Visual Scripting Module 2: Crafting Interactive Effects
A subgraph is a selection of nodes that have been grouped together into one manageable unit. Subgraphs are used as organizational tools, and can contain other subgraphs. Many complex visual scripting graphs use subgraphs to partition different functional components into identifiable packages.
Interactions are a type of built-in subgraph in Effect House that allow you to add engaging behaviors to your effect. They are useful for adding interactivity without having to create a visual scripting graph from scratch.
Create and Manage Subgraphs
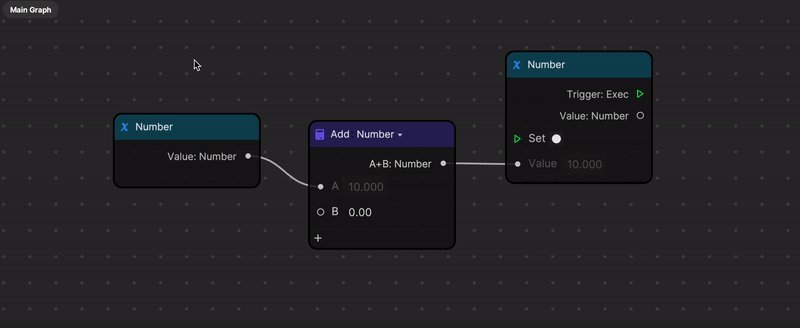
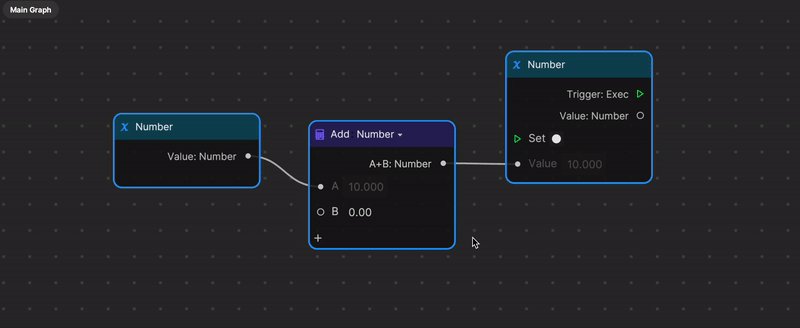
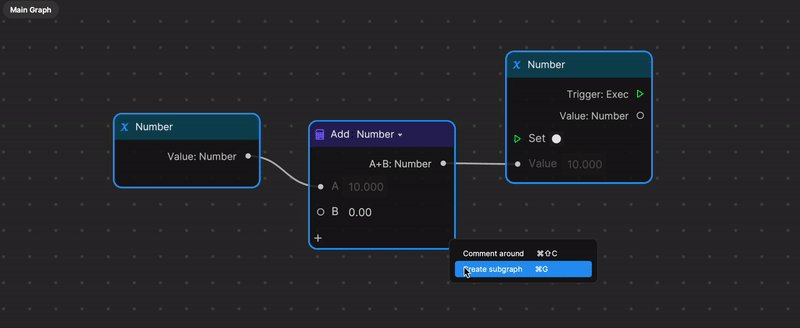
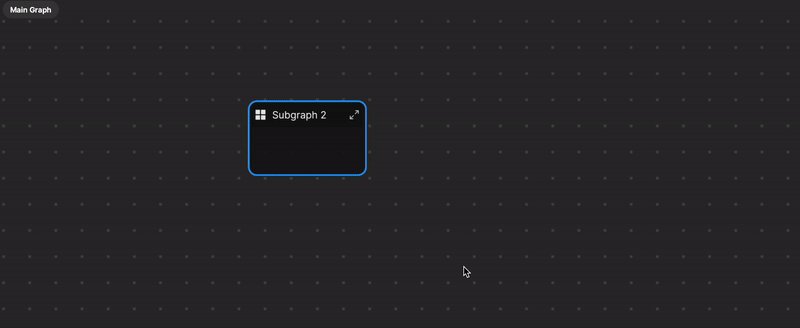
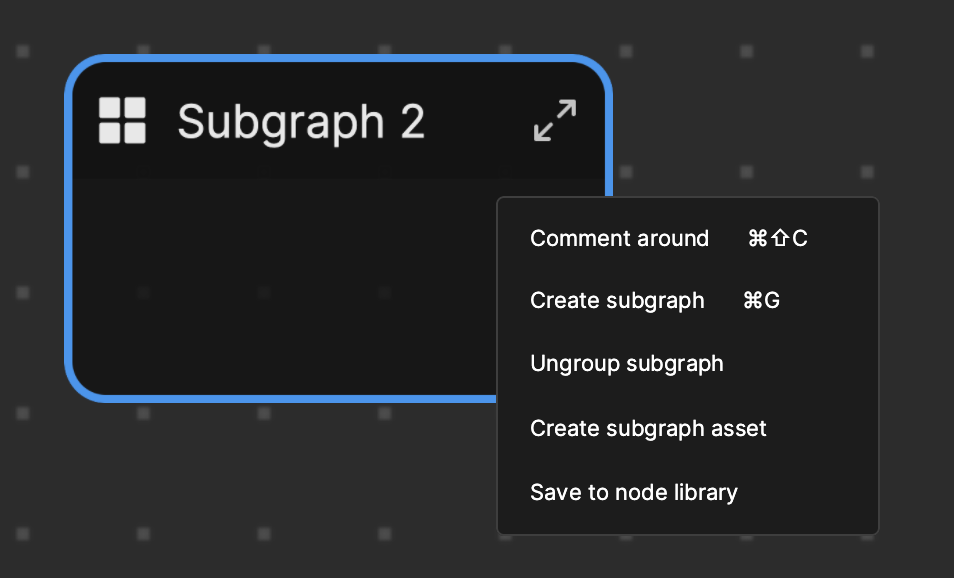
To create a subgraph, select your desired nodes by highlighting them or holding the Shift key and selecting them. Then right-click and select Create subgraph. You can just as easily ungroup subgraphs into their constituent nodes. To access the nodes that make up the subgraph, simply double-click on it.

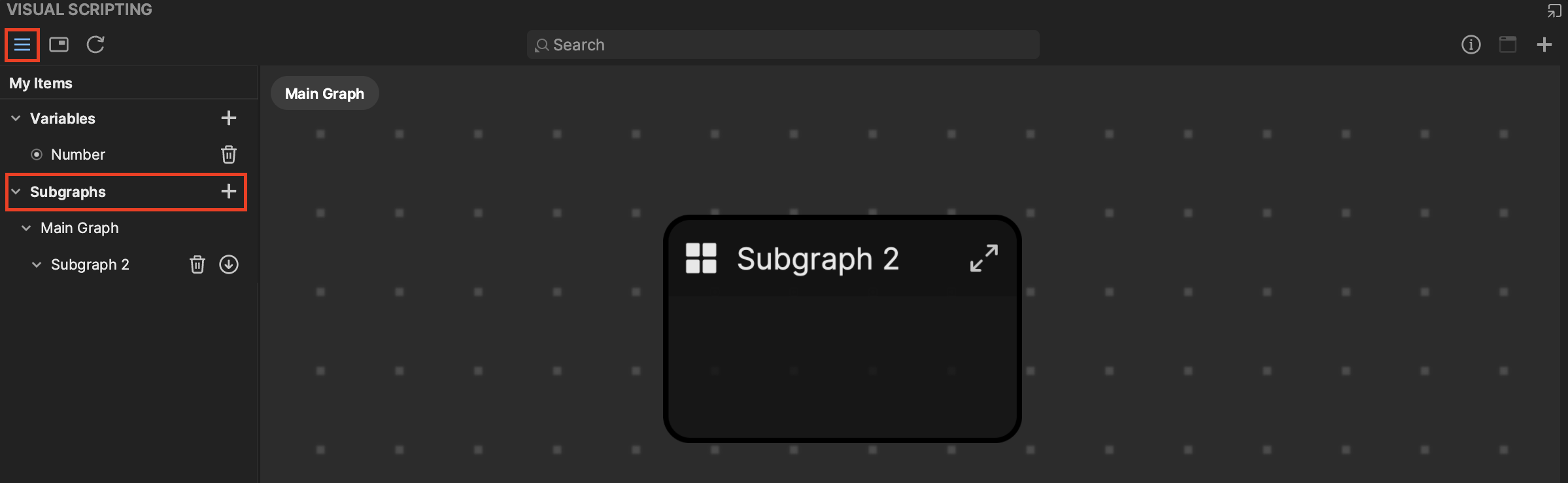
Manage subgraphs from the My Items sidebar. You can rename the subgraph from the My Items sidebar, or by double-clicking the existing name on the subgraph itself. You can download the subgraph as a file by clicking the download icon next to the subgraph name in the My Items sidebar.

Right-click the subgraph to access a list of actions. Click Create subgraph asset to add the subgraph as an item in the Assets panel. Save to node library lets you access the subgraph every time you open the Node menu in any Effect House project.

:::Tip Asset Library has premade subgraphs available for you to use. Click the Visual Scripting tab in Asset Library to access the subgraphs. After you download your desired subgraph, simply drag it into the Visual Scripting panel to use it. :::
Subgraph Inputs and Outputs
Within a subgraph, notice there are sections for Input and Output. To add inputs and outputs to your subgraph, click the Add button [+] under either Input or Output. You can also customize the type of input. Connect these inputs and outputs into your nodes within the subgraph.

Notice that the added Input and Output show up on the subgraph after they are added. This way, you can specify what values or commands your subgraph receives or outputs.
Interactions
In Effect House, interactions are preset visual scripting subgraphs that you can add in one click to make your effect interactive. For example, you can add an interaction that will make an object appear or disappear when a person taps on the screen. You can add multiple interactions to an object.
There are many different types of interactions in Effect House that you can use to make your effect more dynamic and engaging. Interactions also offer different levels of customization and complexity, depending on your experience level.
Add an Interaction
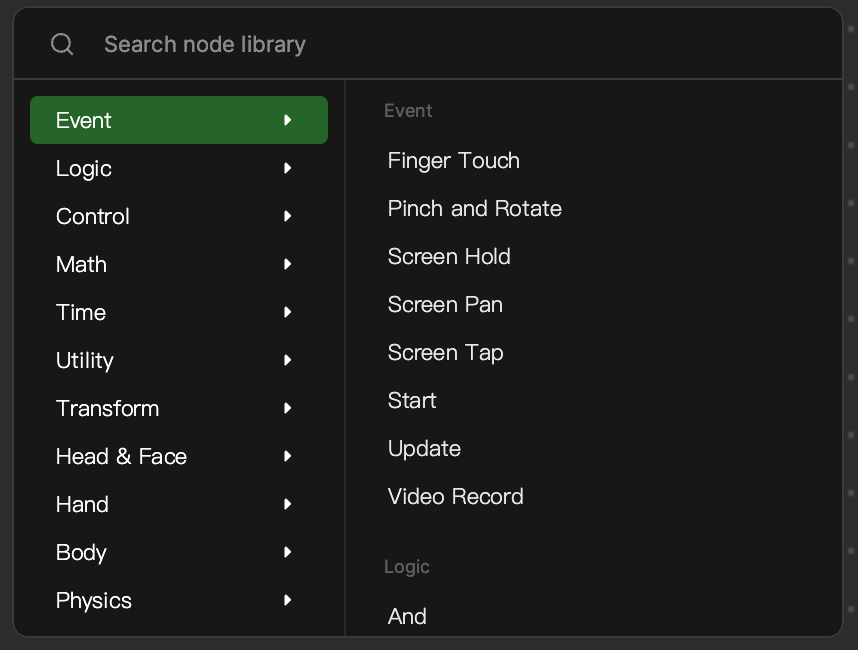
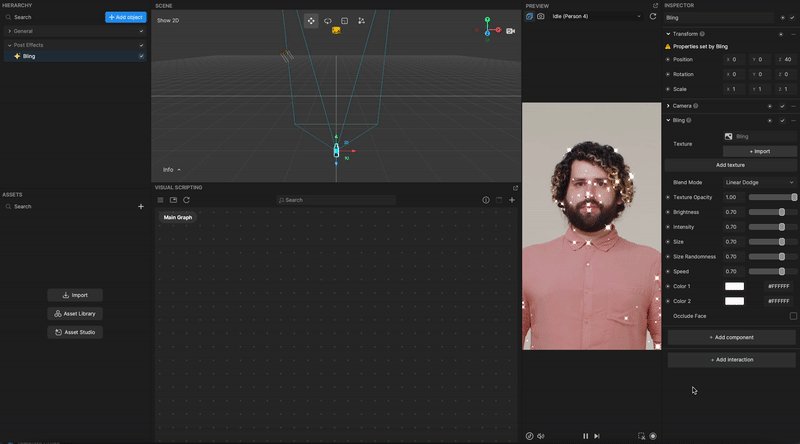
To make an object interactive, select the object that you want to make interactive in the Hierarchy panel, then go to the Inspector panel and click + Add interaction to open the Interaction menu.
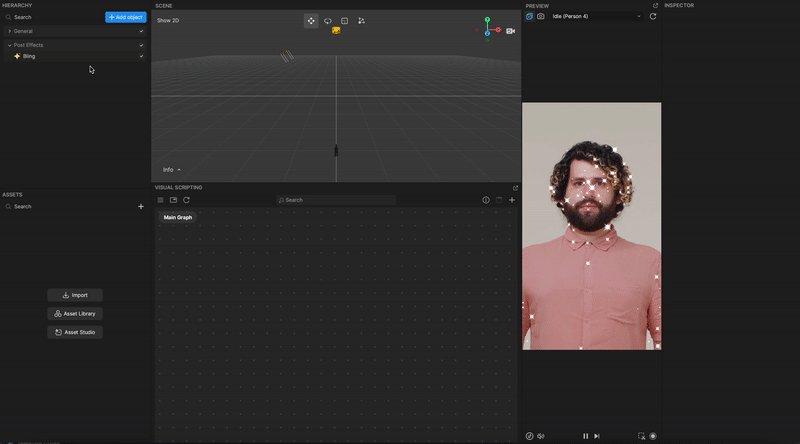
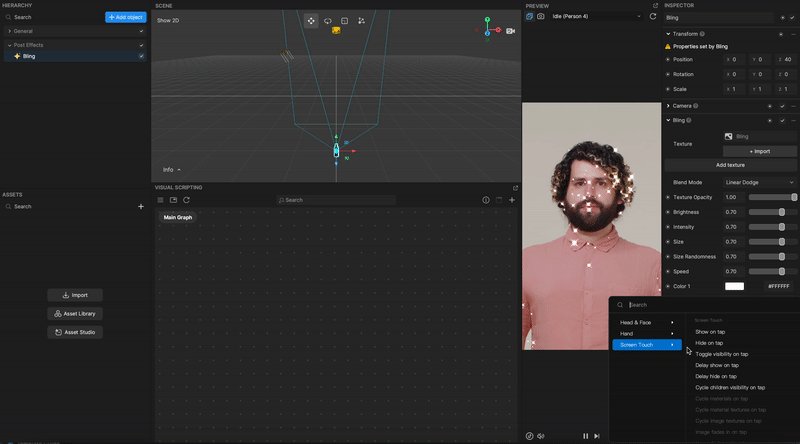
For example, add a Bling object to the Hierarchy panel, then go to the Inspector panel and click + Add interaction. Then go to Screen Touch and select Toggle visibility on tap.
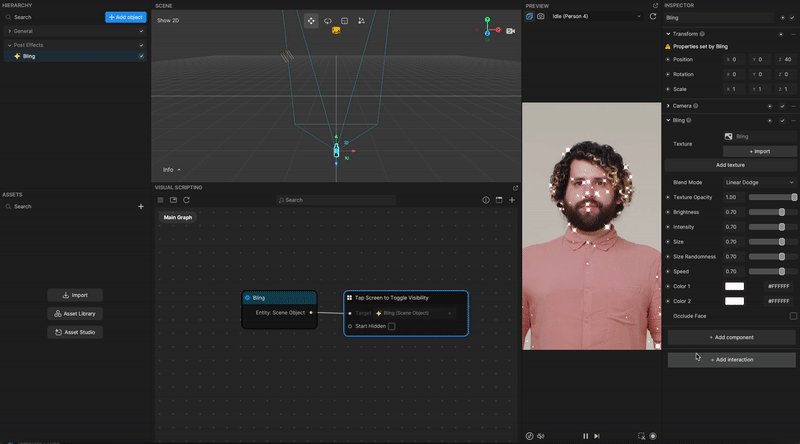
This adds the Tap Screen to Toggle Visibility subgraph, which makes an object appear or disappear whenever you tap the screen.

:::Note There are specific interactions that only show up for certain features. For example, the Image component has its own image-specific interactions. Animated textures also have unique interactions that you can access when the animated texture is selected in the Assets panel. :::
Triggers and Reponses
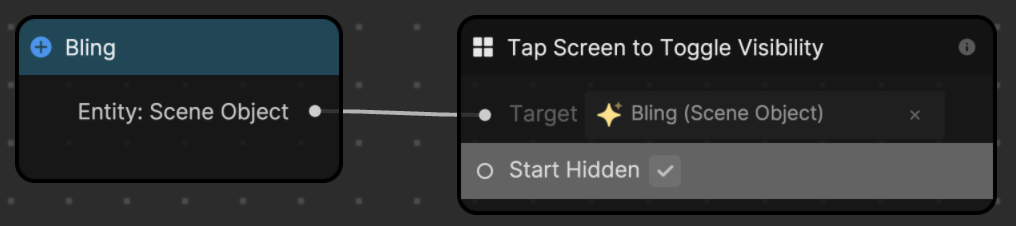
When added, the interaction subgraph offers a basic level of customization. For example, on the Tap Screen to Toggle Visibility subgraph, you can choose if you want to start with the objects hidden from view by checking Start Hidden.

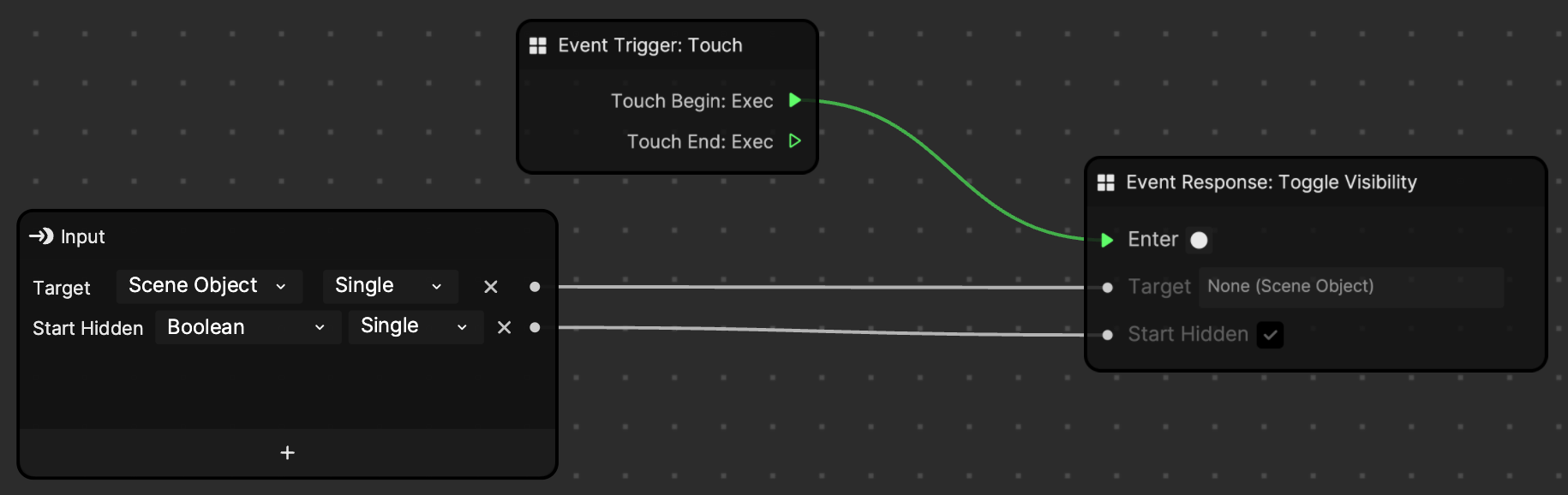
Double-click on the interaction subgraph to view the next layer of logic, made up of an Input, an Event Trigger, and an Event Response.
The Input controls the Target object, and whether or not to Start Hidden. The trigger and response subgraphs control the interactive behaviors in response to some kind of cue. In this case, the Event Trigger is touch, which corresponds to a person tapping on the screen. The consequent Event Response is visibility, which makes the object appear or disappear.

You can double click the Event Trigger or Event Response subgraphs to access the most fundamental nodes and logic flows that make up the subgraphs.
You can mix and match Event Trigger and Event Response subgraphs from different interactions to make your own custom interaction.
Key Terms
- Subgraph
- Interaction
- Event Trigger
- Event Response
Next Steps
The next module covers variables and data types, which are integral elements of many programming methods, including visual scripting.