Asset Library
Asset Library provides a curated selection of high-quality, pre-made assets to enhance your effects quickly and effectively. Whether you're designing immersive effects, interactive experiences, or visually stunning animations, Asset Library provides an extensive collection of tools to enhance your workflow.

Access Asset Library
To open Asset Library:
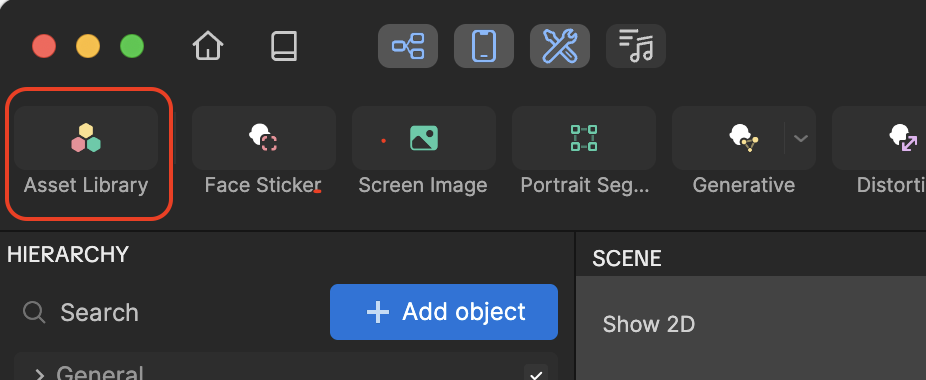
- Go to the quick access bar located at the top of your Effect House window
- Click Asset Library

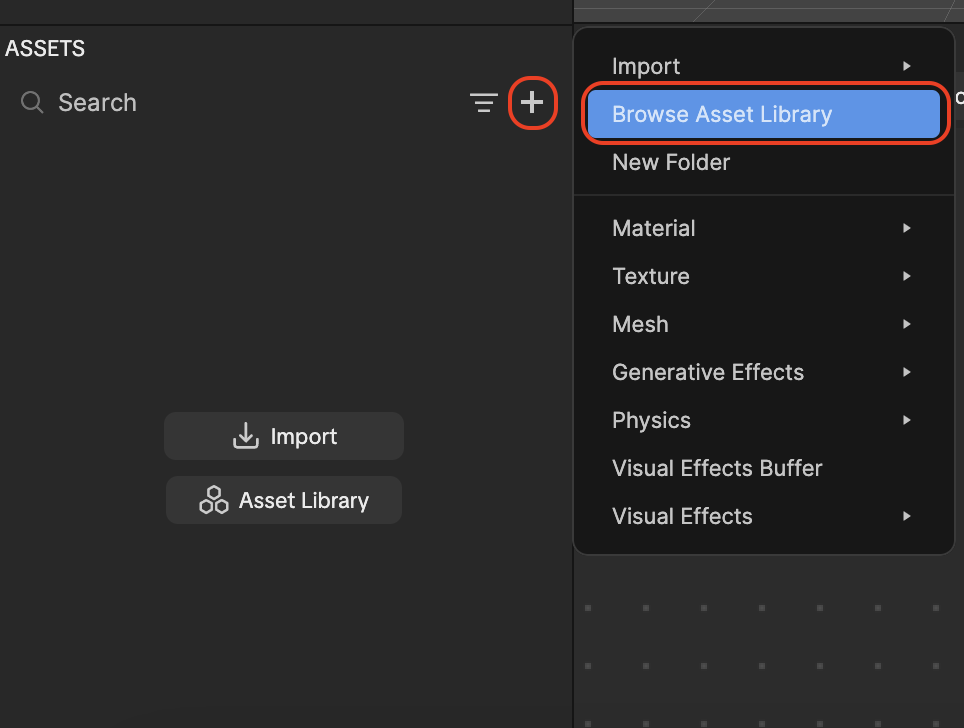
Alternatively, you can access Asset Library from the Assets panel:
- Go to the Assets panel
- Click the Add asset button [+]
- Click Browse Asset Library

Asset Categories
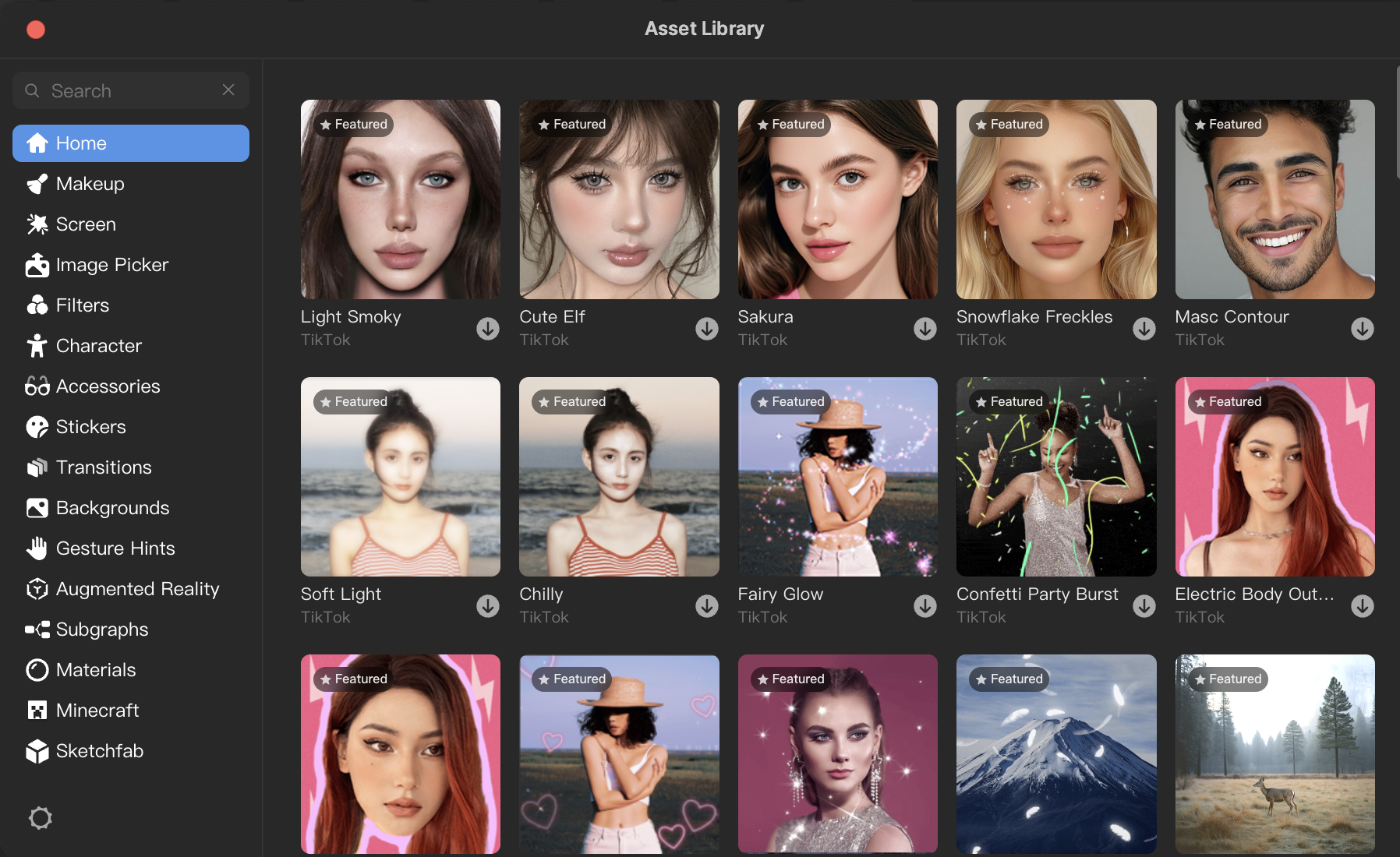
By default, Asset Library opens with featured assets, but you can explore a variety of asset categories, including:
| Category | Description |
|---|---|
| Makeup | Enhance faces with virtual makeup effects such as lipstick, blush, and eyeshadow |
| Screen | Add full-screen visual effects, such as pixelation or color grading overlays |
| Image Picker | Enable users to upload and use their own images and media in the effect |
| Filters | Apply color adjustments and artistic effects to transform the scene’s appearance |
| Character | Pre-made 3D characters or models for interactive or animated effects |
| Accessories | Add 3D props like hats, glasses, or jewelry to enhance character customization |
| Stickers | 2D graphical elements that can be placed or animated within the scene |
| Transitions | Smooth animations for shifting between scenes or images in an effect |
| Backgrounds | Replace or enhance the scene’s backdrop with custom 2D or 3D visuals |
| Gesture Hints | Visual cues to guide users on how to interact with the effect |
| Augmented Reality | Assets for creating AR experiences, like face or world tracking components |
| Subgraphs | Visual scripting templates for adding interactivity and logic to effects |
| Sketchfab | A vast library of 3D models imported directly from Sketchfab for creative use |
Import and Apply Assets
The process of importing and applying assets from Asset Library is simple and works consistently across all categories:
Open Asset Library
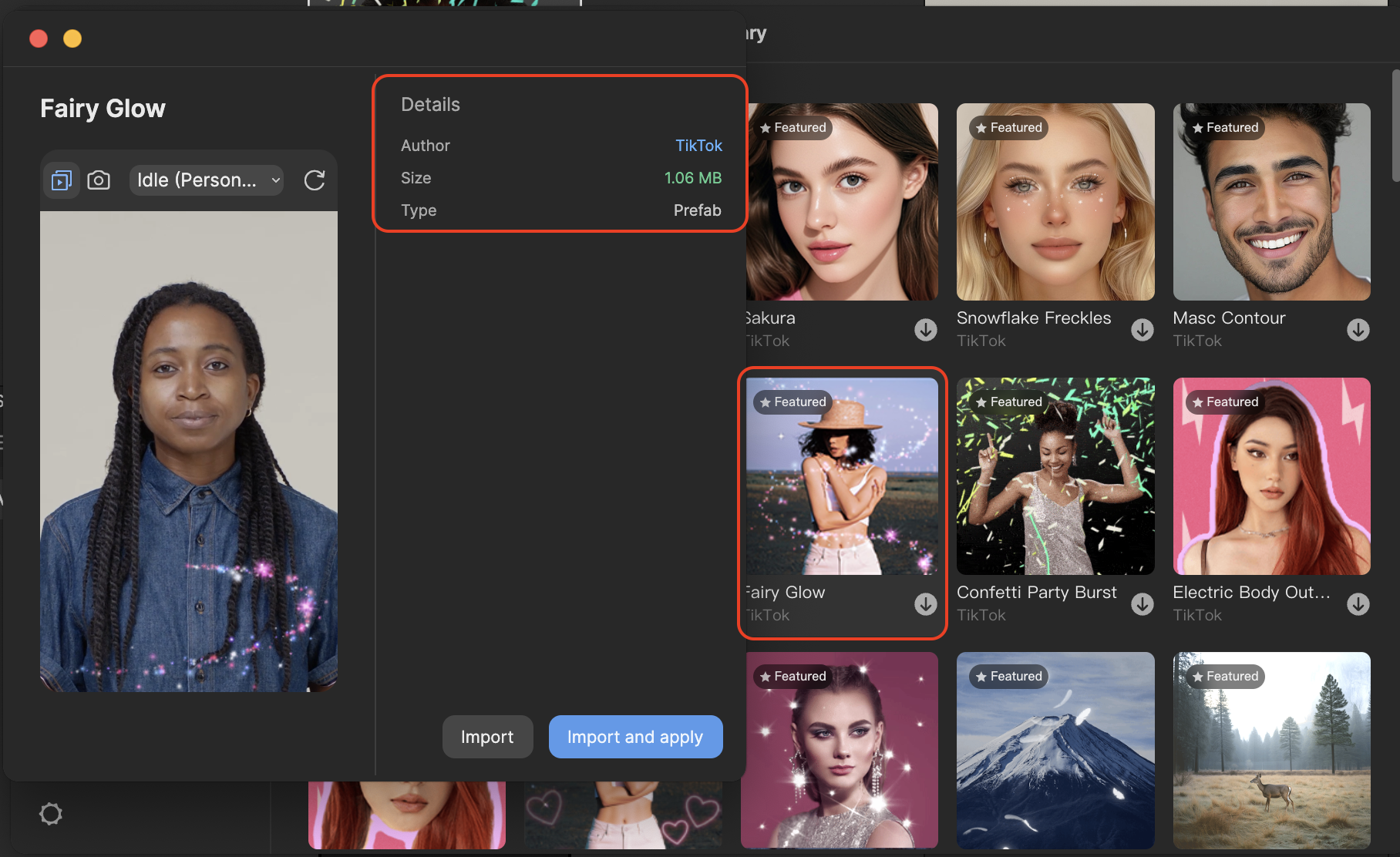
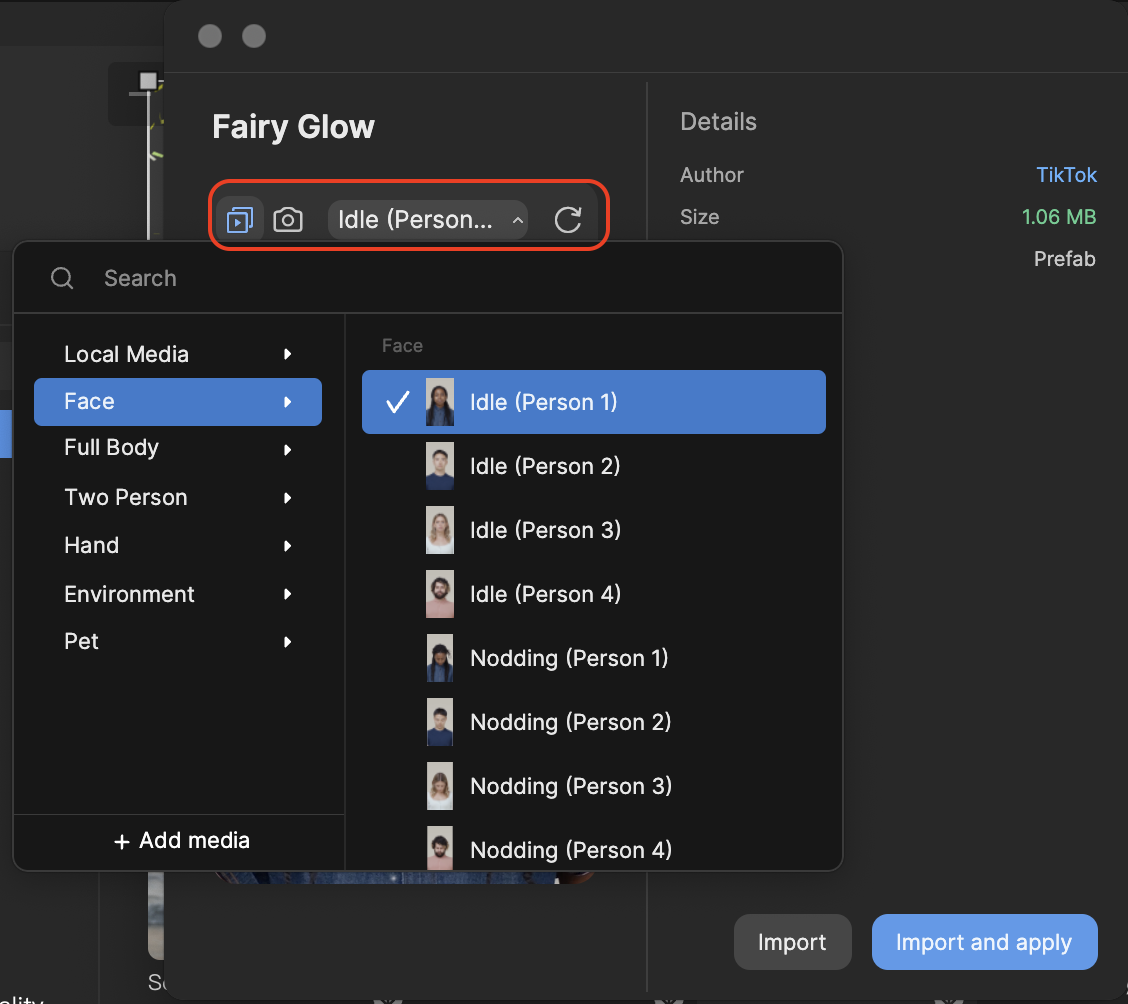
Browse through the categories or use the search bar to find the asset you need. Select an asset to view its details.

Use the preview section to view the asset in your effect. You can change the preview media here.

Import the asset:
Click Import to add the asset to your Assets panel without applying it to the scene
Click Import and apply to both import and immediately apply the asset to your scene

If you imported the asset only, drag and drop it from the Assets panel into the Hierarchy panel. The asset will automatically group itself in the appropriate render group.
Once applied, use the Inspector panel to adjust properties, such as materials, positions, or animations, to better fit your effect
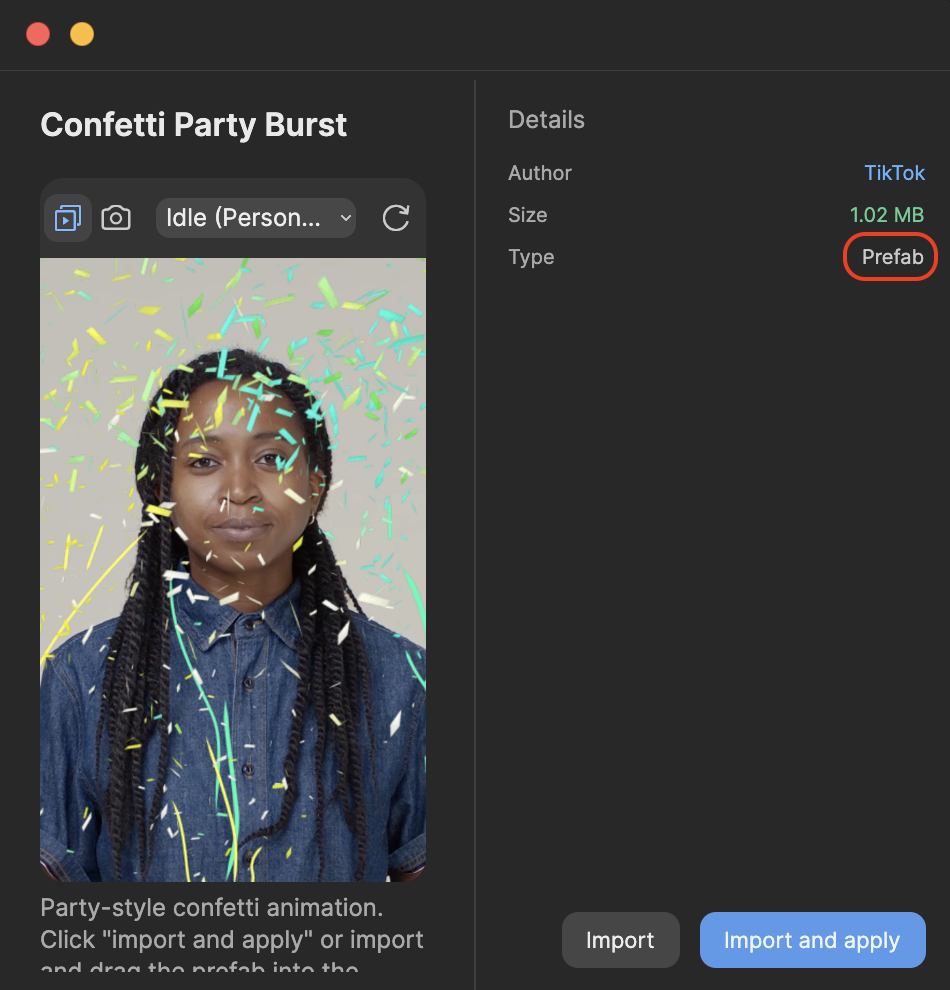
Work With Prefab Assets
Prefab assets are pre-configured building blocks for effects. These can be applied with one click or by dragging and dropping them into the Hierarchy panel. Prefab assets can be identified by clicking an asset and locating the Type field.

Use the Latest Assets
Stay updated with the latest assets with blue notification tags! In the quick access bar, the tag appears in the Asset Library icon when new assets are added, disappearing after the first click or after 7 days.

Additionally, notification tags are displayed next to specific categories in the Asset Library window, helping you identify updated sections at a glance!

Best Practices
- Preview assets: Use the Preview panel to see how assets appear before applying them
- Optimize performance: Be mindful of asset complexity to maintain optimal performance, especially for mobile devices
- Combine assets: Mix and match assets like materials, interactions, and effects for unique results