Garden Guardian
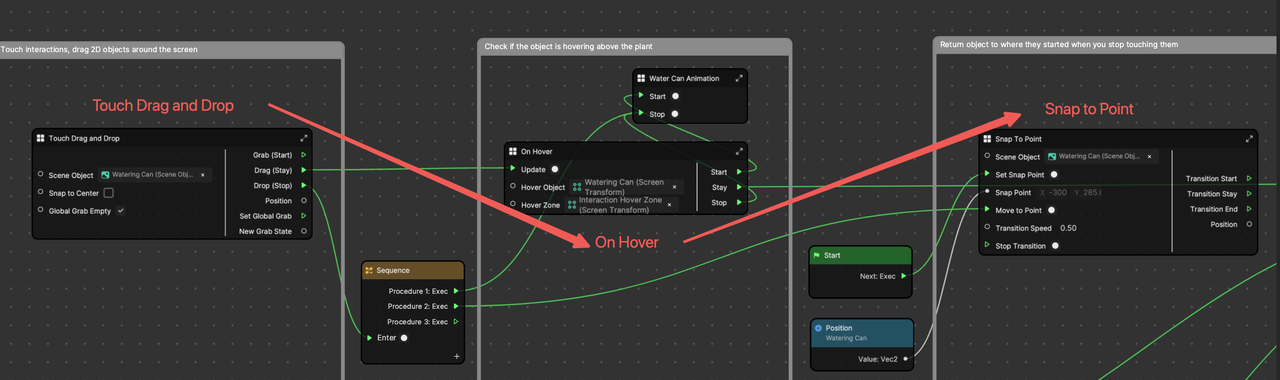
This MicroJam project focuses on user interactions with 2D objects. The classic drag and drop mechanic for a 2D game or app works as follows: users touch the screen on top of a moveable object, then move their finger to drag it around until they lift their finger to let go of the object. This MicroJam aims to supply some subgraphs and concepts that make it extremely easy to drag and drop, and also solves some common issues that arise from overlooking most use cases.
Watch the following video in order to get acquainted with the projects and subgraphs, then read ahead to gain a deeper understanding of the project.
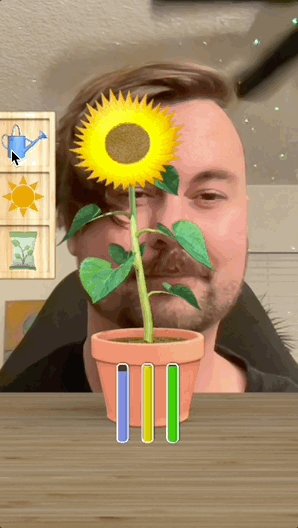
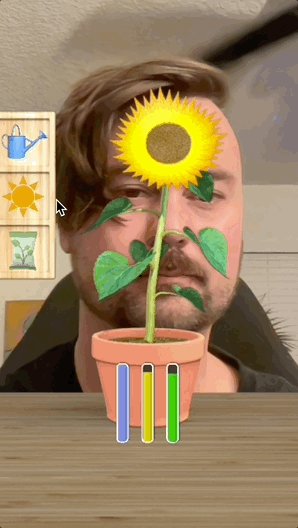
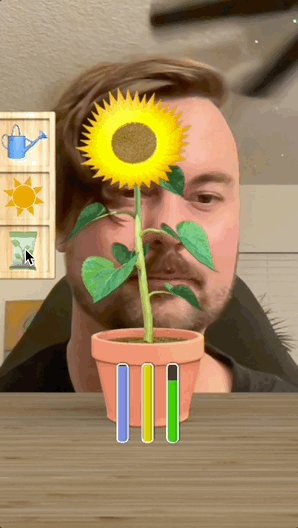
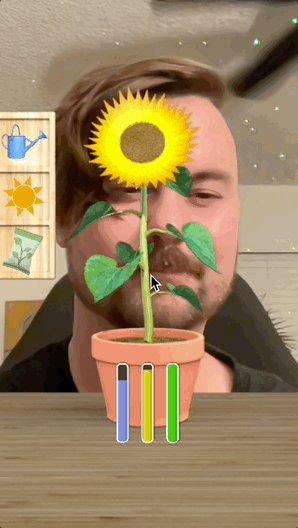
Flower Feeder Game Example

The Flower Feeder game has 3 interactive objects that can be dragged around with the Touch Drag and Drop subgraph, which can be found along with all of the others in the Effect House Asset Library. We've also included some subgraphs that can help you build complex interactions between multiple objects and others that just help move the object back to a predefined starting point when the user lets go.
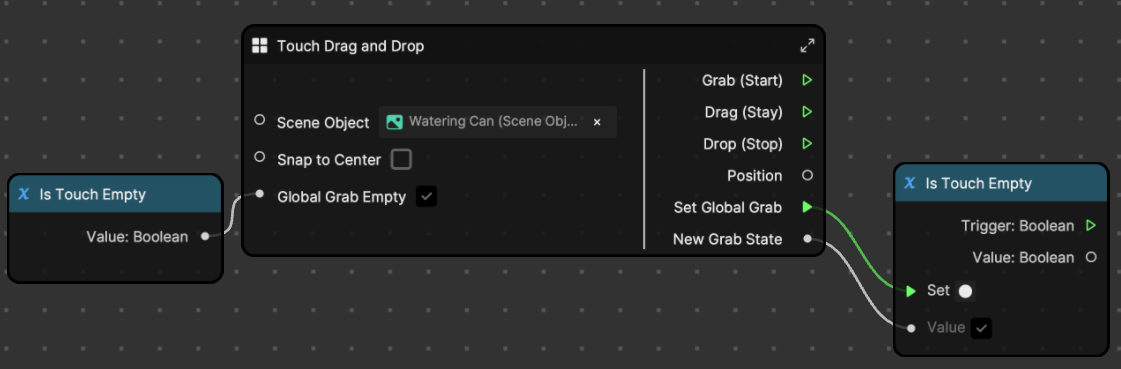
Touch Drag and Drop Subgraph
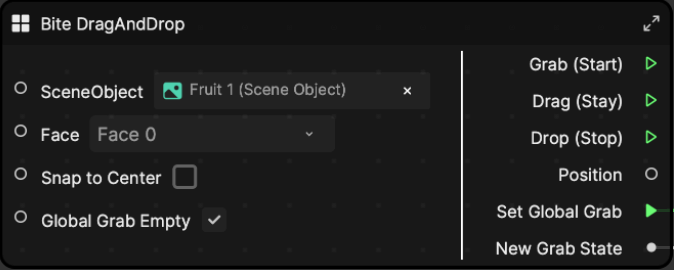
In the Touch Drag and Drop subgraph, click on the Scene Object box and select the 2D object that you want to make draggable.

Inputs
- Scene Object - This is the object that you want to be draggable. The only requirement is that it must have a Screen Transform component on it. Basically, it should be a 2D Image, not a 3D Image.
- Snap to Center - The Snap to Center option changes whether or not the object will move to the touch position whenever you first touch it. Leave this unchecked when it's important to precisely drag an object.
- Global Grab Empty - Use this to input the same global variable into all of your draggable subgraphs. The subgraph will use this variable to keep track of whether some other object got grabbed first, so that the end user does not pick up multiple objects when they tap a point on the screen that overlaps with multiple objects. This input must be paired with the Set Global State output event in order to work properly. If this is not needed, simply leave the checkbox checked and it will always grab everything the user touches.
Outputs
- Grab - An event trigger that happens once when the user first starts touching the object.
- Drag - An event trigger that happens every single frame that the object is dragged except the start and stop frame.
- Drop - An event trigger that happens once when the user stops touching the screen.
- Set Global Grab - This is where the subgraph is able to set the value of the previously mentioned global variable that keeps track of whether an object is already being grabbed. Make sure to set it up exactly like the picture in this guide for best results.
- New Grab State - A boolean value used to set the global variable mentioned above.
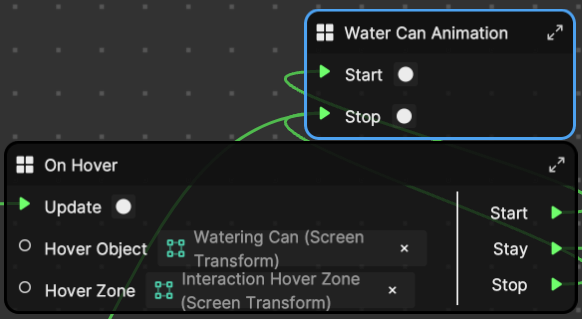
On Hover Subgraph
Besides the Touch Drag and Drop, this project includes some extra tools that help control some simple game-type interactions, such as the second step in the draggable object's touch life cycle. On Hover when triggered, will check if your draggable object is hovering over another object. In this project, we check if each tool is hovering over a Hover Zone. Click on the Hover Object and Hover Zone to find where they are in the hierarchy and examine them further.

On Hover is similar to checking if two physics objects have collided, but without needing to use any sort of 2D physics engine; so it's very optimized. It simply checks the Screen Transform of each object and uses Effect House's built-in Rect Overlap node to check if they're overlapping.
This does not require you to have an image. The image could be removed or disabled and it will still use the Screen Transform's position and size as the Rect. It will only work on root objects or objects whose parents are at position (0,0), since there is no way to get the world position without making the usage more complicated.

Inputs
- Update - Input a signal to check if the Hover Object is hovering over the Hover Zone.
- Hover Object - Any 2D object. In this example, it's the draggable object - watering can.
- Hover Zone - Any 2D object. Does not need to be a zone. Could be another draggable object or button. Anything that can be interacted with by simply moving your Hover Object over it.
Outputs
- Start - Happens once when the object first starts hovering over the zone.
- Stay - Happens every frame that the object is still hovering over the zone.
- Stop - Happens once when the object stops hovering over the zone.
The On Hover subgraph is paired up with a custom subgraph for each tool. It starts and stops animating whenever the tool hovers over the flower zone. Each one has a unique interaction and also affects the gauges below the flower.
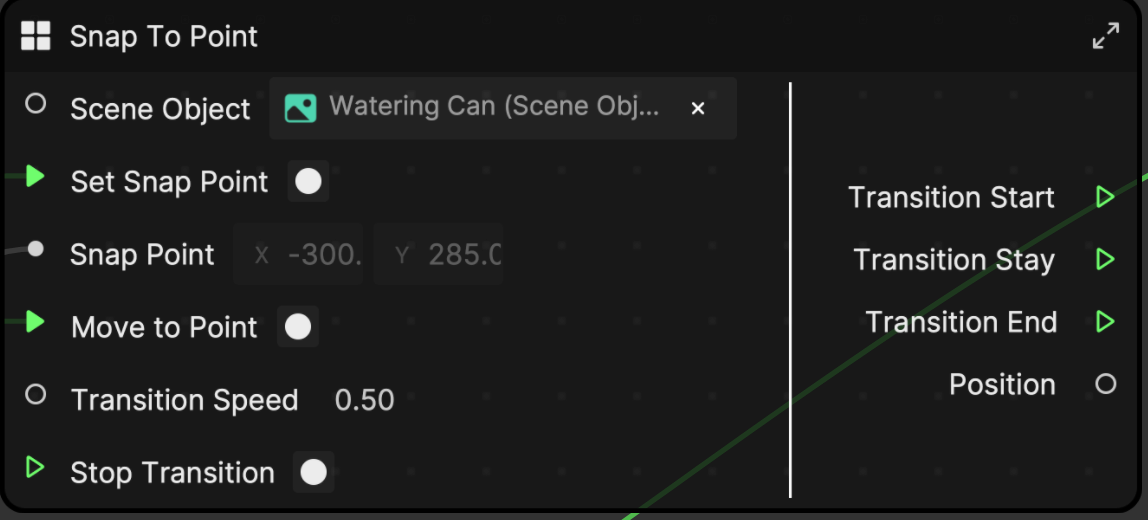
Snap To Point Subgraph
Snap to Point is a subgraph that helps you move an object when the user is not currently grabbing it. This will most commonly happen when the user lets go of the object. It can return it to its starting point, where it was originally grabbed, or it can drop it into some predefined slot that it is close to when it drops. For example, a game where you drop puzzle pieces into a grid layout.

Inputs
- Scene Object - The scene object to move to the Snap Point position.
- Set Snap Point - A way to redefine the Snap Point position.
- Snap Point - The position to transition the Scene Object to whenever Move to Point is triggered.
- Move to Point - A triggered event that will gradually move Scene Object from its current position to Snap Point over a time related to Transition Speed.
- Transition Speed - The time it takes for an object to move the full length of the screen. If it moves a shorter distance, it will calculate a shorter time for the Transition to maintain that same speed.
- Stop Transition - Sometimes it may be useful to stop the Transition. For instance, a user grabs the object again while it's transitioning to the Snap Point. The transition should stop, so the Drag and Drop subgraph can maintain full control of the object's position.
Outputs
- Transition Start - An event that is triggered one time when the transition first begins.
- Transition Stay - An event that is triggered in every frame that the transition continues until it ends.
- Transition End - An event that is triggered one time when the transition is finished.
- Position - The current position of the object being moved. Can be used by any of the other output events.
Once you've played with the project and understood all of the main subgraphs, you can begin to design your own games and interactive effects. Make sure to take a look at the other unique subgraphs that come packaged in this MicroJam in the section below.
Other Interactions
Screen touch is far from the only interaction available on Effect House. In fact, there are so many different pieces of information that can be used for interactions, sometimes they're easy to overlook. The next section is meant to inspire some inventive thinking and help creators come up with unique and viral games that haven't been seen before.
New Events
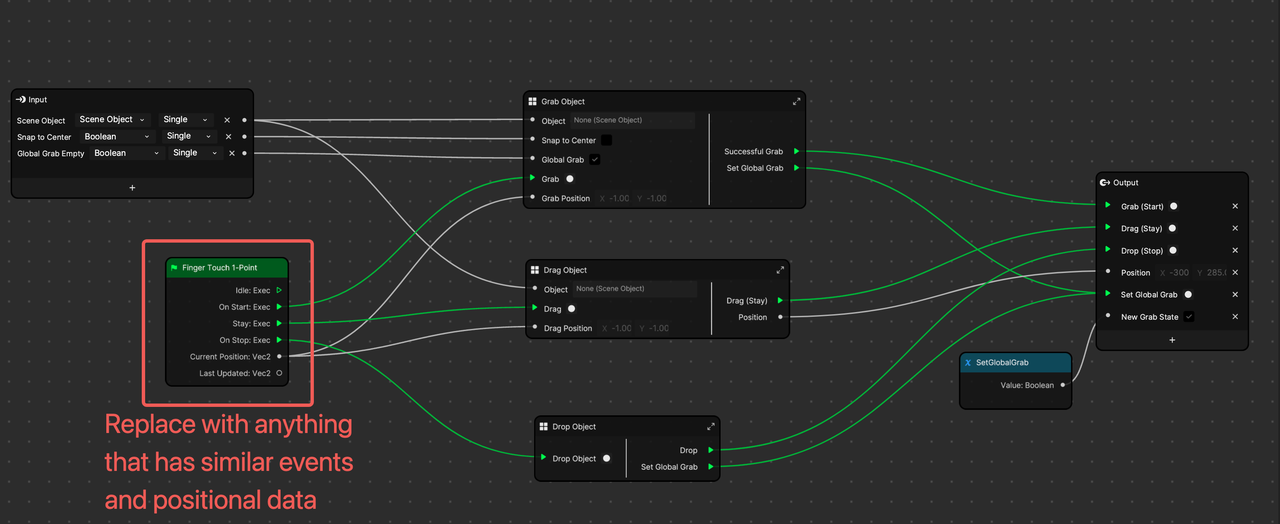
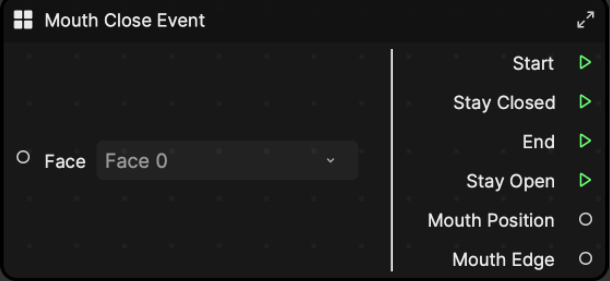
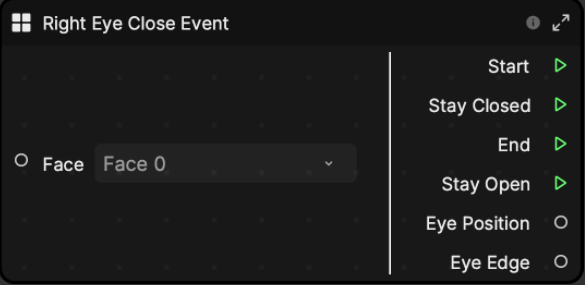
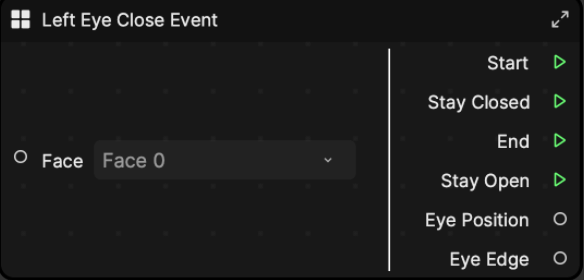
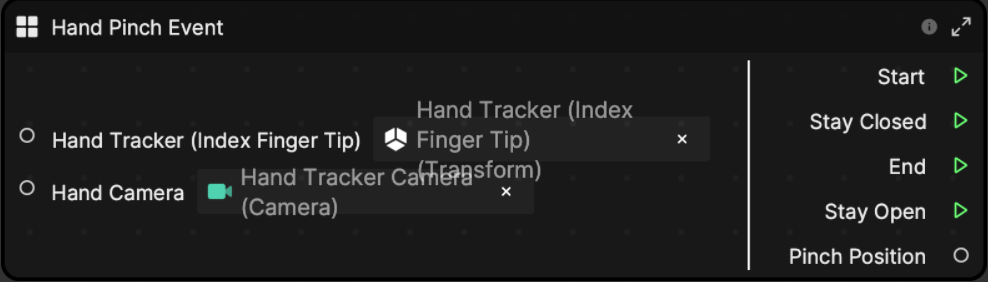
Much like the Finger Touch 1-Point node, we've created some other continuous events that fit an identical format so that they're familiar and easy to understand. They can be used anywhere that the Finger Touch 1-Point node was used in your other projects. In order to swap out any of these nodes with touch events, just simply replace them 1 to 1, when On Start maps to Start, Stay maps to Stay Closed, On Stop maps to Stop, and Idle maps to Stay Open. For some more inspiration, the next section will show off some alternate Drag and Drop subgraphs that are the same as Touch Drag and Drop, but with the Finger Touch 1-Point node swapped out with each of these:


Mouth Edge: Like position, this is a point that rests toward the edge of the mouth. It helps in case the user needs to calculate the scale of the mouth or some more advanced needs.


Eye Edge: This is the same thing as Mouth Edge, except with the edge of the eye.

Notice that for the Hand Pinch Event, you must supply a Hand Tracker and Hand Tracker Camera in order for this subgraph to work.
Using These Events in New Interaction Subgraphs
As mentioned before, it's easy to replace Touch events with any of the new sample event subgraphs. Alternate Drag and Drop subgraphs have been provided in this demo project as well to help show examples of how to do exactly that.

You can find all of these subgraphs and the project itself in the latest version of Effect House, under Templates.

There are some Drag And Drop subgraphs that use the positions of facial features, like eyes and mouth. These, like the event subgraphs in the previous section, require a Face selection. This is the only difference between Touch Drag and Drop and face-based Drag and Drop subgraphs.

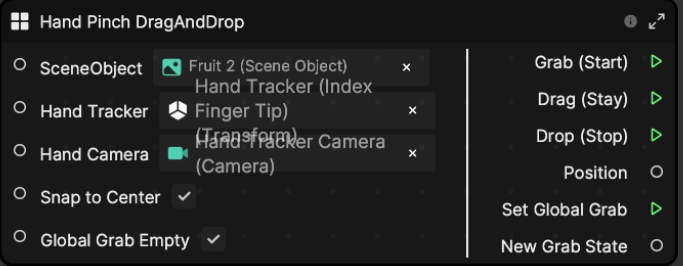
The most complex Drag And Drop subgraph uses the Hand Pinch Event subgraph and requires the same extras as well. This includes a reference to a Hand Tracker, set to track the Index Finger Tip, and the camera that views the Hand Tracker, for 3D to 2D position conversion.
Consider tracking whatever you want and making some of your own Drag And Drop subgraphs by replacing the main Touch event node.