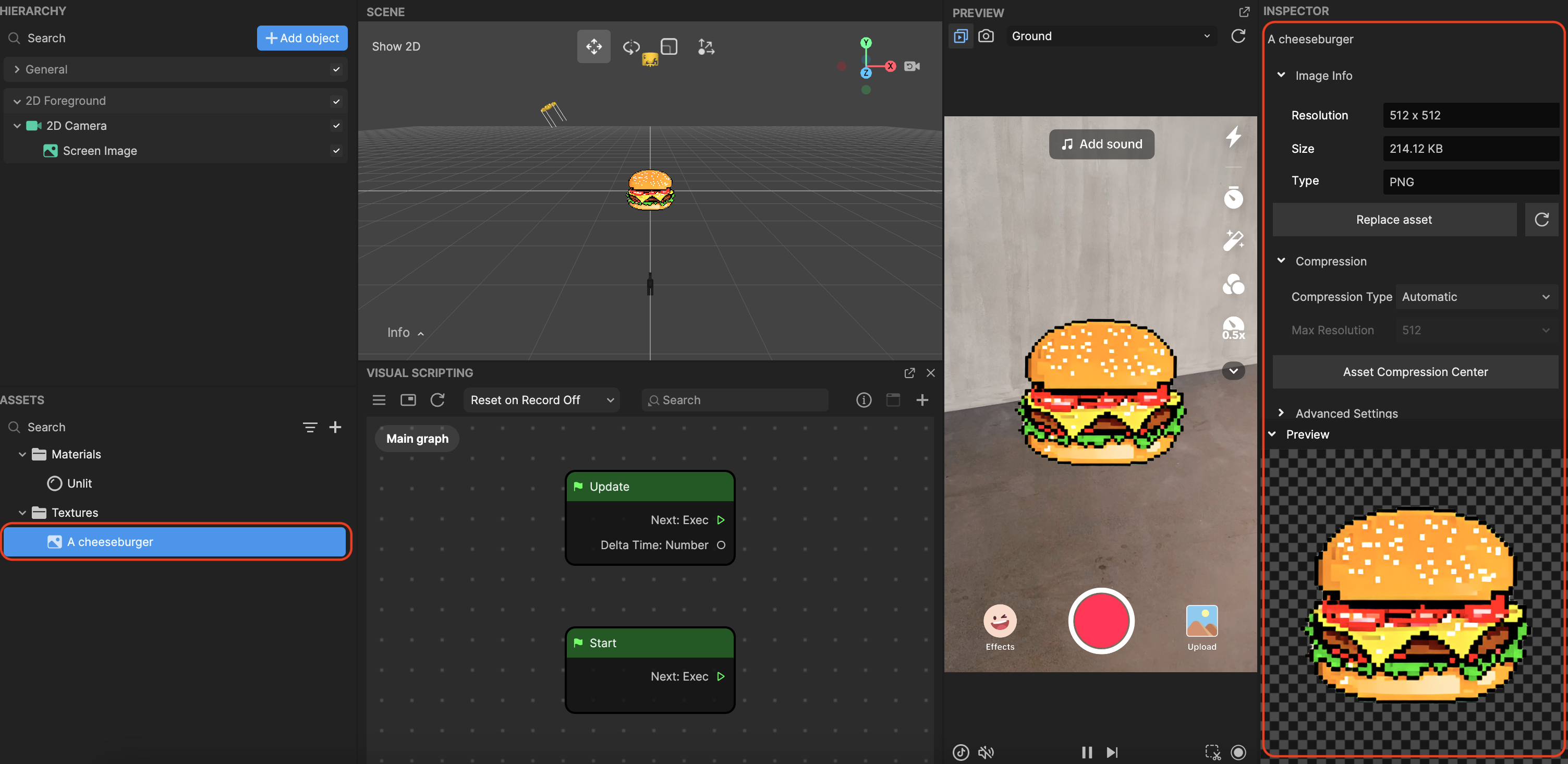
Inspector Panel
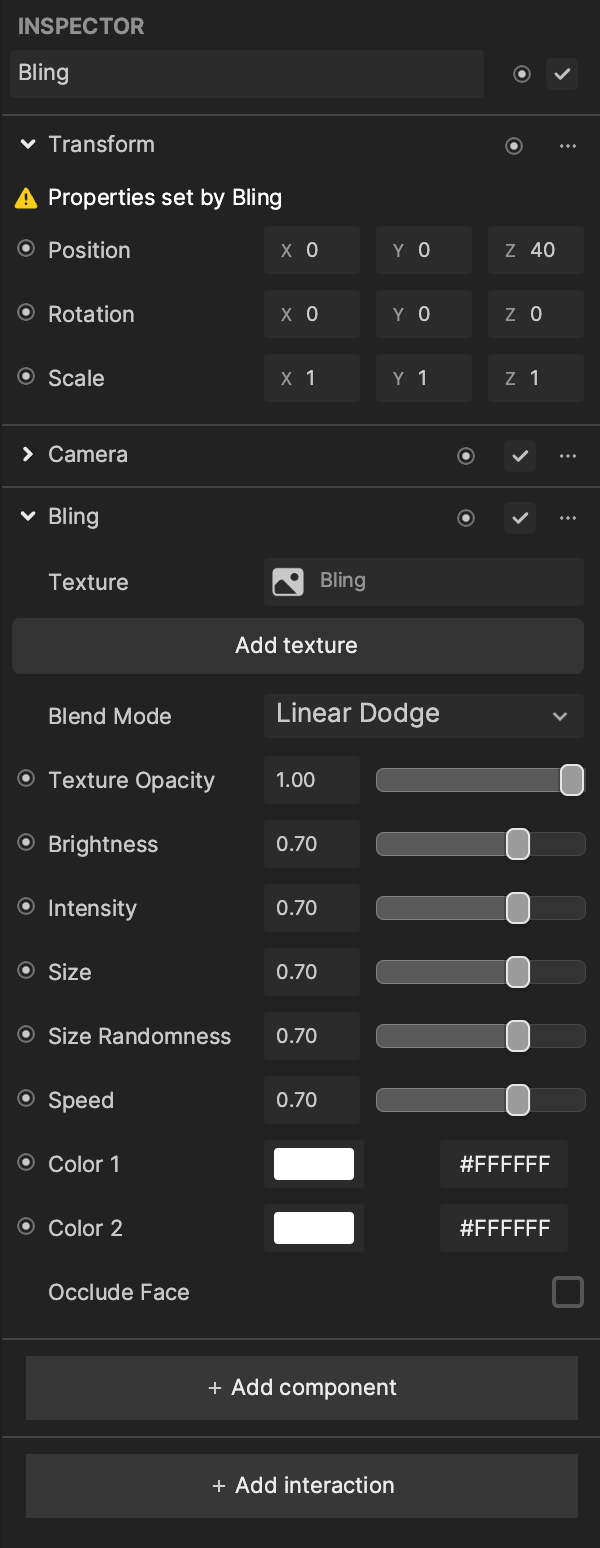
View and edit a selected object’s components and properties in the Inspector panel. You can also view and manage an asset's properties here.

Add a Component
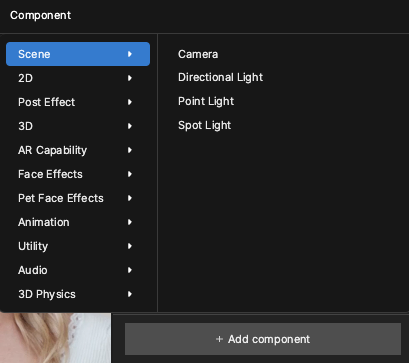
To add a component to an object:
- Select an object in the Hierarchy panel
- Go to the Inspector panel to view the object's components and properties
- At the bottom of the panel, click + Add component

Manage a Preset
For select components, you can create a preset to quickly apply a set of properties to a component of the same type.
A preset can only be applied to a component of the same type. For example, if you create a preset of an object's Sphere Collider component, you can only apply the preset to another Sphere Collider component.
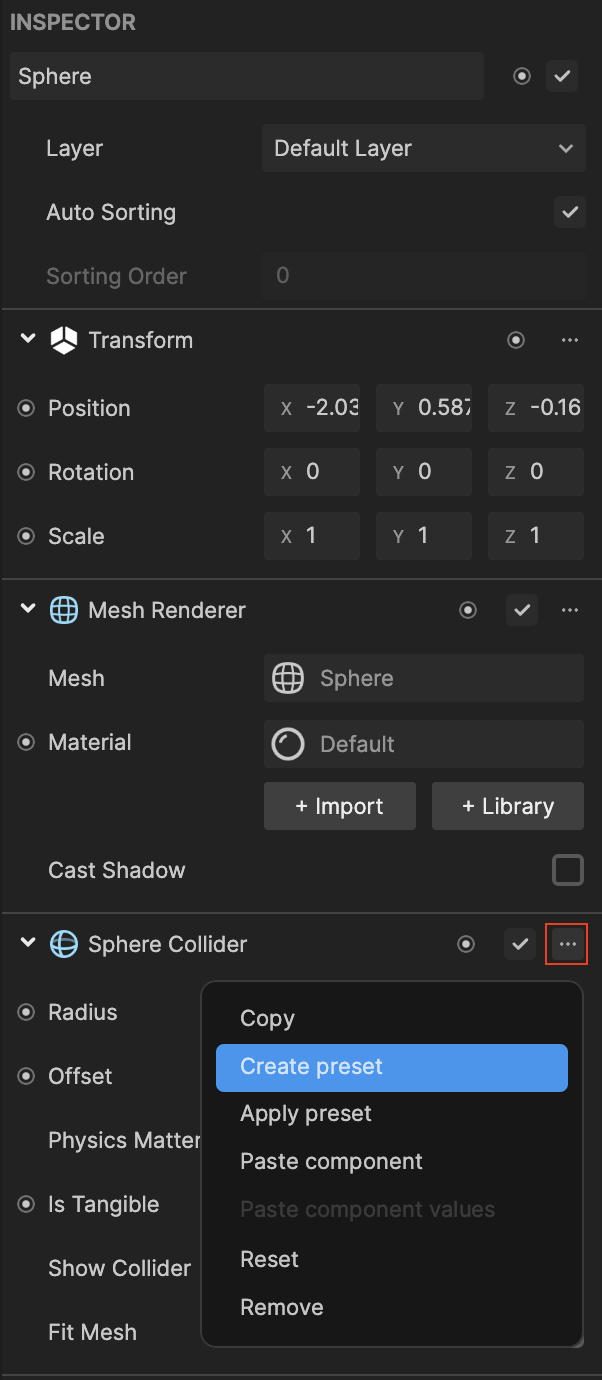
To create a preset:
- Select an object in the Hierarchy panel
- Select or add a component in the Inspector panel
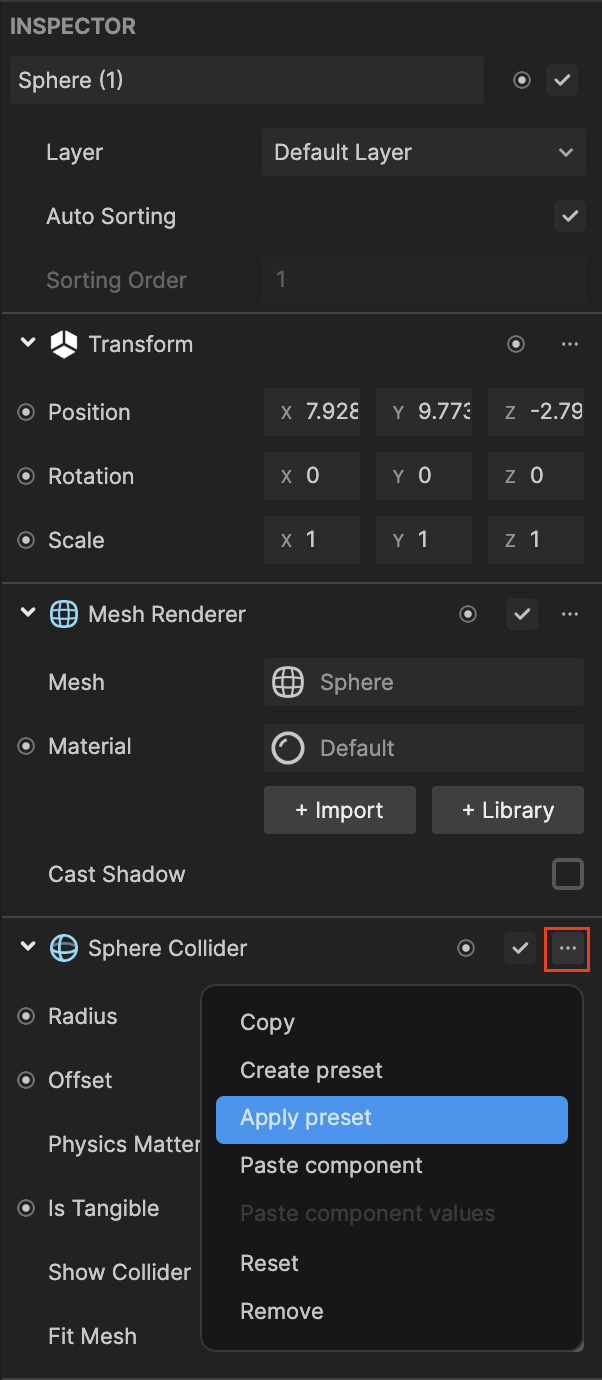
- Click the More button
- Click Create preset

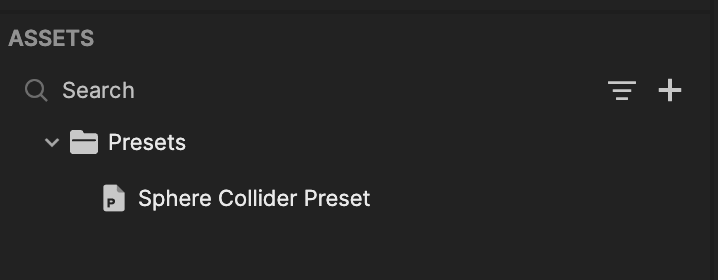
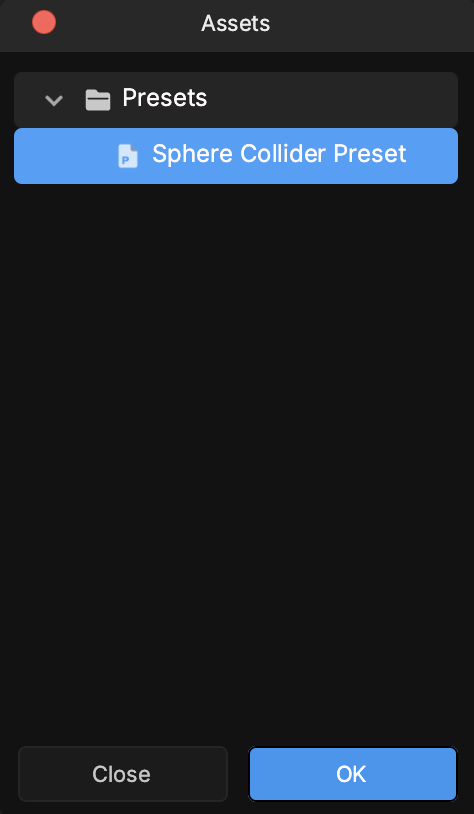
The preset is saved in the Presets folder of the Assets panel and is available in the Assets window.

To apply a preset:
- Select an object with the same component in the Hierarchy panel
- Select the same component in the Inspector panel
- Click the More button
- Click Apply preset. The Assets window appears with available presets.

- Select a supported preset and click OK

Assign an Asset
You can import and apply assets directly in the Inspector panel for components with Texture and Material properties.
To assign a material or texture asset:
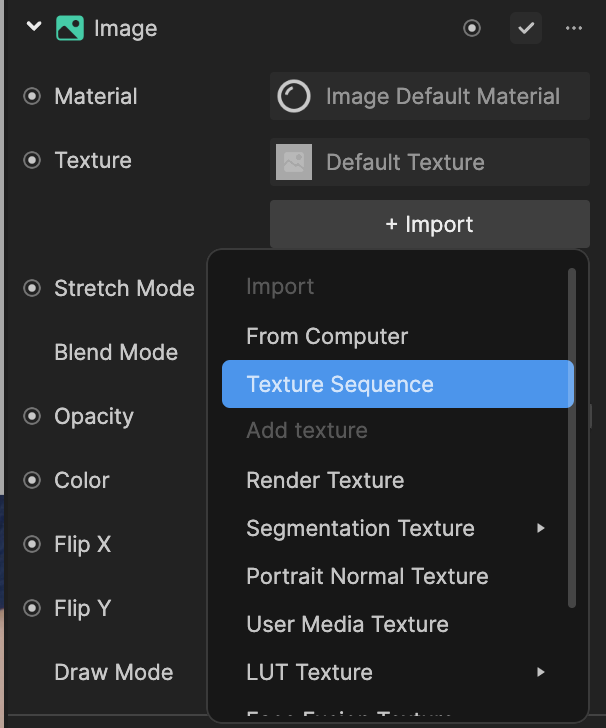
- Go to a component with a Texture or Material property
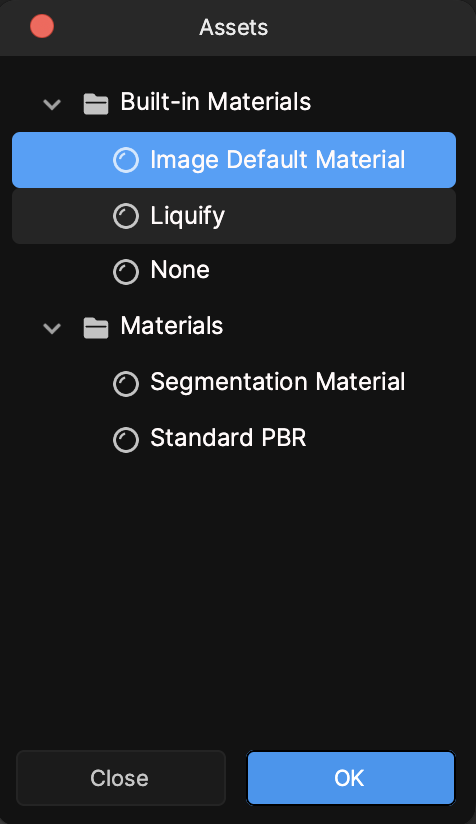
- Click the Texture or Material field. The Assets window appears with available assets.

- Select an asset and click OK
- If available, click + Import to add a new asset

View and Manage Asset Properties
Simply click an asset in the Assets panel to see its details and preview in the Inspector panel.

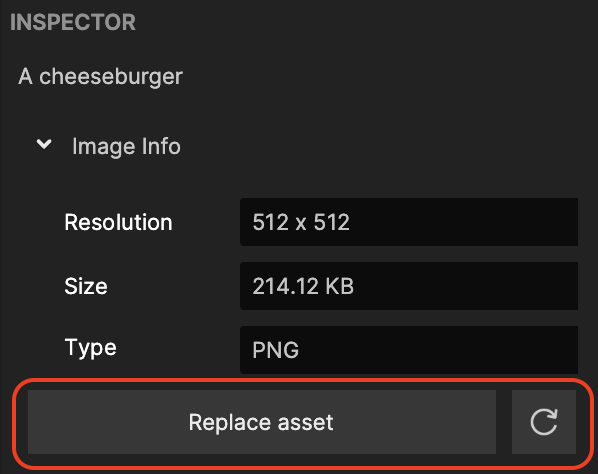
Replace and Refresh Assets
Click the Replace asset button to refresh an existing texture or 3D model asset with an updated version. Effect House searches for a file with the same name and location, replacing the existing one with the new one.
Click the refresh button to replace an existing texture, texture sequence, or 3D model asset with a new file.

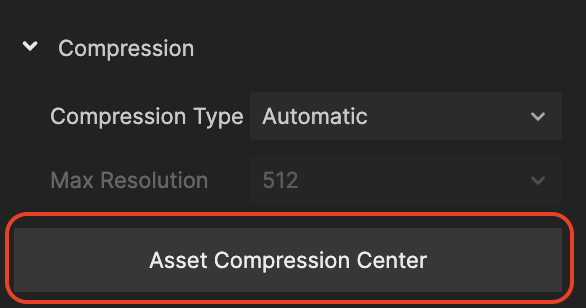
Compress Assets
You can find compression properties and access Asset Compression Center directly from the Inspector panel.

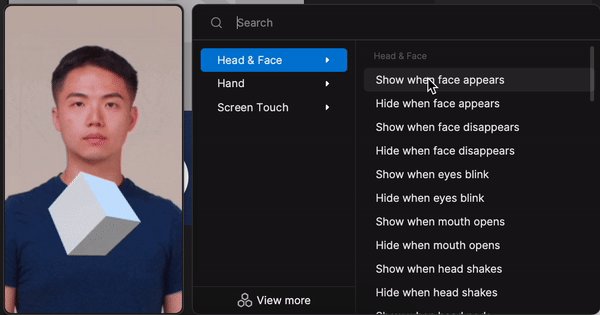
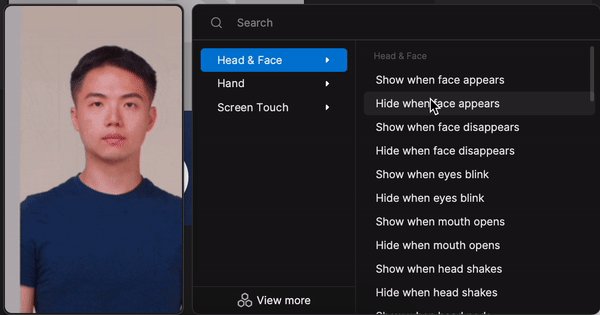
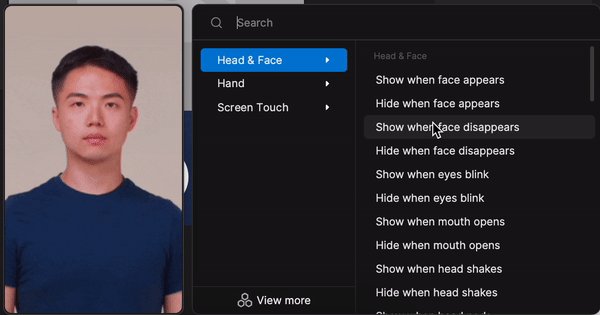
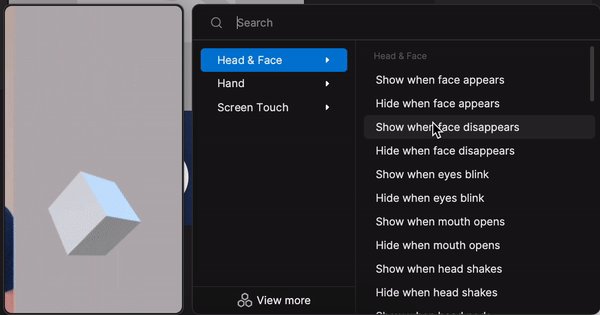
Add an Interaction
You can make an object interactive by adding an interaction.
To open the Interaction menu:
- Select an object in the Hierarchy panel
- Go to the Inspector panel
- At the bottom of the panel, click + Add interaction

- Select an interaction. The interaction appears in the Visual Scripting panel.
Find an Asset
When you import and assign a new material or texture, a Find asset icon appears next to the property.
The Find asset** icon is useful for quickly locating and editing an asset's properties. Selecting the icon will redirect you to the respective asset in the Assets panel, improving search and modification abilities. This can be more efficient for complex projects that contain several assets.