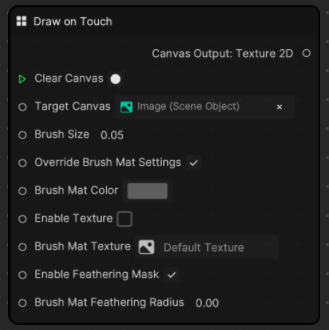
Draw on Touch

Draws on a 2D image where a finger touches the screen.
Input
| Name | Data Type | Description |
|---|---|---|
| Clear Canvas | Exec | Clear all drawings |
| Target Canvas | Scene Object | The object where the 2D image to draw on is attached |
| Brush Size | Vec2 | The size of the mesh quad brush material |
| Override Brush Mat Settings | Boolean | When checked, override brush material parameters, including Brush Mat Color, Brush Mat Texture, and Brush Mat Feathering Radius |
| Brush Mat Color | Color | The base color of the default brush material |
| Enable Texture | Boolean | Check to use brush mat texture, uncheck to render without texture |
| Brush Mat Texture | Texture 2D | The texture of the default brush material |
| Enable Feathering Mask | Boolean | Check to enable a round mask at the center of the image, uncheck to use the original image |
| Brush Mat Feathering Radius | Number | The feathering radius opacity of the brush material, the range is from 0 to 1 |
Output
| Name | Data Type | Description |
|---|---|---|
| Canvas Output | Texture 2D | The result of the finger drawing as a 2D texture |
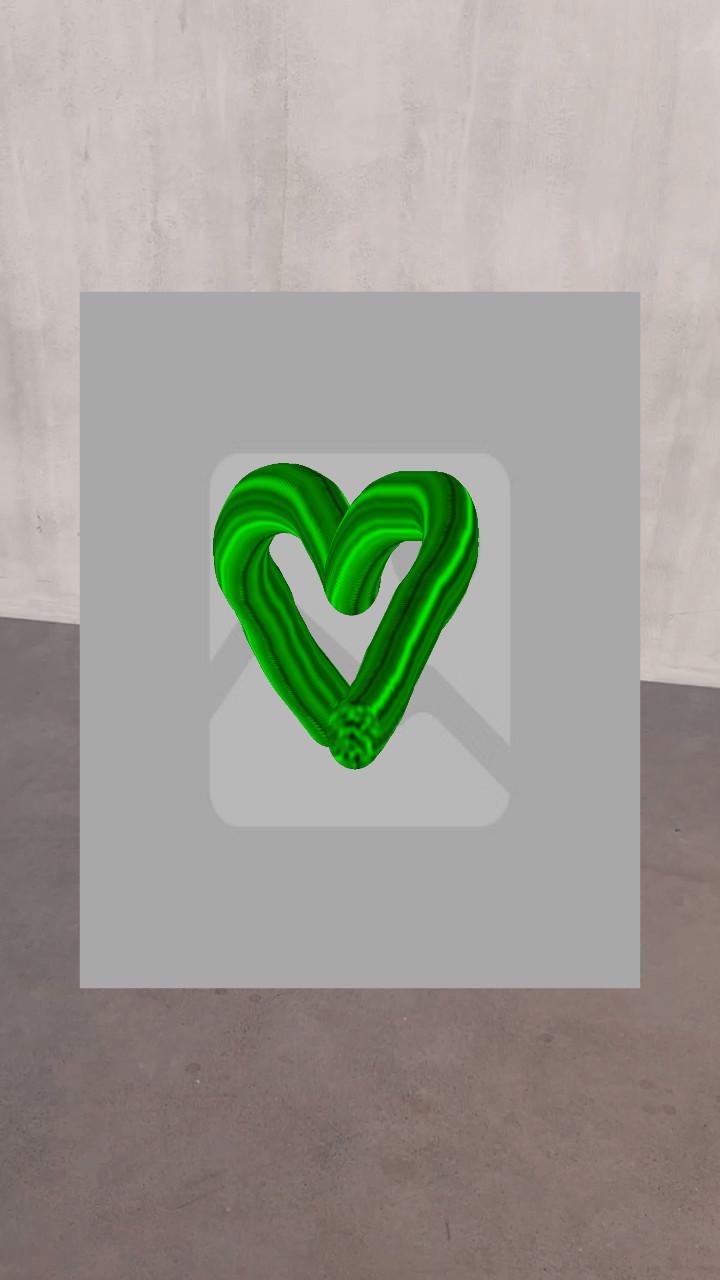
Basic Example

First add an Image object by clicking + Add object in the Hierarchy panel, going to 3D, and selecting Image.
Change the size of your canvas by scaling the Image object in the Scene panel, or adjusting the dimensions of the Transform property in the Inspector panel.
You can also use a Screen Image object as your canvas, which contains the dimensions of the preview by default.
Then go to the Inspector panel, click + Add interaction, and select Draw on Touch. Change the parameters in the Draw on Touch subgraph to control the appearance of your brush, such as Brush Size, Brush Mat Color, and more. You can change the Brush Mat Texture and activate or deactivate different parameters to achieve different results.
If you want to incorporate a reference canvas instead of drawing directly on the preview, duplicate your original Image or Screen Image object. Then change its position in the Hierarchy to above the original Image or Screen Image object, so it appears behind the drawing in the preview.
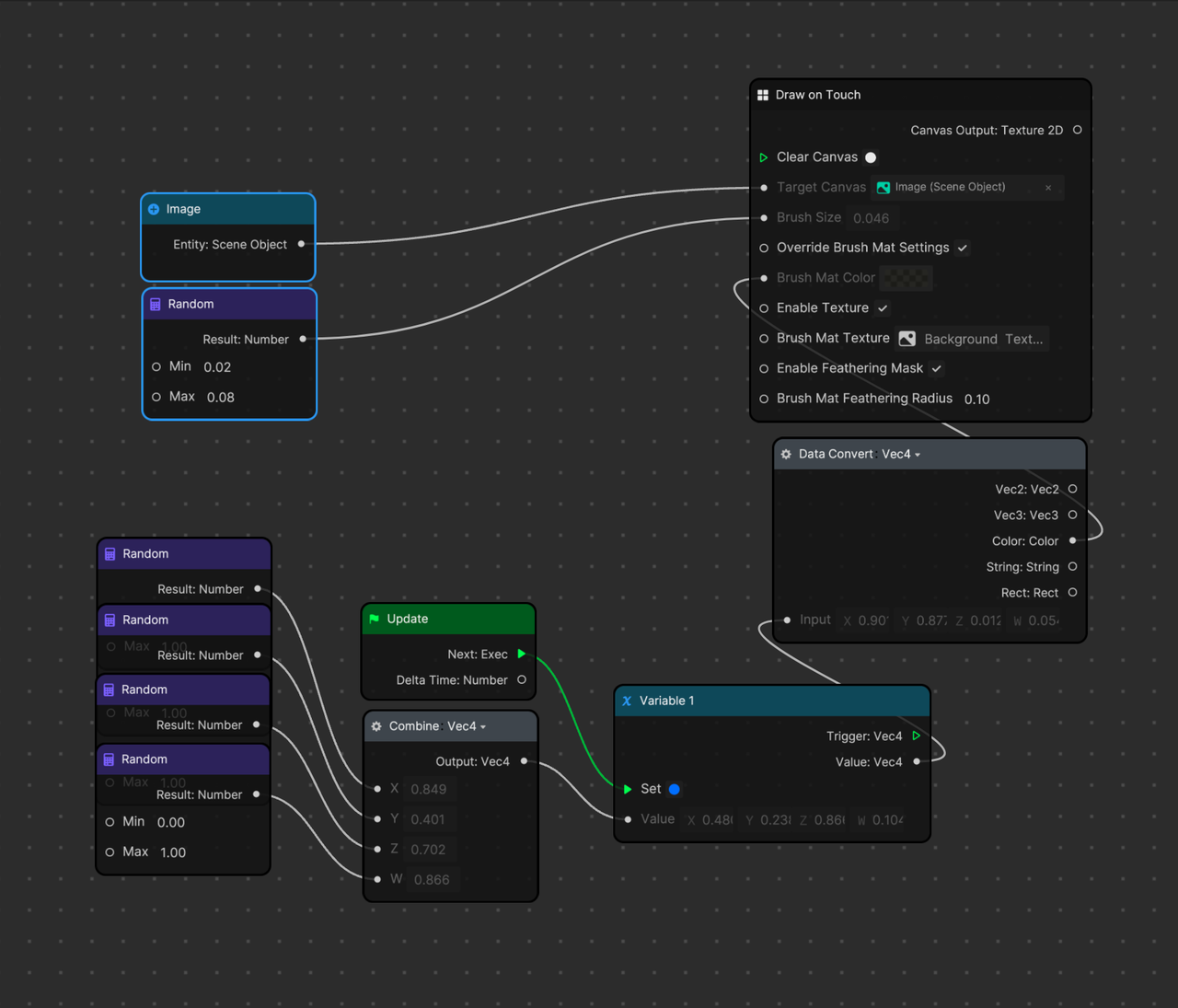
Advanced Example

You can use the Random node in visual scripting to change how the drawing interaction behaves. Try configuring the visual scripting setup below and observe how the brush behaves.