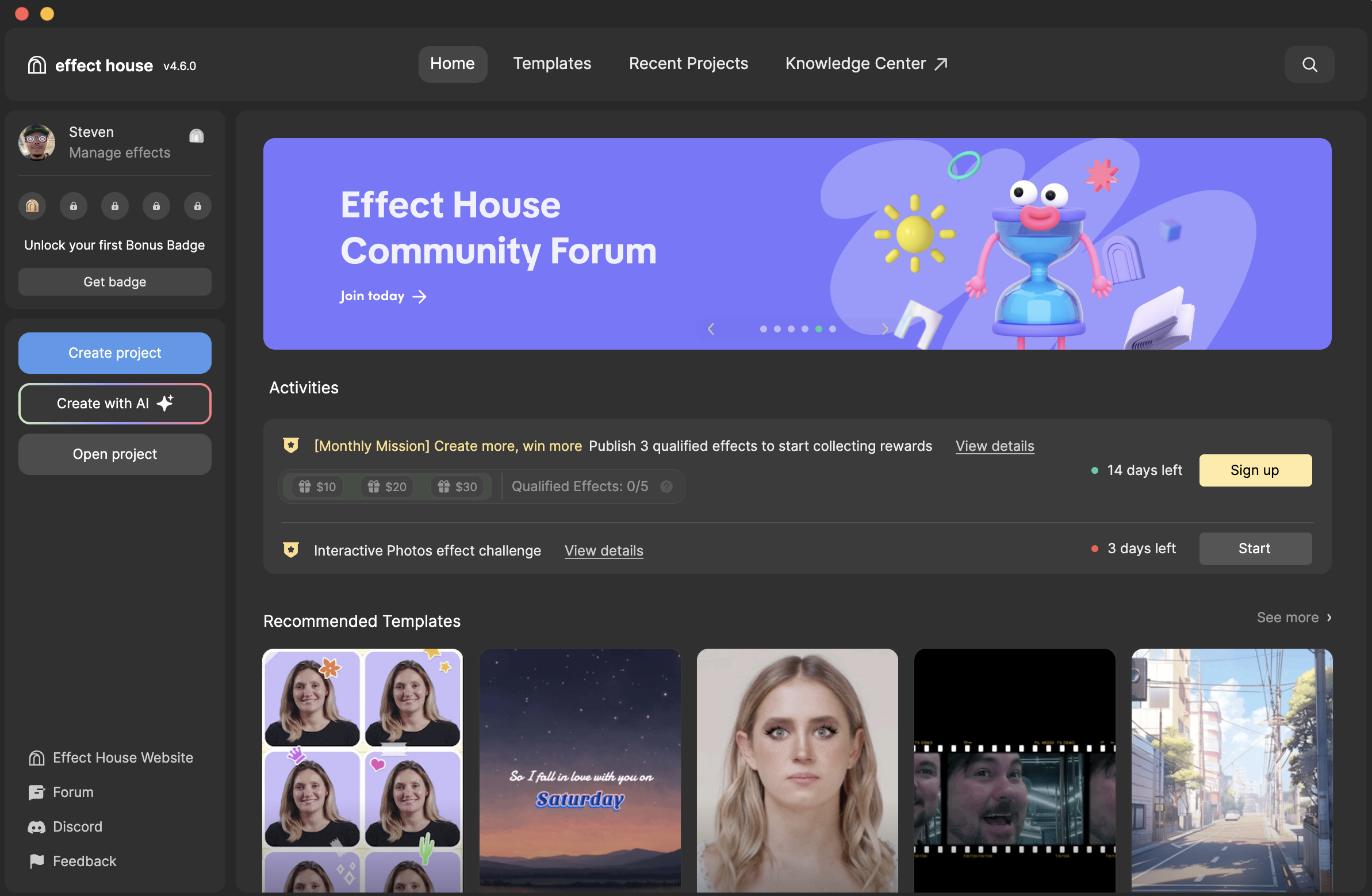
Welcome to Effect House! Once you're logged in, you will be able to see the home screen when you open Effect House.
- Templates: Contains a library of premade effects that you can customize to create your own
- Knowledge Center: Directs you to the Learning Resources page on the Effect House website, where you can access guides, videos, and tutorials
- Recent Projects: Lists your most recently worked-on projects
- Create project: Opens a new, empty project so you can build your effect from scratch
- Create with AI: Opens an AI-powered assistant to help you create effects using prompts
- Open project: Prompts you to choose a saved project file from your computer
- Effect House website: Directs you to the Effect House website, effecthouse.tiktok.com
- Feedback: Opens a feedback form for you to submit questions, comments, and concerns.

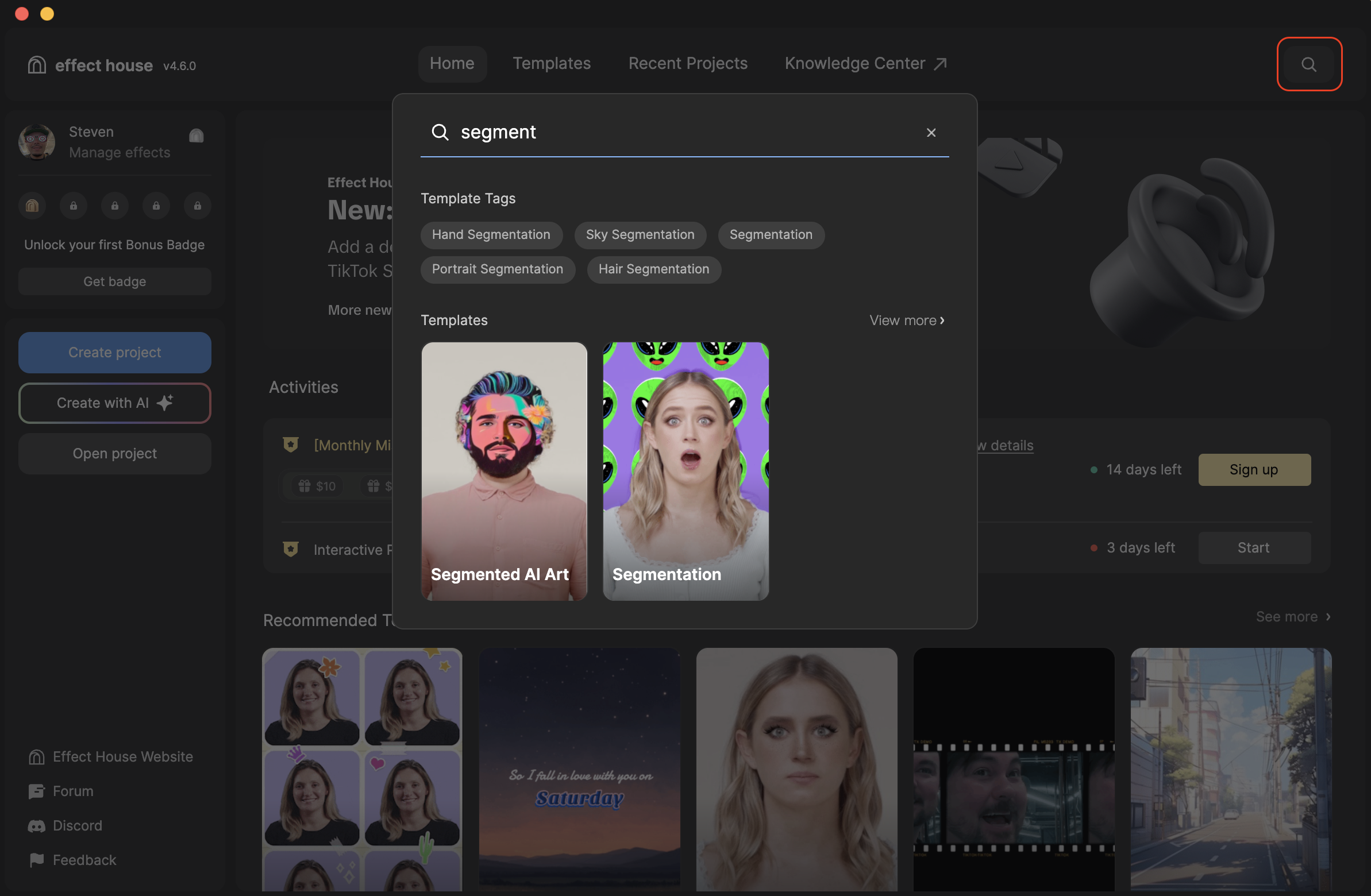
Click the Search icon in the upper-right corner to search for templates, template tags, and recent projects.

Click on Create project to open up a brand new workspace and start creating effects! Learn more about working in Effect House, and how each element of the Effect House can help you build awesome effects.
The Effect Creation Process
The effect creation process can take on many different forms, but we encourage you to use the following workflow as a starting point.
- Get familiar with Effect House! Learn how to navigate the Effect House interface, familiarize yourself with basic concepts, and play around with premade effect templates to get comfortable with how effects work.
- Get inspired. Start brainstorming ideas about what would make a good effect. Watch cool TikToks. Stay up to date with the latest pop culture events, and keep seasons and holidays in mind.
- Start creating! Templates are easily customizable and a great way to get started. Or, you can build and import your own assets from scratch. Get creative! If you ever feel stuck, try consulting our Learning Resources or posting a question in our community forum. Our Discord channel is also a great place to ask questions and stay connected!
- Review our guidelines. Effect House is focused on fostering a safe, authentic, and inclusive environment for our global community to create and engage with effects. In addition to our Community Guidelines, effects must follow our Effect Guidelines. You are also encouraged to take into consideration best practices for technical optimization.
- Test and submit. Test out your effect directly in TikTok. Once you're happy with your effect, click on the Submit button in the titlebar, and then fill out the submission form. The review process typically takes 1-3 business days.
- Share your effect! Let the world know that you've created an effect. Make a video promoting your effect and share it on TikTok. Tell your friends, family, and followers to use it!
How to Use the Learning Resources
Our team has prepared a number of guides and tutorials to help you on your creation journey.
- Getting Started: An introduction to Effect House, how to navigate it, and what AR is all about.
- Technical Guides: Learn about all of the different features in Effect House and how to use them.
- Visual Scripting: A collection of guides explaining how to use visual scripting to create interactive effects.
- Material Editor: A collection of guides explaining how to create custom materials.
- Publishing: Ready to submit your effect? Learn about the types of effects you can publish and the submission process.
- General: Your one-stop shop for reviewing best practices, guidelines, and frequently asked questions.
- Tutorials: A list of instructional videos, tutorials for built-in Effect House Templates, and live demos.
- Library: A library of downloadable assets that you can use to build your effect.
Join Our Community
In addition to these learning resources, you can also join the Effect House Discord channel to connect with other creators and get more information. We announce product updates, contests, events, and even host live demos and office hours. It’s where our creators from around the world come together to brainstorm ideas and showcase the latest projects they’re working on. Make sure to verify your identity once you join!
Have any questions or feedback? Head over to the ✋ │ ask-a-question channel in the Effect House Discord server. We welcome any and all feedback to help us improve Effect House.
Want more? Check out our Youtube channel and follow us on TikTok, Instagram, and Twitter to stay up to date with Effect House!
We look forward to seeing what you create!