Make Your First Effect
Try out a new, glamorous look with Effect House! Use this basic tutorial to familiarize yourself with the tool, basic effects, and the general creation process.

Getting Started
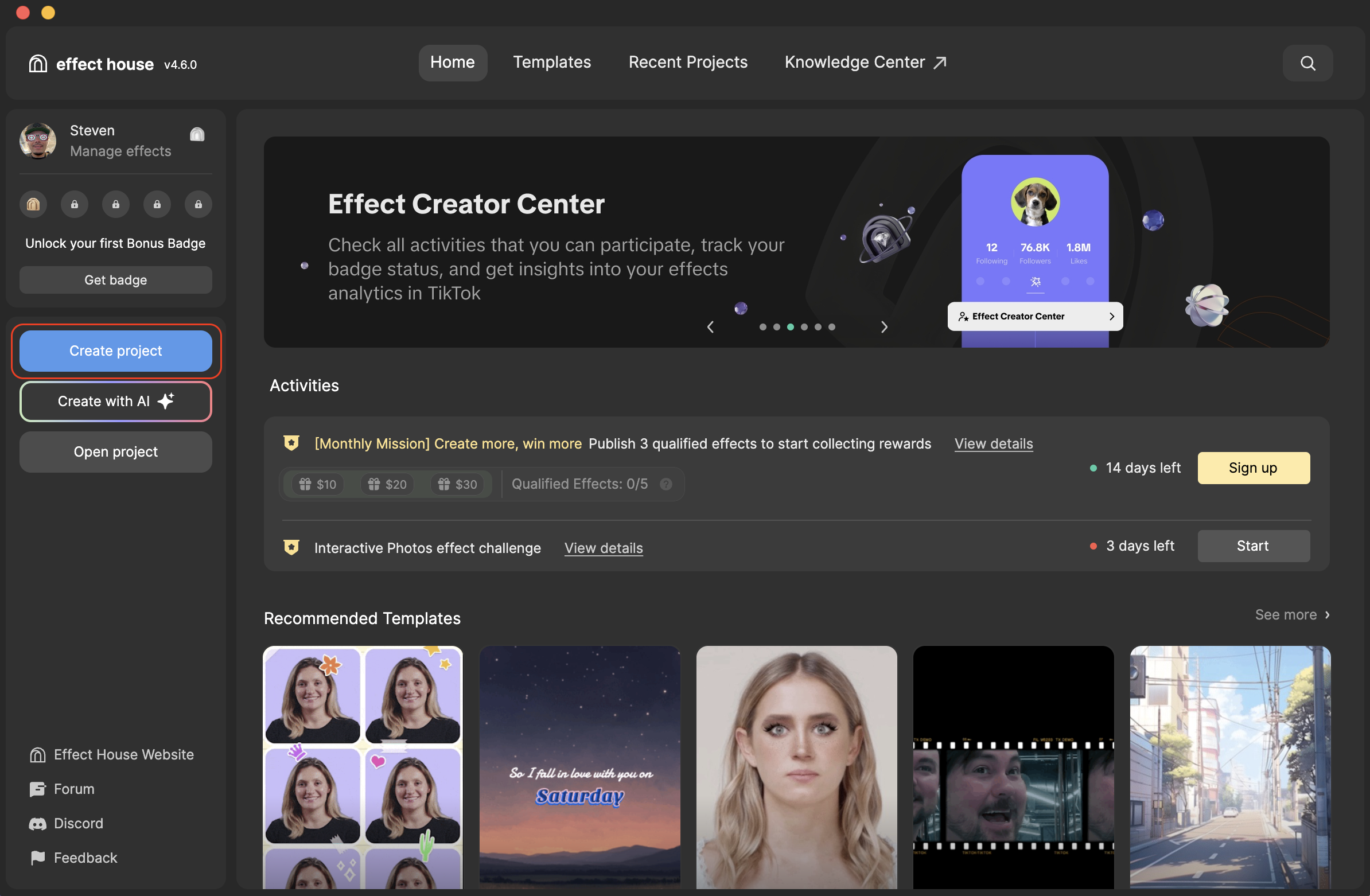
To start, open Effect House and log in with the account you want to use to publish your effect with. Then create a new project in Effect House by clicking Create project. This tutorial does not require imported assets.

Create a Face Effect
Add Eyeshadow
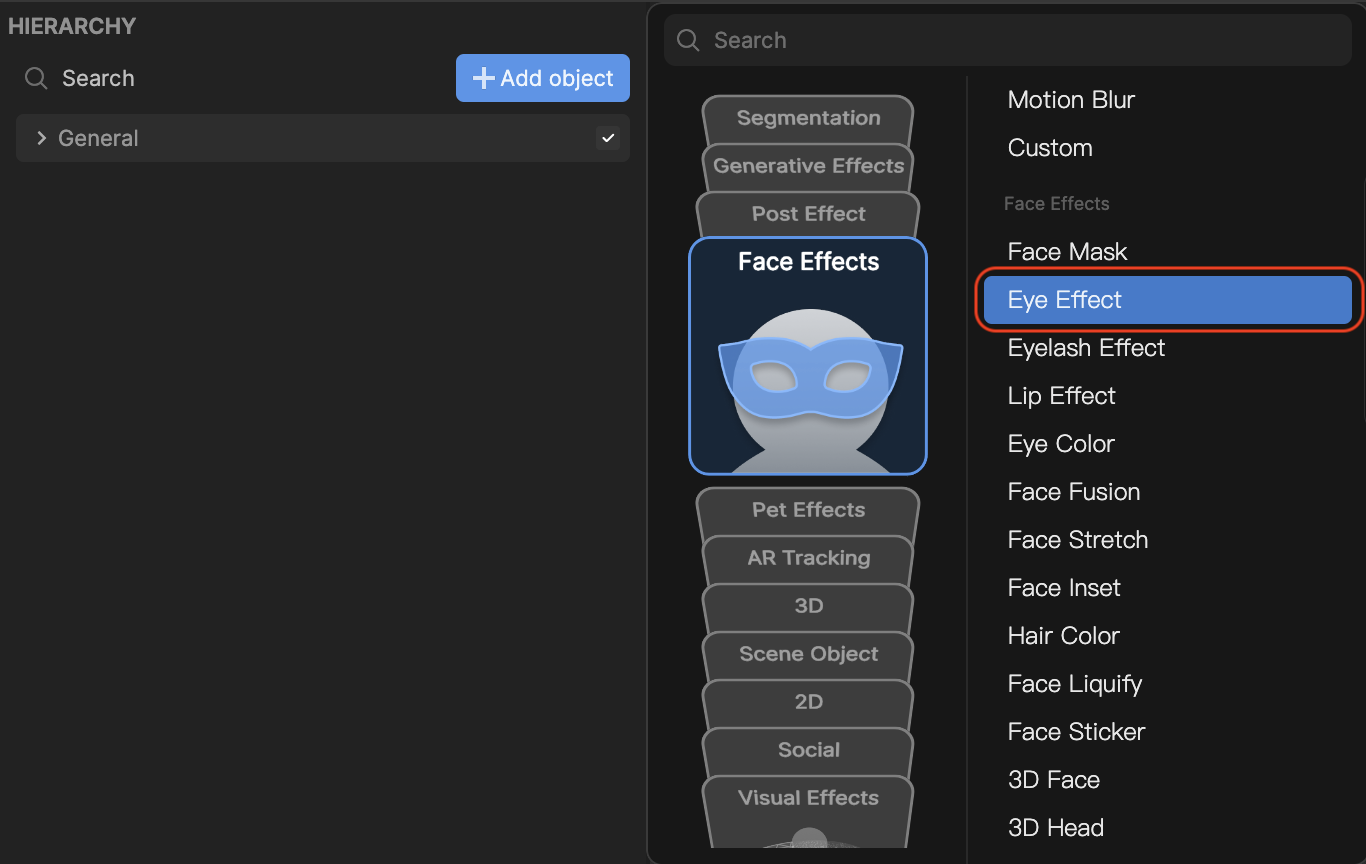
First add an Eye Effect object:
- Go to the Hierarchy panel
- Click the Add object button [+]
- Go to Face Effects
- Select Eye Effect. This applies a built-in face mask effect that you can further customize. Learn more about eye effects.

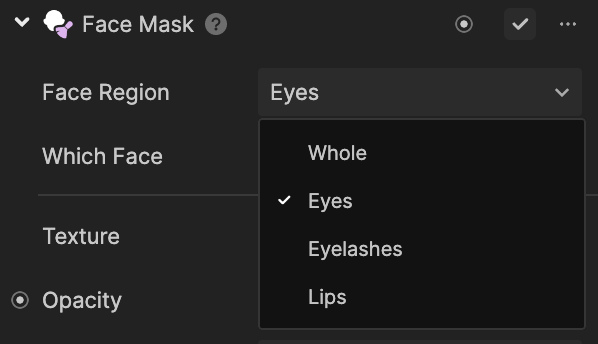
Notice that the Face Region in the Inspector panel is set to Eyes.

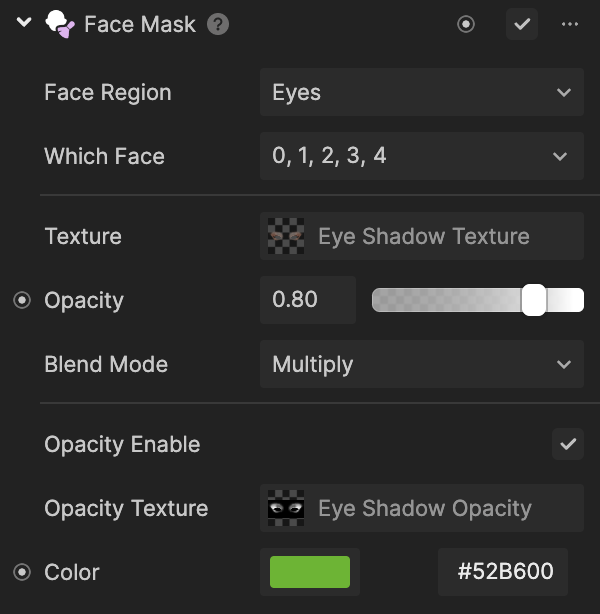
The Face Mask Texture is set to the built-in Eye Shadow Texture by default. To change the color of the Face Mask, select the Opacity Enable checkbox, and then choose your desired color from the color selector or enter a hexadecimal color code.
Adjust the Opacity to your liking by using the slider to set a value between 0 and 1, with 0 being transparent and 1 being opaque.
The Blend Mode uses different calculations to determine how to blend color and texture. For example, Multiply multiplies the values of the base color and texture color, whereas Normal uses only the color of the top texture layer. Select your preferred Blend Mode. Learn more about blend modes.

Add Lipstick
To add lip makeup:
- Go to the the Hierarchy panel
- Click the Add object button [+]
- Go to Face Effects
- Select Lip Effect
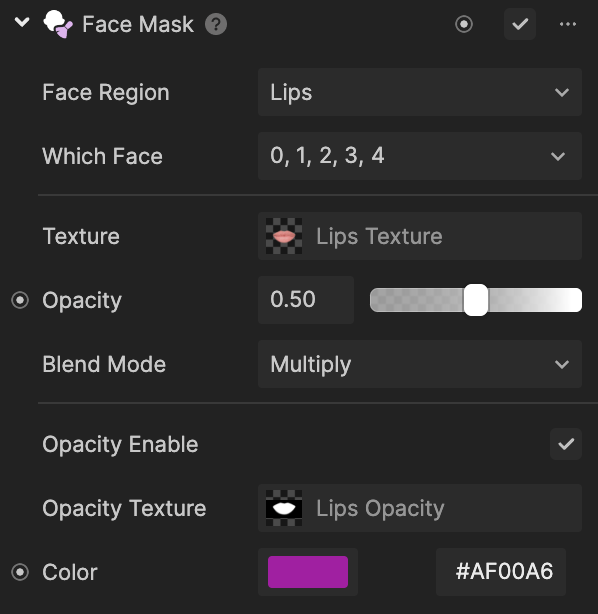
To change the color of the lip makeup, select the Opacity Enable checkbox, and then choose your desired color as before. Adjust the Opacity to your liking and then select your preferred Blend Mode.

Add Mascara
Finally, to add eyelash makeup:
- Go to the Hierarchy panel
- Click the Add object button [+]
- Go to Face Effects
- Select Eyelash Effect
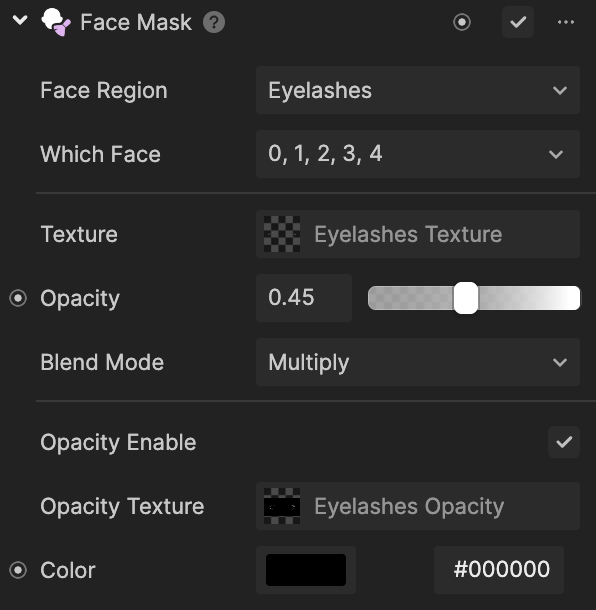
Go to Face Region in the Inspector panel and select Eyelashes. For maximum prominence, adjust the Opacity to 1.

Change Hair Color
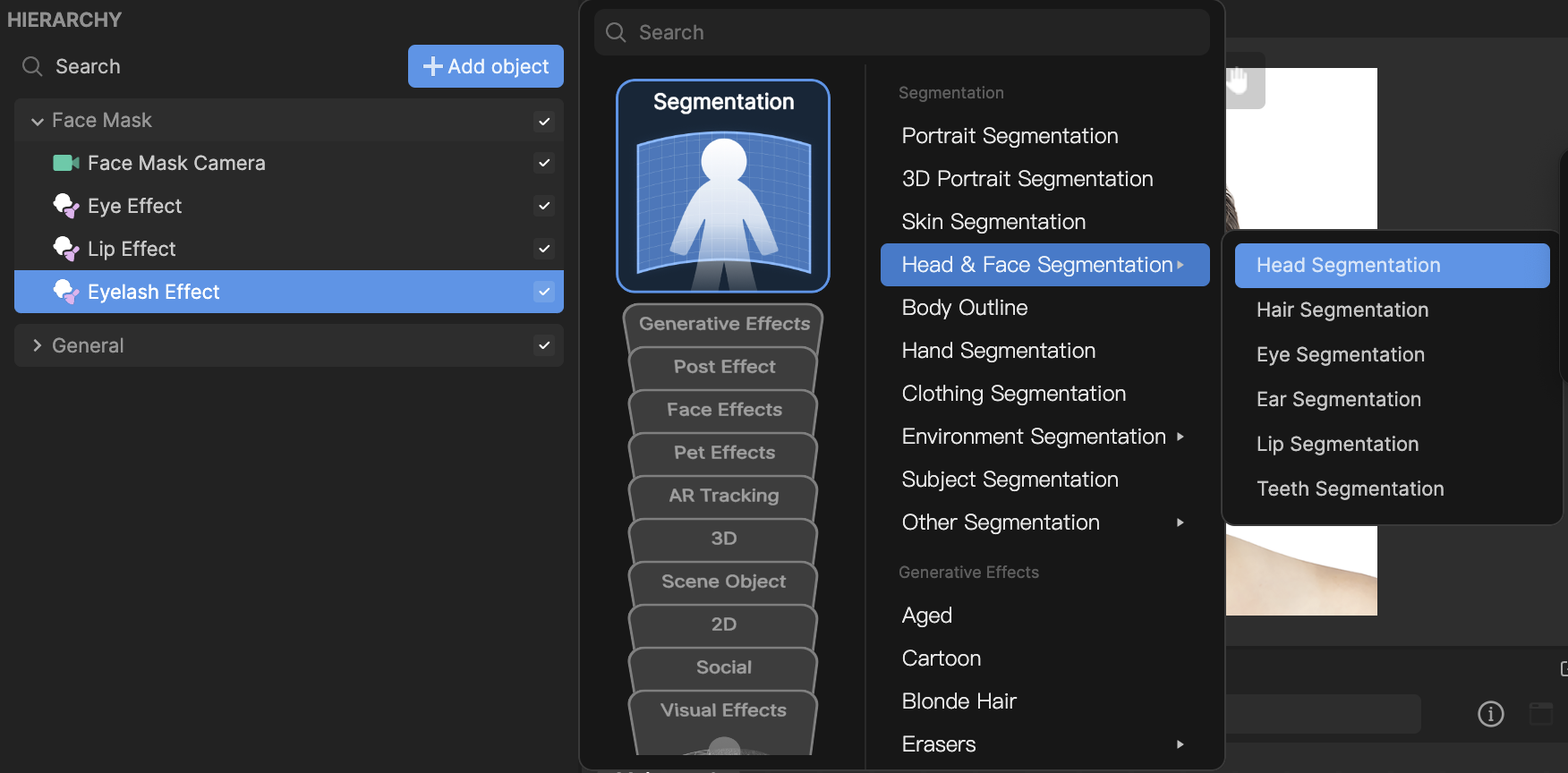
To add a different hair color to your effect, add a Hair Segmentation object:
- Go to the Hierarchy panel
- Click the Add object button [+]
- Go to Segmentation, Head & Face Segmentation
- Select Hair Segmentation. Learn more about hair segmentation.

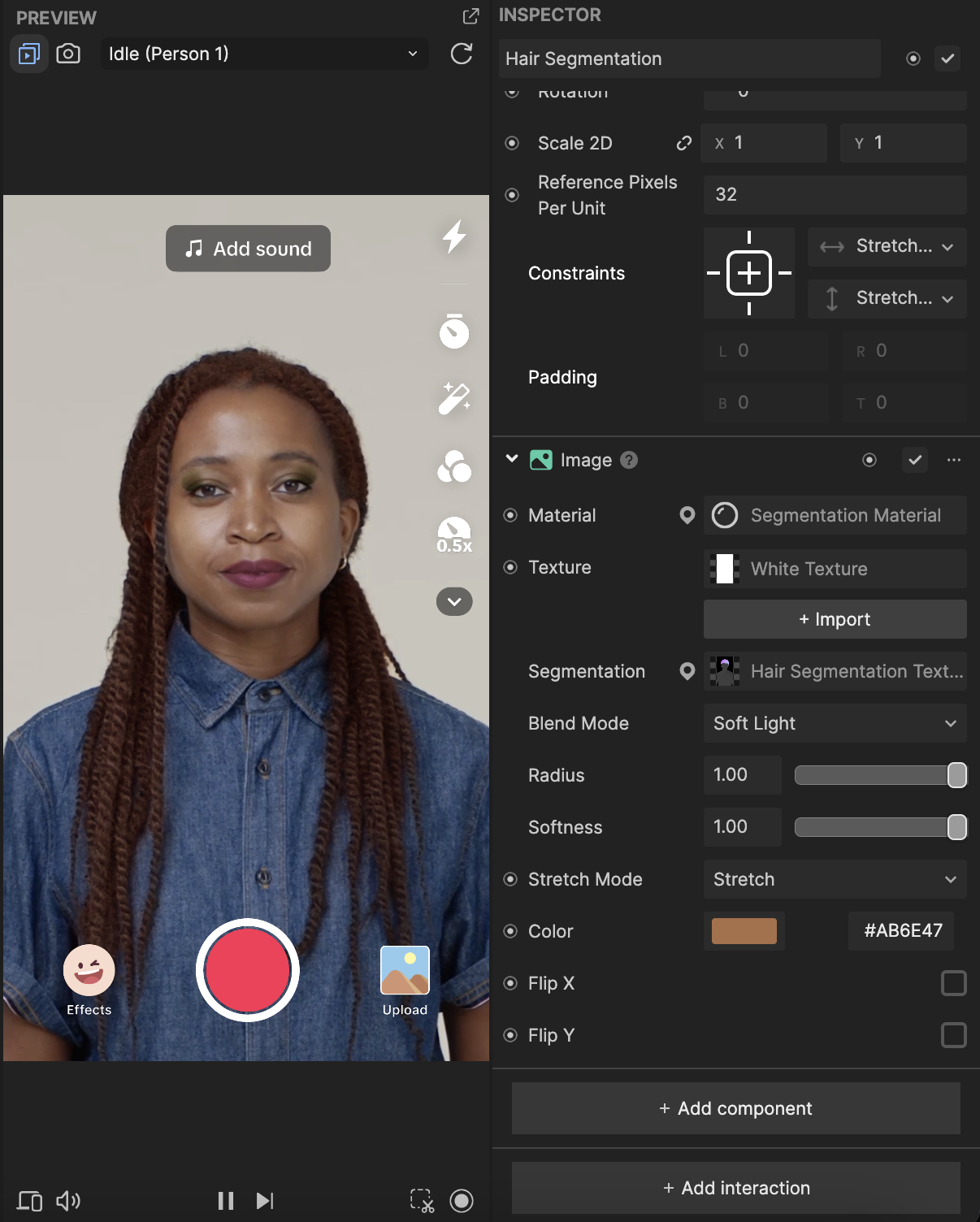
Then go to the Inspector panel and change the Opacity, Color, and Blend Mode to your liking. For best results, keep the Blend Mode set to Soft Light.

Congratulations! You’ve just created a Glam effect.