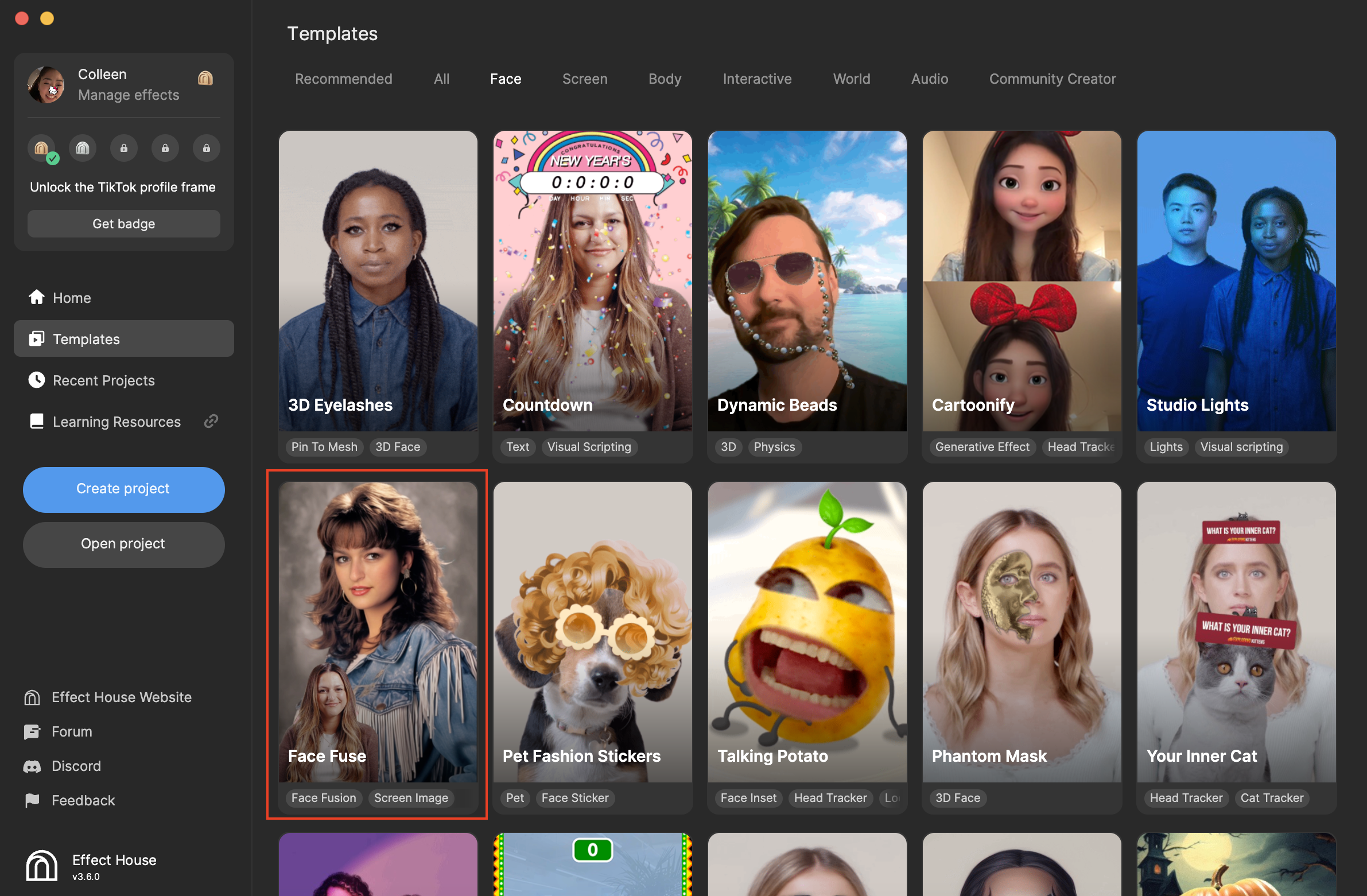
Face Fuse
This template utilizes the Face Fusion object with skin tone matching.

Use this Template
To use the template in your Effect House project:
- Open Effect House
- Go to Templates
- Click the Face tab
- Select the Face Fuse template

Hierarchy
The Hierarchy panel offers two render groups with different examples of face fusion:
Example 1 (Face Fusion To Random Image Example) is the default example that randomly selects from a 4-image array for fusion.

Example 2 (Screen Slide Example) uses a slide transition and enables the Key Skin Color property in the fusion.

The Loading UI render group contains the assets used to signify the fusion loading progress.

Customize the Template
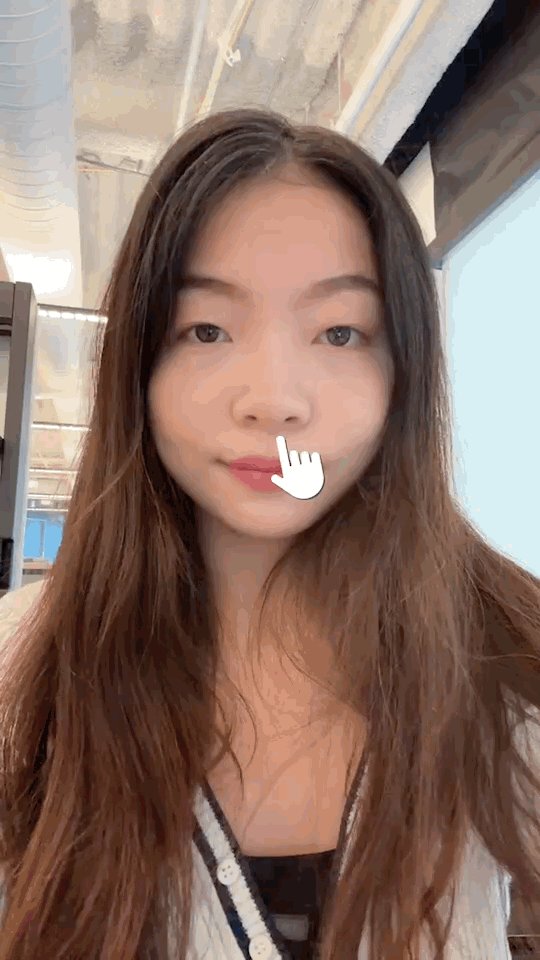
You can select your own assets and adjust the values of the available parameters in the Visual Scripting panel to customize the selected template. Both examples are triggered by a Screen Tap event.
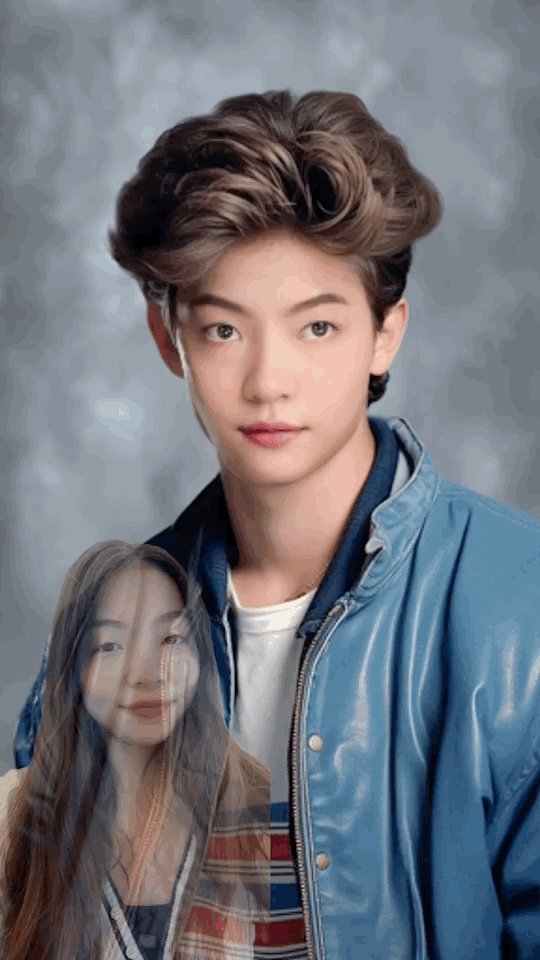
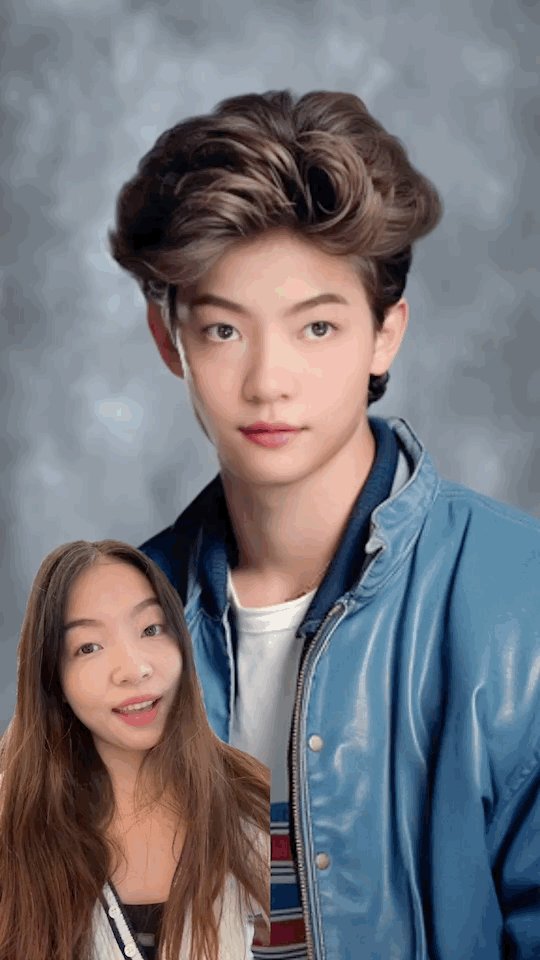
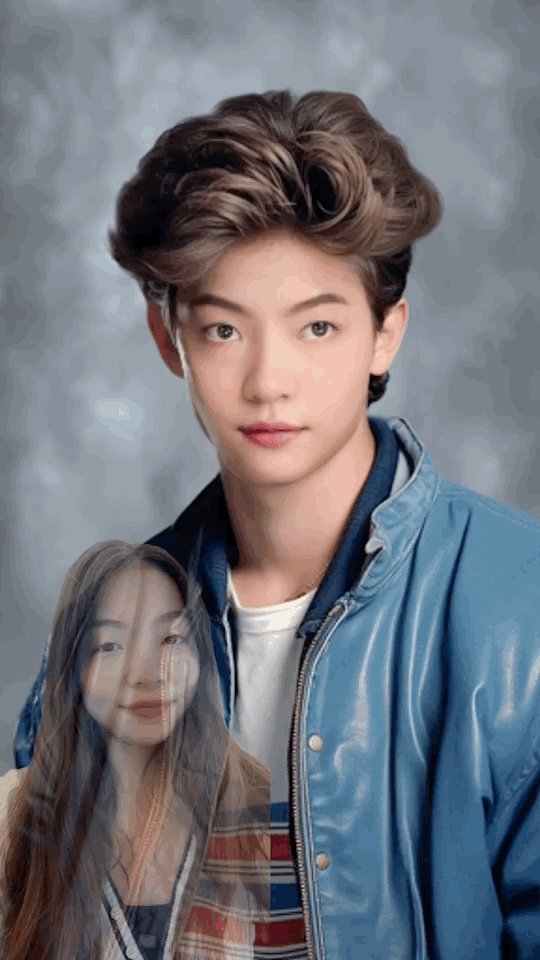
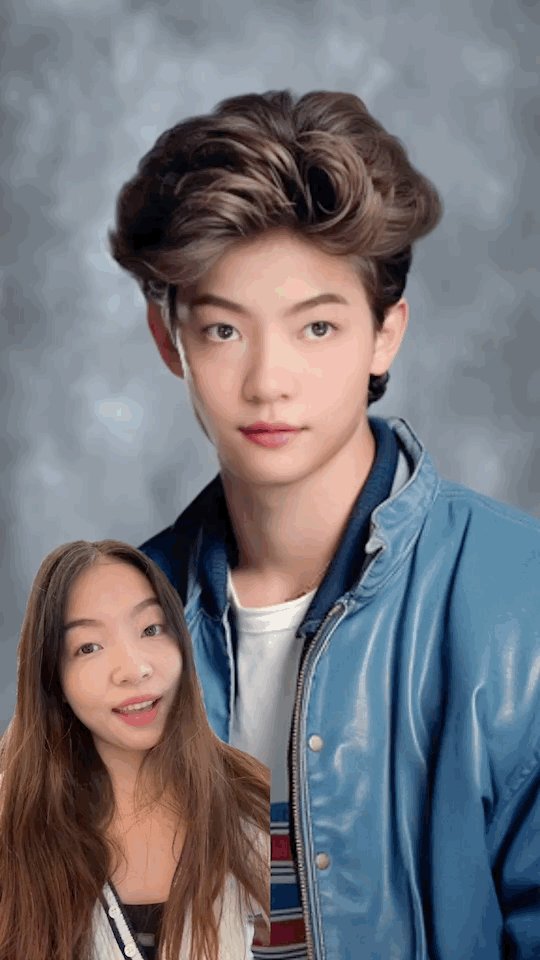
Face Fusion to Random Image
This template example randomly selects a fusion input texture from a four-image array.

- Fusion Input Images: Add or replace the input textures for the random selection
- Wait Time before Portrait Appears: The amount of time, in seconds, before the fused portrait appears
- Background Image: A solid black background image is displayed when your fusion input does not adhere to the 720:1280 ratio
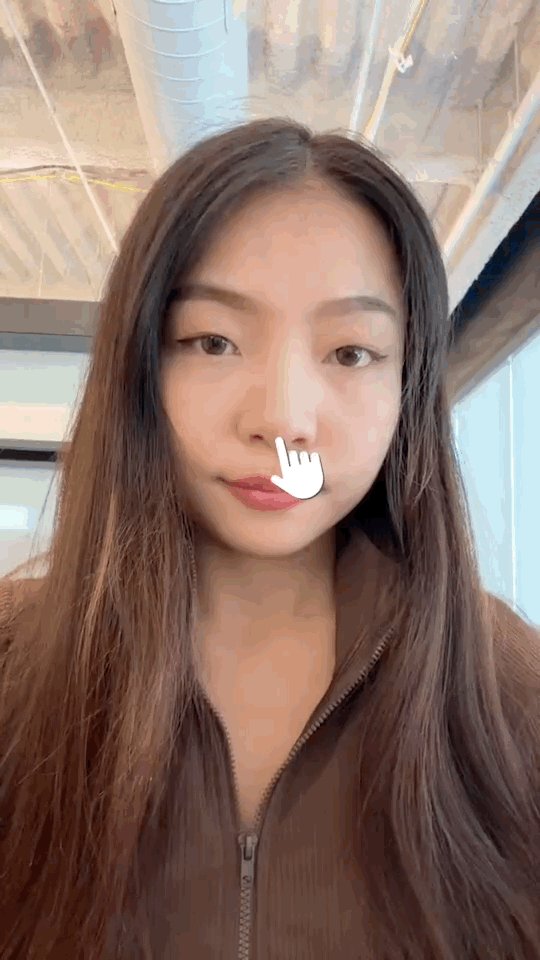
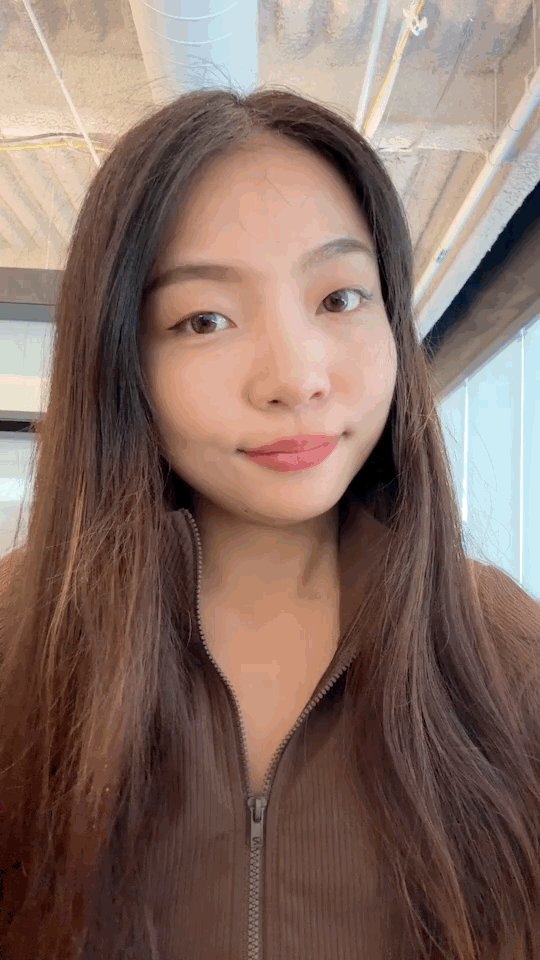
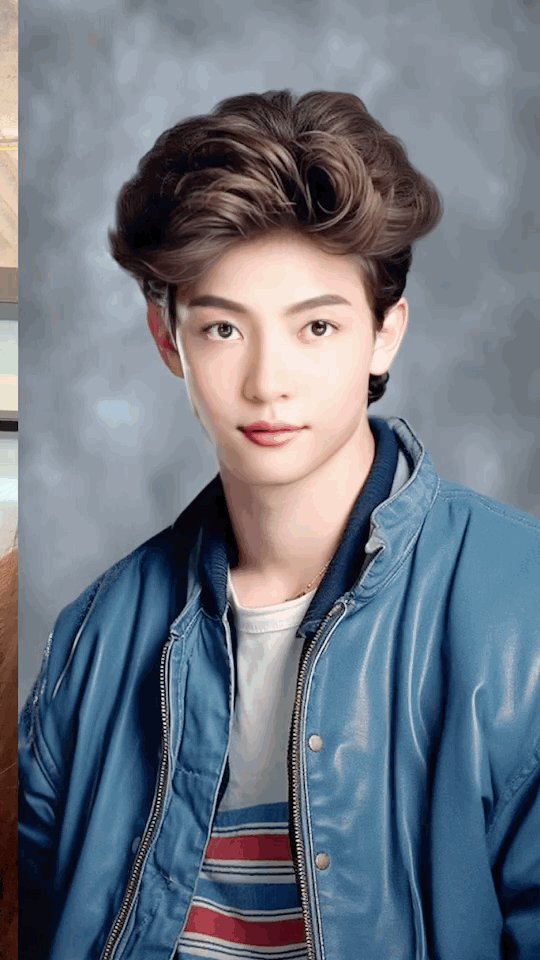
Screen Slide Example
This template example uses an image as the fusion input and enables skin tone matching.

- Background Image: A solid black background image is displayed when your fusion input does not adhere to the 720:1280 ratio
- Wait Time before Portrait Appears: The amount of time, in seconds, before the fused portrait appears
- Slide Transition Time: The amount of time, in seconds, it takes for the slide transition to complete
Keep Skin Tone
Under the Example 2 render group, click Face Fusion [DO NOT MODIFY]. In the Inspector panel, you can see that the Face Fusion_SlideExample asset is assigned to the Image property.
By default, Face Fusion_SlideExample has Keep Skin Color selected, which algorithmically assigns a value between one and four to the user, one being the lightest, four being the darkest. The fused texture will be lightened or darkened accordingly based on what areas of the Skin Mask are black. Learn more about Keep Skin Color.


You must add a Skin Mask texture for skin tone matching to work.