Tween
Use the Tween component to apply animations to objects in the scene. Add movement to your effects, such as move, scale, rotate, change the color of an object and more. Below is a description of each tween type and the Inspector panel settings used for tuning it.
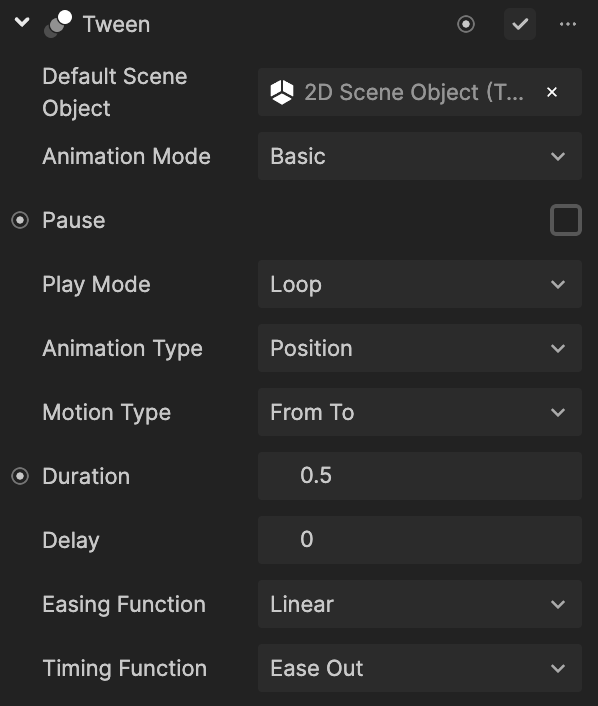
Basic Tween
The Basic tween type can move an object from one position to another, scale it up or down, or rotate it.

| Property | Description |
|---|---|
| Default Scene Object | The object you want to apply the animation to |
| Animation Mode | The type of animation, in this case Basic |
| Pause | Pauses the animation |
| Play Mode | Refers to how the animation is played
|
| Animation Type | The type of transform animation
|
| Motion Type | Indicates how the animation start and end values will be specified
|
| Duration | The duration of the animation, in seconds |
| Delay | How long to wait before starting the animation |
| Easing Function | Controls the rate of change in the object's movement to make it appear more natural and realistic. Available easing functions are: Linear, Quadratic, Cubic, Quartic, Quintic, Sinusoidal, Exponential, Circular, Elastic, Back, Bounce, and Power. |
| Timing Function | Controls the speed at which the animation's properties change to make them appear more natural and realistic. Available timing functions are: None, Ease In, Ease Out, and Ease In and Out. |
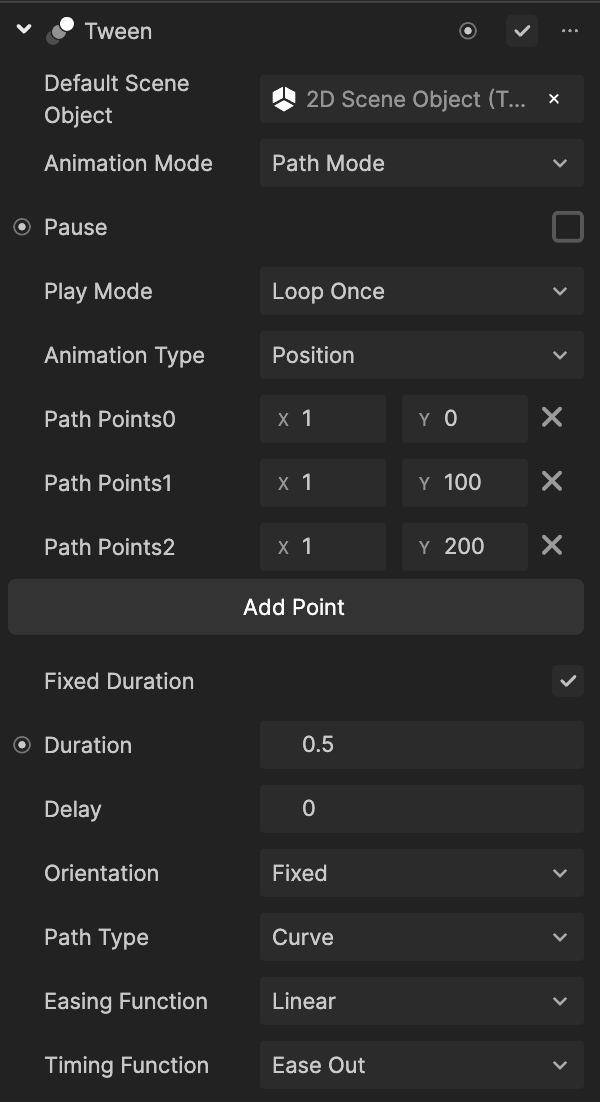
Path Mode Tween
The Path Mode tween type sets several target positions and moves the object between them.

| Property | Description |
|---|---|
| Default Scene Object | The object you want to apply the animation to |
| Animation Mode | The type of animation, in this case Path Mode |
| Pause | Pauses the animation |
| Play Mode | Refers to how the animation is played
|
| Animation Type | The type of transform animation
|
| Path Points 0 | The first target position to move between |
| Path Points 1 | The second target position to move between |
| Path Points 2 | The third target position to move between |
| Fixed Duration | When turned on, applies a fixed duration of the animation. Available properties are:
|
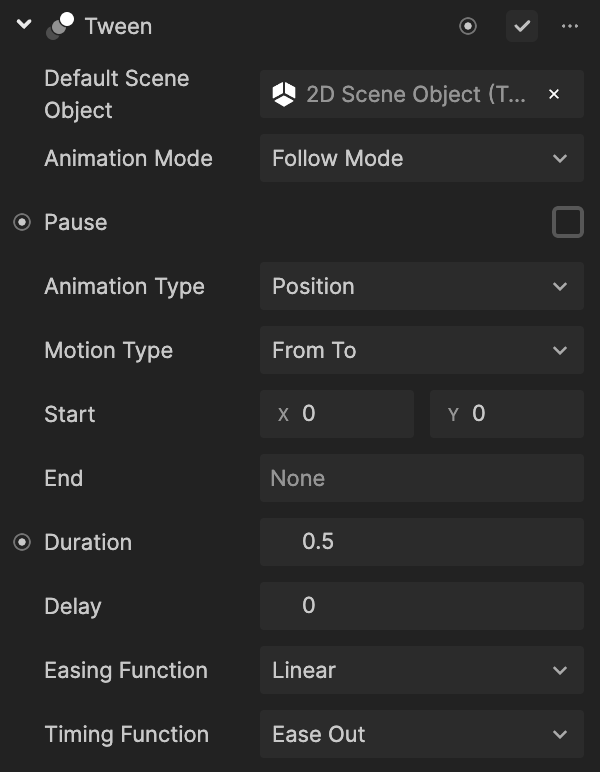
Follow Mode Tween
The Follow Mode tween type sets a follower object and another object to be tracked.

| Property | Description |
|---|---|
| Default Scene Object | The object you want to apply the animation to |
| Animation Mode | The type of animation, in this case Follow Mode |
| Pause | Pauses the animation |
| Animation Type | The type of transform animation
|
| Motion Type | Indicates how the animation start and end values will be specified
|
| Start | The position of the first object |
| End | The position of the object to reach at the end |
| Duration | The duration of the animation, in seconds |
| Delay | How long to wait before starting the animation |
| Easing Function | Controls the rate of change in the object's movement to make it appear more natural and realistic. Available easing functions are: Linear, Quadratic, Cubic, Quartic, Quintic, Sinusoidal, Exponential, Circular, Elastic, Back, Bounce, and Power. |
| Timing Function | Controls the speed at which the animation's properties change to make them appear more natural and realistic. Available timing functions are: None, Ease In, Ease Out, and Ease In and Out. |
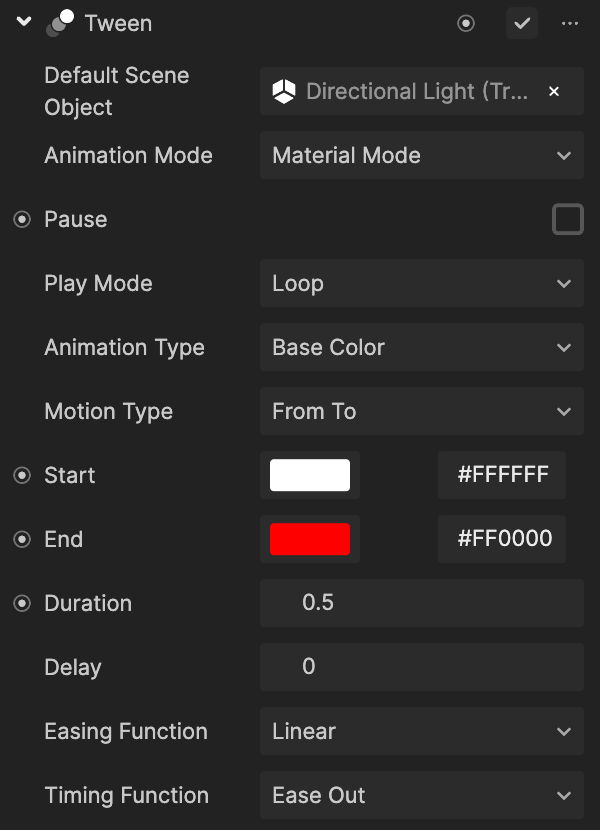
Material Mode Tween
The Material Mode tween type modifies an object's material properties.

| Property | Description |
|---|---|
| Default Scene Object | The object you want to apply the animation to |
| Animation Mode | The type of animation, in this case Material Mode |
| Pause | Pauses the animation |
| Play Mode | Refers to how the animation is played
|
| Animation Type | Which material property of the object to animate. Can be Base Color, Emissive Color, or UV. |
| Motion Type | Indicates how the animation start and end values will be specified
|
| Start | The starting color for the animation |
| End | The ending color for the animation |
| Duration | The duration of the animation, in seconds |
| Delay | How long to wait before starting the animation |
| Easing Function | Controls the rate of change in the object's movement to make it appear more natural and realistic. Available easing functions are: Linear, Quadratic, Cubic, Quartic, Quintic, Sinusoidal, Exponential, Circular, Elastic, Back, Bounce, and Power. |
| Timing Function | Controls the speed at which the animation's properties change to make them appear more natural and realistic. Available timing functions are: None, Ease In, Ease Out, and Ease In and Out. |