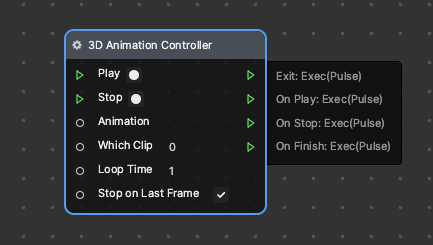
3D Animation Controller

Use 3D Animation Controller to control the 3D animation state. 3D Animation Controller is in the Utility category.
Input
| Name | Data Type | Description |
|---|---|---|
| Play | Exec | Play the animation. |
| Stop | Exec | Stop the animation playback. |
| Animation | Animator | The animation to be controlled. |
| Which Clip | Number | The index of the animation. The animation is always played from index 0. |
| Loop Time | Number | The number of times of playing the animation. -1 is for infinite loop. |
| Stop on Last Frame | Boolean | Whether to stop the animation on the last frame. True is for stop. |
Output
| Name | Data Type | Description |
|---|---|---|
| Exit | Exec | Execute the next node. |
| On Play | Exec | Execute the next node when the animation playback starts. |
| On Stop | Exec | Execute the next node when the animation playback stops. |
| On Finish | Exec | Execute the next node when the animation finishes playing. |
Example

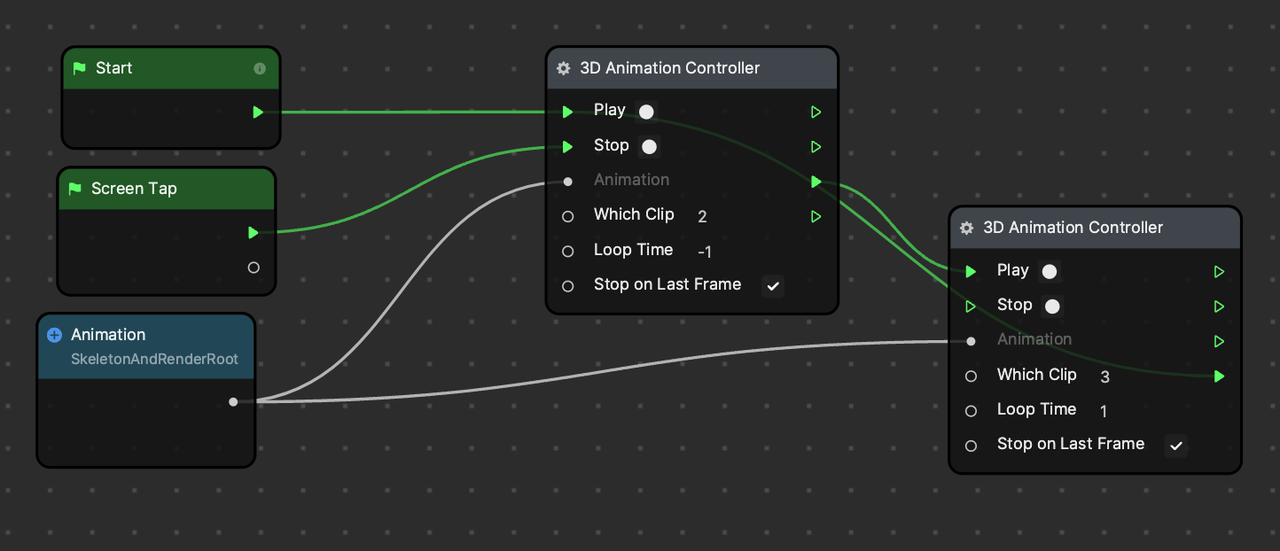
This example shows the alien playing index 2 (jump) clip infinitely when the effect starts. Once the screen is tapped, it will switch to play index 3 (fall) animation and play once. Once the fall animation finishes, it will switch back to the default looping jump.

How to Use 3D Animation Controller
Effect House supports skeletal animation, a widely used animation technique in 3D animation production, which enables a 3D model to be animated by manipulating a virtual armature of the mesh. You can add animated models to your effect to make it appear more dynamic and engaging.
In this guide, you will learn how to import a rigged 3D model with skeletal animation, set up the animation by manipulating the Animation component, and use the 3D Animation Controller node to control the 3D animation.
Download this file to follow along:
Import a 3D Animation Asset
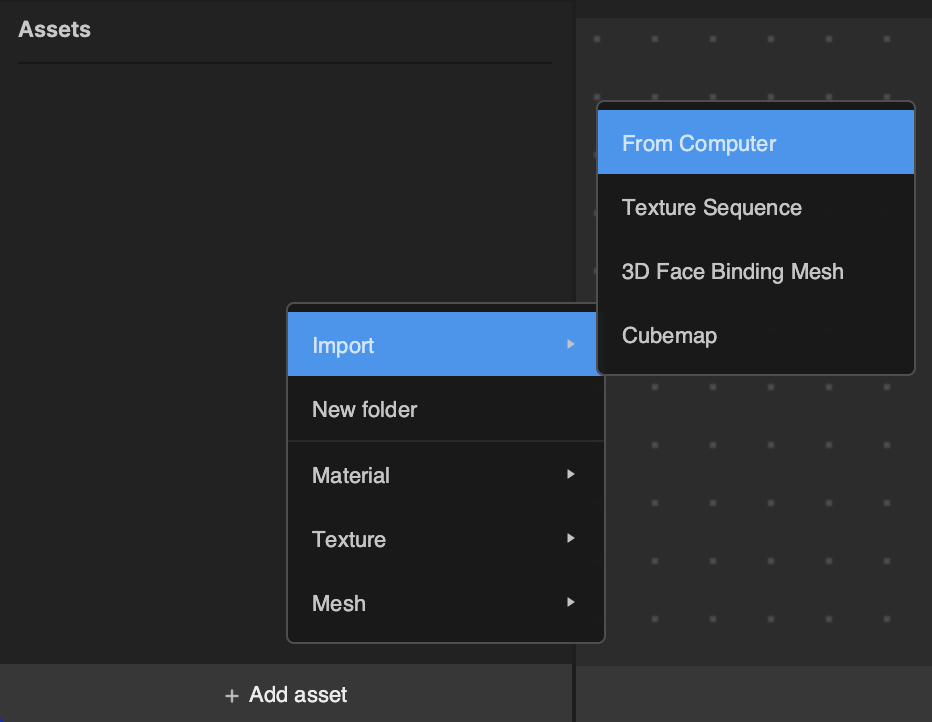
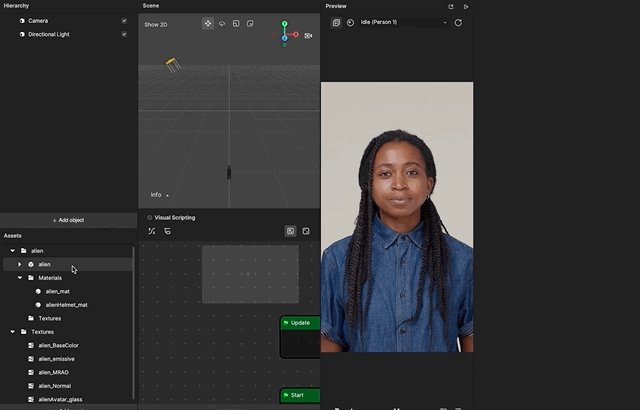
Import the 3D model with animation by clicking the Add button [+] > Import > From Computer in the Hierarchy panel, or simply dragging the file into the panel.
Learn more about asset preparation.

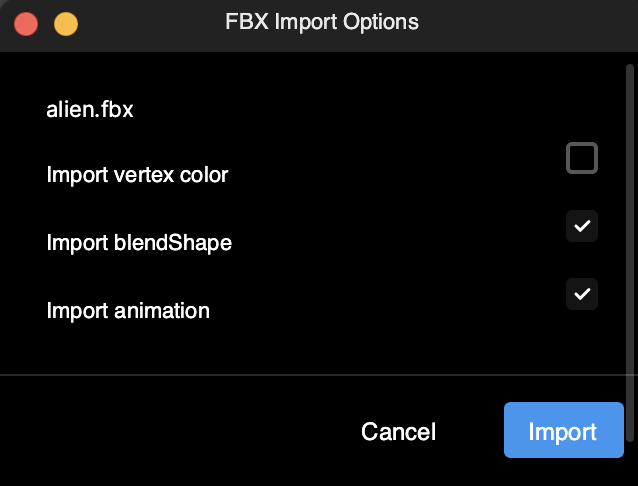
When prompted, ensure the Import animation checkbox is selected and click Import.

Add a 3D Animation Asset to the Scene
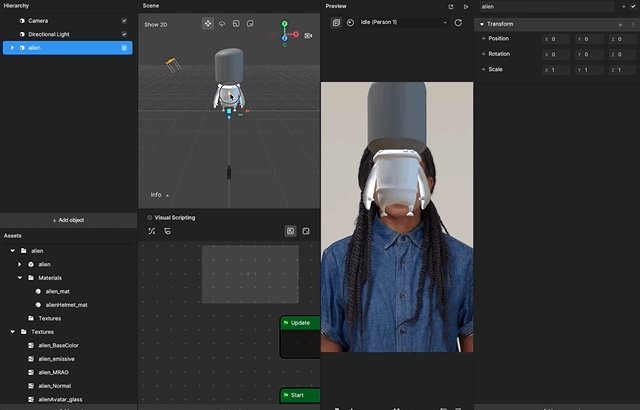
After importing an animation, you can see the model in the Assets panel. To add the model to your scene, drag and drop the model from the Assets panel to the Hierarchy panel. The editor will automatically construct the hierarchy with an Animation component attached to the root object.

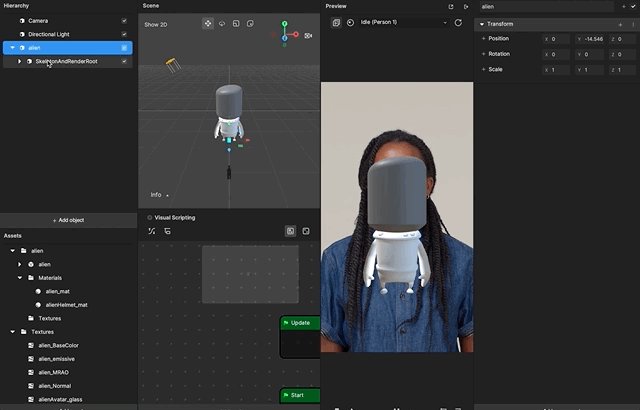
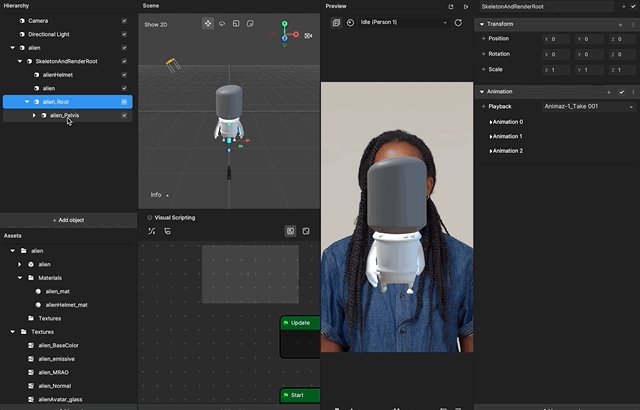
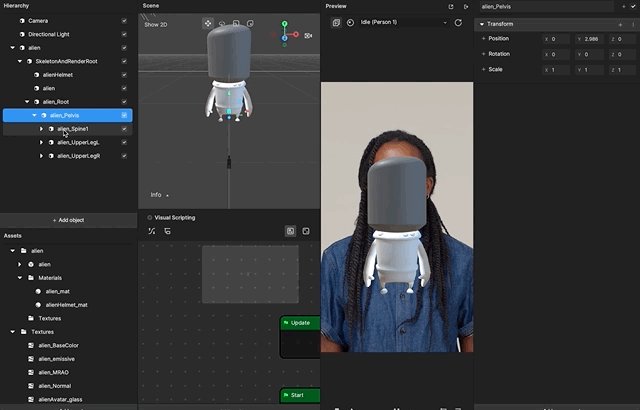
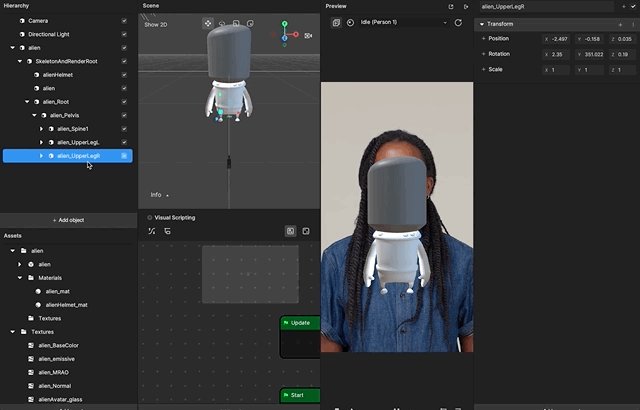
The alien model has skeletal animation, which means it is rigged with multiple joints. You can find these joints inside the model.

Configure an Animation
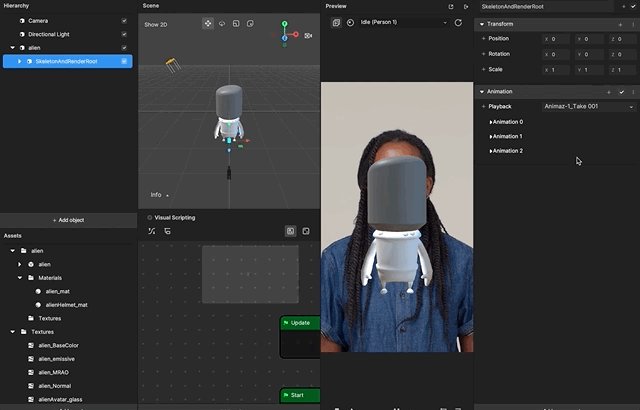
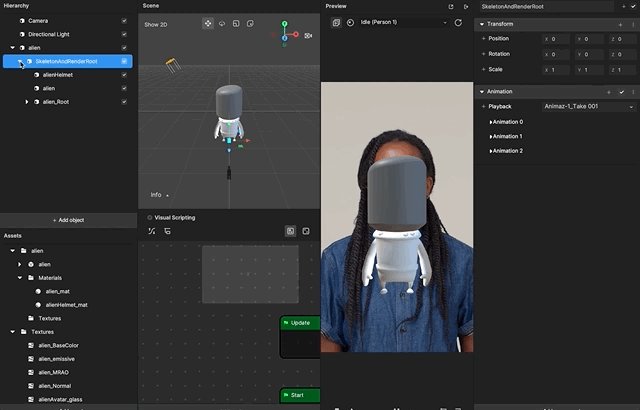
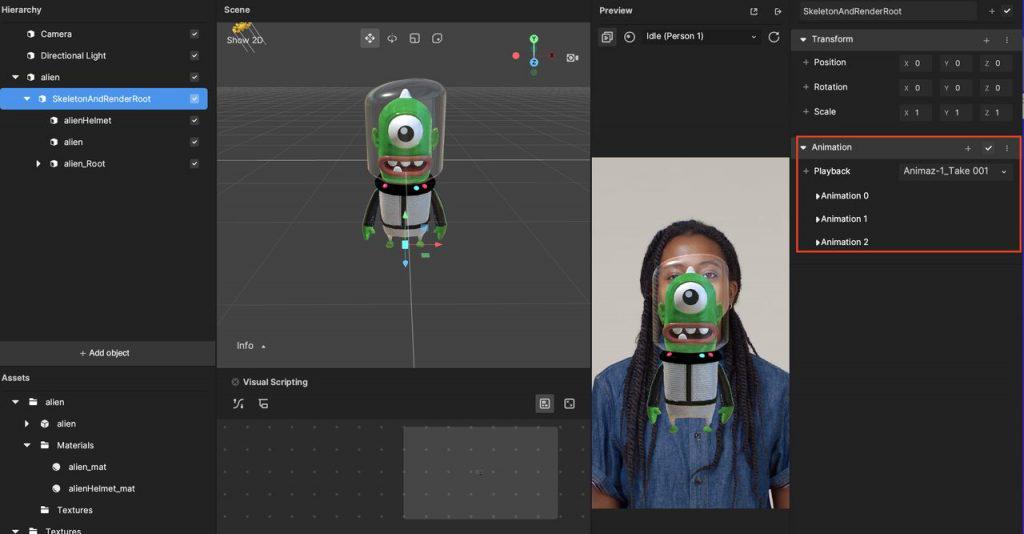
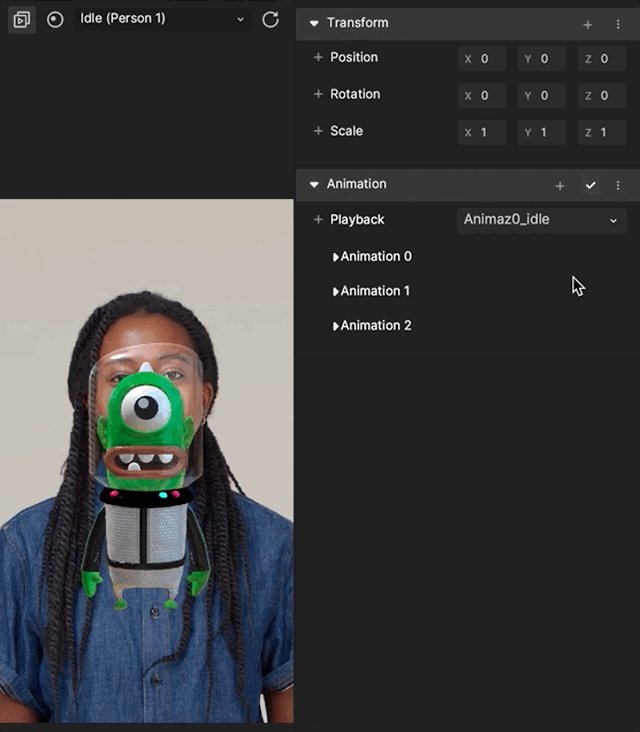
Click the SkeletonAndRenderRoot object in the Hierarchy panel to open the Animation component in the Inspector panel.

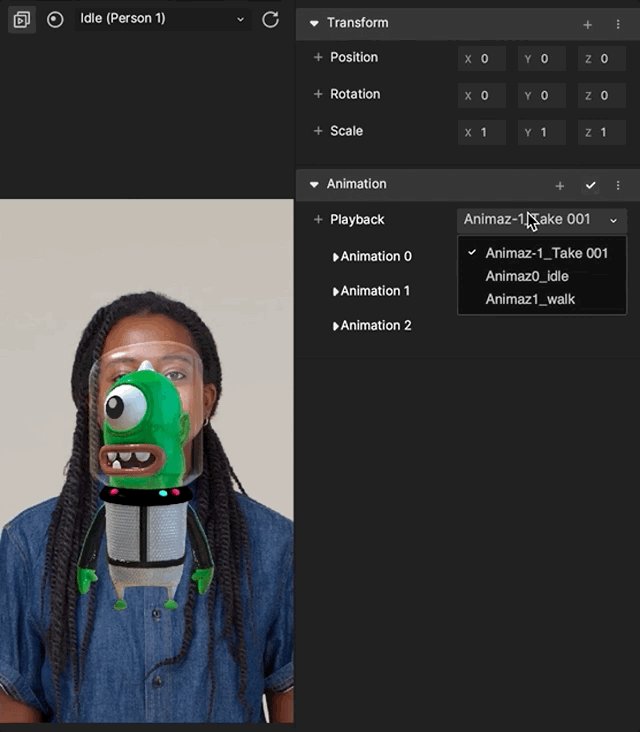
There are three animation clips built into the alien model. You can choose which animation clip you want to play by selecting from the Playback dropdown of the Animation component.

Animation Properties
Playback: The current chosen animation to be controlled with playback.
Animation > Clip: Assign the animation clip to the animation.
Animation > Play Mode:
- Loop: When you reach the end of the animation clip playback, it will automatically begin again.
- Ping-Pong: When you reach the end of the animation clip playback, time will “ping pong” back and forth between the beginning and end of the clip.
- Clamp: When you reach the end of the animation clip playback, the last frame will repeat continually until playback is manually stopped.
- Once: When you reach the end of the animation clip playback, the clip will automatically stop playing.
Demo Effect: 3D Animation Controller Node
Download the follow file to create this demo effect:
In this example, the alien animation is set to be disabled at the beginning of the effect. Then when the screen is tapped, the alien will play the second Animaz0_idle clip (index 1) with a one time loop (loop time of 1). After the animation is finished, it will trigger the third Animaz1_walk clip (index2) to play infinitely (loop time of-1).
A loop time value of -1 makes the animation loop infinitely.